Опис
Optimole – це універсальне рішення для всіх ваших потреб в оптимізації зображень. Завдяки повній автоматизації та низці еволюційних функцій Optimole дозволяє легко очистити важкі зображення та роздуті сторінки.
🤔 Не впевнені? Перевірте магію Optimole – Проскануйте свій веб-сайт , щоб дізнатися, чим ми можемо допомогти.
Optimole оптимізуєваші зображення в режимі реального часу за допомогою хмарної системи, щоб прискорити роботу вашого сайту і надавати високоякісні зображення, що ідеально підходять для будь-якого пристрою. Завдяки налаштуванню в один клік і мінімальному розміру, ви можете почати покращувати свій сайт за лічені хвилини.
Що робить Optimole таким особливим?
- Зображення меншого розміру. Та ж якість
- Повністю автоматизований; встановив і забув
- Підтримує всі типи зображень
- Підтримує зображення Retina та WebP
- Автоматичне стиснення на основі машинного навчання (ML)
- Підтримка формату AVIF для менших розмірів зображень
- Оптимізуйте свої медіа за допомогою індивідуального рішення DAM (управління цифровими активами) від Optimole
- Підтримка хмарних бібліотек зображень
- Редагуйте зображення в хмарній бібліотеці, перш ніж вставляти їх на сайт
- Безкоштовно обслуговує зображення з глобальної мережі CDN
- Оптимізує на основі фактичного пристрою відвідувача (більше ніяких здогадок і оцінок ширини)
- Повна підтримка конструкторів сторінок, таких як Elementor
- Відкладене завантаження без jQuery (краще)
- Додайте яскравих кольорів до вашого заповнювача з відкладним завантаженням
- Оптимізація головних зображень для швидшого завантаження
- Boost WooCommerce gallery performance with Optimole’s lazy-loading
- Більше типів файлів на інформаційній панелі (відео, аудіо, документи тощо)
- Повнофункціональна безкоштовна версія (у нас також є платні плани)
З набором Optimole ви зможете зосередитися на інших аспектах вашого сайту і забути про оптимізацію зображень.
Отже, якщо ви шукали один плагін, який забезпечує відкладене завантаження з CDN і зображення ідеального розміру, то Optimole ідеально підходить для вас.
Ознайомтеся з коротким оглядом плагіна Optimole
Як він робить всі ці чудові речі?
Оптимізація Optimole на основі формату виконується в хмарі в кожному конкретному випадку. Після встановлення плагіна Optimole замінить всі URL-адреси ваших зображень на хмарні URL-адреси. Ми не замінюємо жодних зображень на вашому сайті, ми стискаємо зображення на льоту.
Коли зображення запитується, Optimole застосовує специфічні трансформації, необхідні для пристрою, і доставляє його вашим відвідувачам. Це означає, що кожне зображення має ідеальний розмір для кожного пристрою. Остаточний результат буде зберігатися в кеші протягом місяця, щоб забезпечити постійну швидку доставку та більшу швидкість роботи сайту.
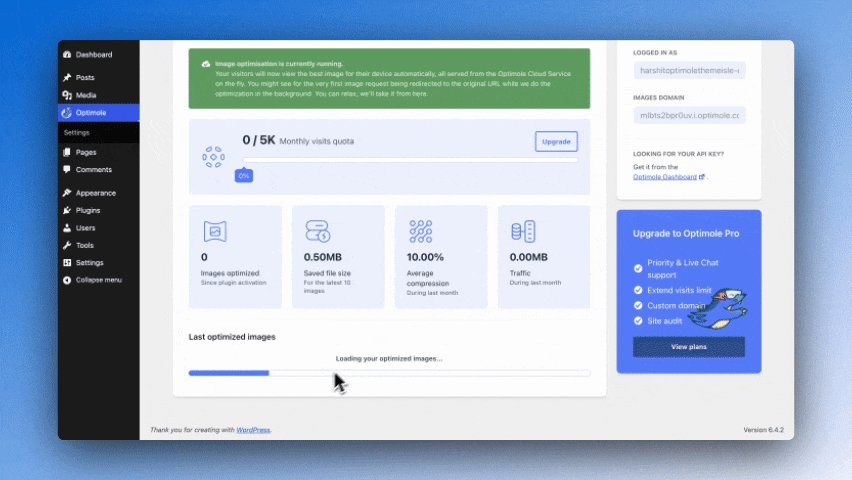
Скільки зображень можна оптимізувати?
З базовим тарифним планом ви зможете оптимізувати необмежену кількість зображень до 1 тис. щомісячних візитів. Всі зображення доставляються з більш ніж 450+ локацій по всьому світу.
Навіть краще. Безкоштовна версія повністю функціональна і включає всі наступні чудові можливості:
Оптимізація на основі формату
Наш хмарний процес перетворення означає, що ми можемо оптимізувати зображення на основі формату, а також подавати зображення у форматах наступного покоління. Якщо ваш відвідувач використовує браузер з підтримкою WebP, Optimole перетворить зображення у формат WebP і надішле його на його пристрій. Підтримка AVIF включена.
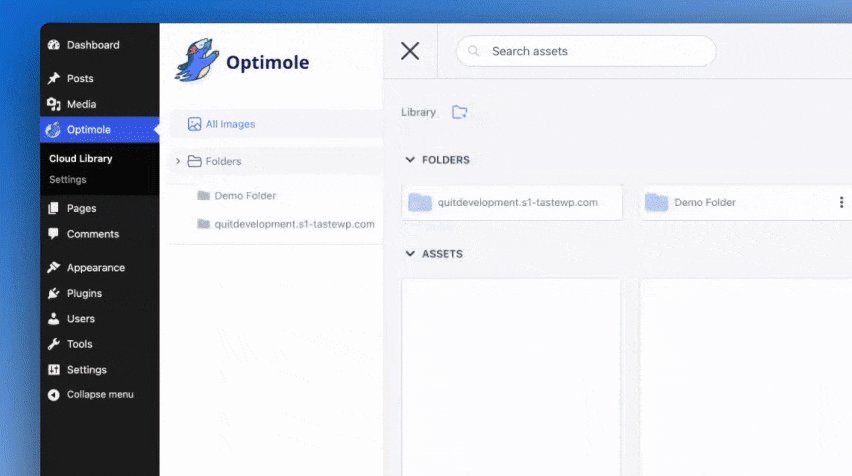
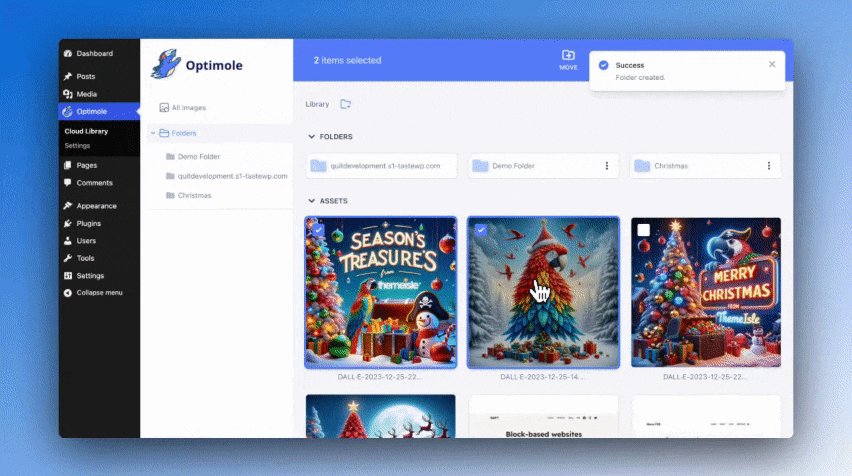
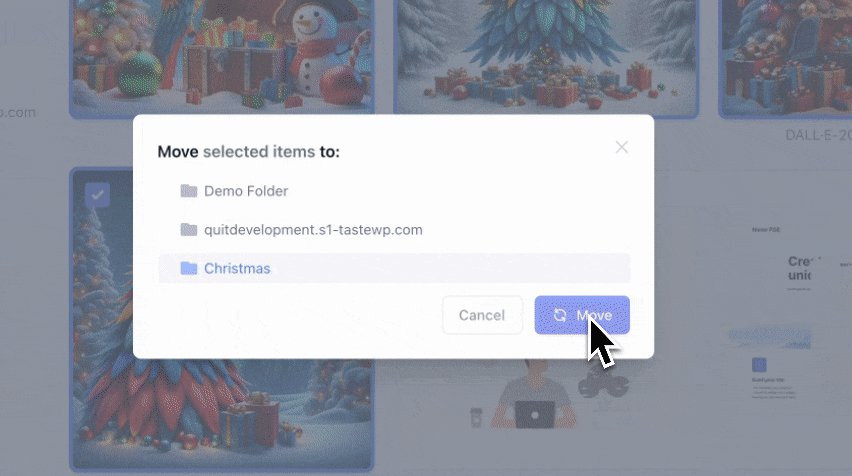
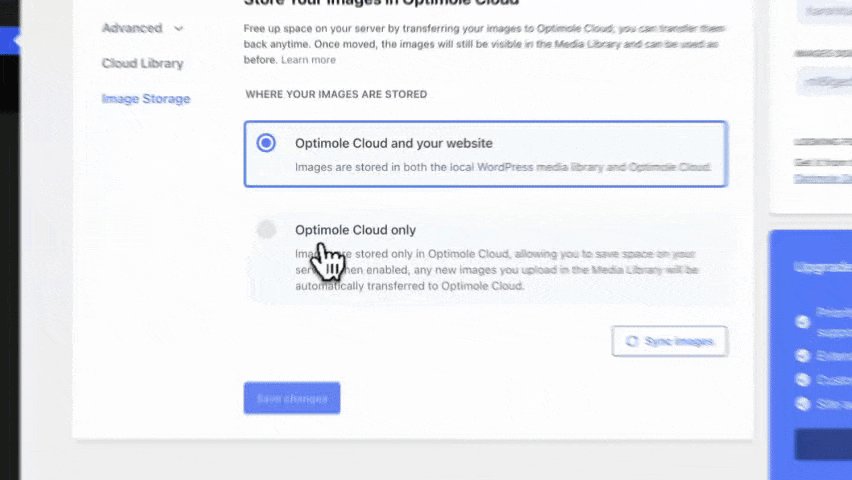
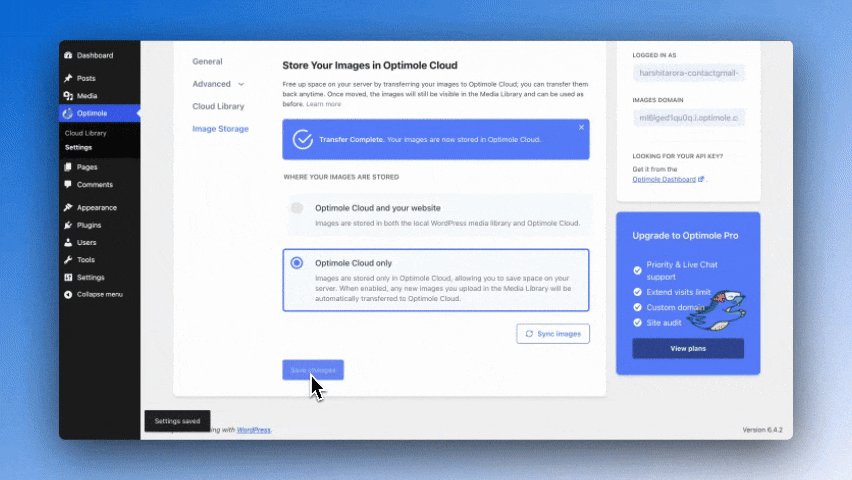
Підтримка хмарної бібліотеки
Завантажуйте зображення вашого сайту безпосередньо в хмару Optimole Cloud і заощаджуйте місце на вашому сервері. Обмінюйтеся зображеннями між усіма своїми веб-сайтами, підключеними до Optimole.
Оптимізація зображень
Наші алгоритми обчислюють цифри, щоб забезпечити найкращу оптимізацію з втратами або без втрат для найкращого вигляду зображення при найменшому розмірі, використовуючи стиснення на основі машинного навчання (ML).
Управління цифровими активами (DAM)
Покращуйте управління медіа за допомогою нашого спеціального сховища DAM і використовуйте зображення з вашого облікового запису Optimole. І що найцікавіше? Тепер ви можете безпосередньо додавати зображення з вашого облікового запису Optimole до Elementor Builder. Крім того, ми бездоганно інтегрували DAM з основним редактором WordPress, що робить управління зображеннями легким і простим. Отримуйте доступ до зображень з Optimole без зайвих зусиль, де б вони вам не знадобилися.
Точний використаний розмір
Optimole використовує лише одне зображення і змінює його розмір, створюючи адаптивне зображення, яке ідеально підходить для пристроїв ваших відвідувачів. Більше ніяких незручних припущень щодо потенційної ширини екрану. Миттєво показуйте масштабовані зображення.
Підтримка Retina
Optimole can detect Retina screens and deliver an image with the perfect Device Pixel Ratio (DPR).
Розумне обрізання
Якщо ви хочете зберегти найцікавішу частину зображення, ви можете увімкнути інтелектуальне обрізання, яке допоможе зберегти зображення належного розміру без втрати фокусу.
Кейс використання: Представляємо вам Лізу, лайфстайл-блогера, яка любить ділитися своїми пригодами за допомогою захоплюючих візуальних ефектів. Завдяки функції інтелектуального обрізання Optimole, зображення Лізи автоматично змінюють розмір, щоб ідеально вписувалися в макети її постів. Незалежно від того, чи це захоплюючий гірський пейзаж, чи затишна сцена в кав’ярні, Розумне обрізання гарантує, що кожне зображення розповість свою історію без зайвих клопотів. Тепер блог Лізи сяє завдяки легко обрамленим зображенням, які чудово фіксують кожну мить.
Ніякого зміщення контенту
Параметр відкладеного завантаження відкладає зображення поза екраном і має ідеальний розмір для контейнера, щоб забезпечити плавний перегляд без будь-якого зміщення вмісту.
Водяні знаки
У кого є час на додавання водяних знаків? Optimole зробить важку роботу за вас. Просто налаштуйте його і виберіть бажане місце, і Optimole додасть водяний знак до всіх ваших майбутніх зображень.
Варіант використання: Познайомтеся з Джоном, пристрасним фотографом зі зростаючою онлайн-галереєю. Додавання водяних знаків раніше було проблематичним, доки не з’явився Optimole. Тепер Джон може легко додавати водяні знаки до будь-якого або всіх своїх зображень лише кількома клацаннями миші. Він може налаштувати розмір, положення та багато іншого.
Погіршення якості для повільних з’єднань
Optimole надає можливість знизити якість зображення, коли виявляє повільну мережу. Ефективно кодуйте зображення, зменшуючи їх на 40% за допомогою цієї зручної функції, щоб допомогти відвідувачам у вузьких місцях.
Сумісність
Optimole любить конструктори сторінок і має унікальні налаштування для вирішення проблеми заміни зображень. Він також має повну сумісність з новим редактором блоків, починаючи з WordPress 5.0
CDN
Optimole надає безкоштовний доступ до AWS CloudFront CDN з крайніми точками в більш ніж 450 містах по всьому світу.
Варіант використання: Познайомтеся з Алексом, власником інтернет-магазину, який охоплює клієнтів по всьому світу. Завдяки CDN від Optimole зображення його товарів легко поширюються у 450+ глобальних центрах AWS CloudFront. Це означає, що покупці від Токіо до Нью-Йорка насолоджуються надшвидким завантаженням сторінок, забезпечуючи безперебійний процес покупок і сприяючи успіху бізнесу Алекса.
Користувацький колір заповнювача відкладеного завантаження
Optimole покращує ваш досвід відкладеного завантаження, дозволяючи настроювати кольори заповнювачів. Тепер ваші заповнювачі можуть бути такими ж унікальними, як і ваш веб-сайт.
Більше типів файлів
Більше не обмежуйтеся лише зображеннями – інформаційна панель Optimole тепер підтримує завантаження різноманітних типів файлів, таких як документи, відео, текст і аудіо, розширюючи ваші можливості роботи з медіа.
А як щодо безпеки?
Вилучені EXIF-дані не зберігаються на нашому сервісі. Optimole любить працювати за лаштунками і не взаємодіє з відвідувачами вашого сайту. Дані не збираються, але ви можете перевірити Умови надання послуг
Легко та чисто
Optimole можна встановити в кілька кліків, а потім залишити його в бекенд-кінці, щоб він виконував свою роботу. Не влаштовує? Optimole має функцію чистого видалення, і ваш сайт буде таким же, як і до встановлення Optimole.
Перейти на Pro 🚀
Преміум-користувачі зможуть оптимізувати зображення, починаючи з більш ніж 40 тис. активних користувачів щомісяця. Зображення в преміум-плані обслуговуються з AWS Cloudfront з більш ніж 450+ локацій по всьому світу. Дізнайтеся більше про можливості Optimole Pro.
Підтримка 🤝
Ми тут, щоб допомогти. Не соромтеся відкривати нову тему на Форумі підтримки.
Документація 📚
Discover how to make the most of Optimole with our detailed and user-friendly documentation.
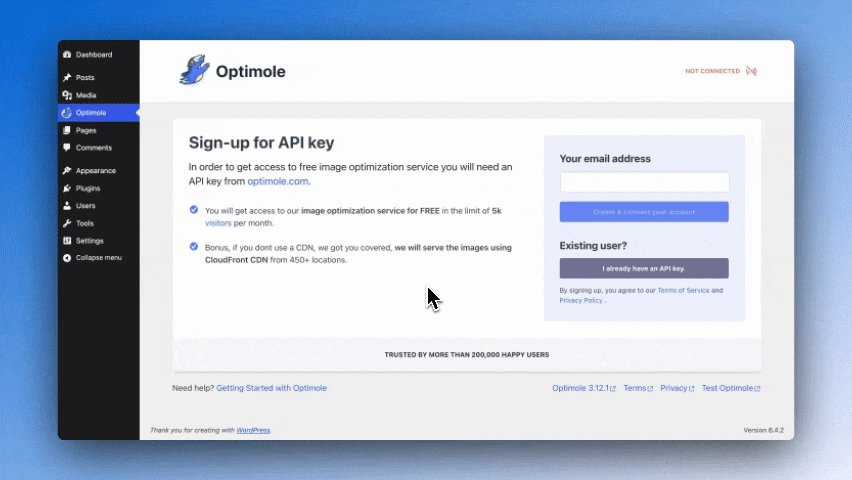
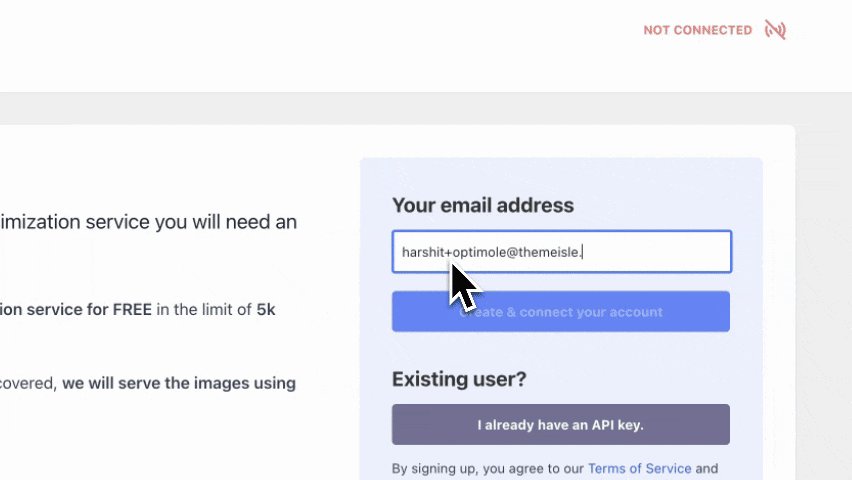
Встановлення
Нижче наведено кроки для встановлення плагіна OptiMole
- У панелі адміністрування WordPress натисніть на опцію “Додати новий” у меню “Плагіни”.
Натисніть на кнопку “Завантажити” вгорі. - Перейдіть до потрібного місця, виберіть плагін OptiMole і натисніть кнопку “Встановити зараз”.
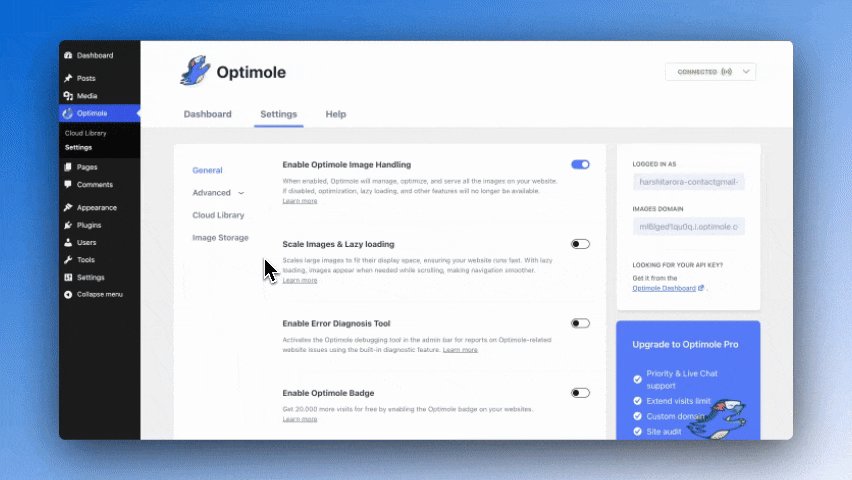
- Перейдіть в розділ Медіа -> OptiMole і дотримуйтесь інструкцій, як увімкнути послугу.
Часті питання
-
Скільки зображень я можу оптимізувати за допомогою кожного плану?
-
Кількість зображень, які ви можете оптимізувати або зберігати, необмежена, нас цікавить лише кількість відвідувань на місяць.
-
Що станеться, якщо я перевищу ліміт плану?
-
Як тільки ви перевищите цей ліміт, ми зв’яжемося з вами і попросимо перейти на тарифний план, який вам найбільше підходить.
-
Яку мережу доставки контенту (CDN) ви використовуєте?
-
For both FREE and Paid plans we use AWS CloudFront CDN with more than 450 locations around the globe.
-
Я вже використовую CDN, чи можу я використовувати його замість вашого?
-
Коротка відповідь – ТАК. Вам потрібно лише додати домен вашого існуючого CDN до білого списку, щоб Optimole міг вибирати зображення, які там зберігаються.
-
Я вже використовую плагін для оптимізації зображень, навіщо мені переходити на Optimole?
-
Вам не потрібно змінювати наявний плагін оптимізації, оптимізація зображень – це лише мала частина того, що ми робимо. Якщо ви задоволені ShortPixel, наприклад, не соромтеся продовжувати його використовувати, тоді Optimole подбає лише про обслуговування ваших зображення ПРАВИЛЬНОГО розміру, розширене кадрування та розумне відкладене завантаження.
-
Does Optimole handle images from Ajax content ?
-
Так, ми це робимо. За замовчуванням Optimole обробляє зображення, доставлені з вашого ajax-контенту з admin-ajax.php (не зареєстровані користувачі), а також з маршрутів WordPress REST API.
-
Чи можу я видалити розмитий покажчик місця заповнення з ефекту відкладеного завантаження?
-
Так, ви можете. Вам потрібно лише увімкнути цю функцію в плагіні, як описано в цьому документі – https://docs.optimole.com/article/1020-can-i-remove-the-blurry-placeholder-from-the-lazyload-effct
-
Чи будуть видалені оригінальні зображення?
-
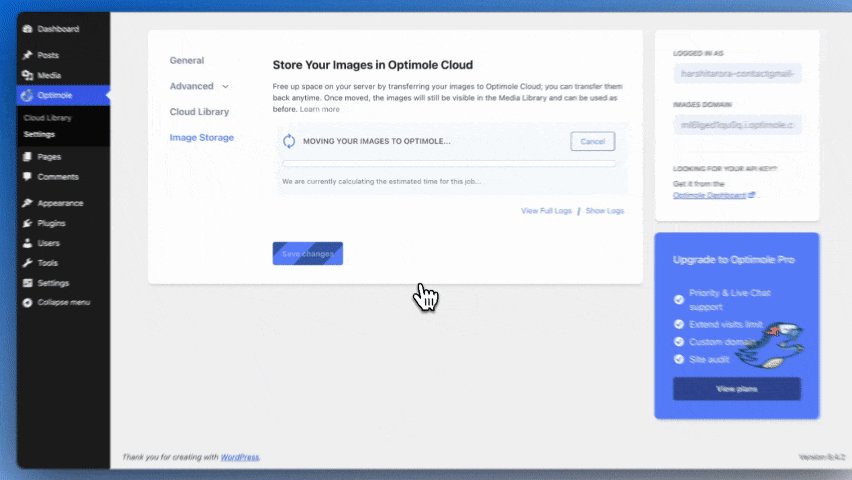
Ми використовуємо ваші оригінальні зображення як джерела, коли надаємо оптимізовані зображення. Якщо ви не хочете видалити зображення зі свого сервера, щоб заощадити місце в хмарній бібліотеці, вивантаживши зображення в хмару, як описано тут – https://docs.optimole.com/article/1323-cloud-library-browsing
-
Яка різниця між рівнями стиснення Авто, Високий, Середній, Низький?
-
Більш високе стиснення може призвести до невеликої втрати якості зображення. Вибір автоматичного рівня дозволить Optimole вибрати мінімальний розмір без втрати якості вашого зображення.
-
I used Kraken, Shortpixel, Optimus, EWWW or WP Smush, Imagify will Optimole further optimize my images?
-
Так, Optimole також подбає про те, щоб ваші зображення були в ПОТРІБНОМУ розмірі для ваших відвідувачів і оптимізує їх до найкращого формату для їхніх браузерів.
-
Які формати можна оптимізувати?
-
Наразі ми підтримуємо формати jpg, png та svg.
-
Чи обслуговує Optimole автоматично WebP для користувачів Chrome?
-
Так. Ми автоматично визначаємо браузер користувача і обслуговуємо WebP, якщо він підтримується, інакше ми оптимізуємо зображення в оригінальному форматі.
-
Чи можу я вимкнути відкладене завантаження для зображень PNG?
-
Так. Треба додати
define("OPTML_DISABLE_PNG_LAZYLOAD",true);довашого wp-config.phpфайлу.Ви також можете скористатися інтерфейсом плагіна і виключити зображення за їхнім типом, як це описано тут – https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
-
Чи можна відключити оптимізацію для певного зображення?
-
Так, ви можете виключити певне зображення за його назвою, як пояснюється тут – https://docs.optimole.com/article/1191-exclude-from-optimizing-or-lazy-loading
Якщо ви технічно підковані і хочете програмно виключити зображення за певними умовами, ви можете скористатися цим фрагментом коду і замінити зразок зображення на те, яке вам потрібно, або задати інші умови:
add_filter('optml_dont_replace_url', function( $old, $url ) { if ( $url === 'https://example.com/wp-content/uploads/2018/09/1.jpg' ) { return true; } return $old; }, 10, 2);
Відгуки
Учасники та розробники
“Image Optimization by Optimole – відкладене завантаження, CDN, конвертація WebP і AVIF” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
Учасники“Image Optimization by Optimole – відкладене завантаження, CDN, конвертація WebP і AVIF” було перекладено на 11 локалізацій. Дякуємо перекладачам за їх роботу.
Цікавитесь розробкою?
Перегляньте код, перегляньте сховище SVN або підпишіться на журнал розробки за допомогою RSS.
Журнал змін
Version 3.12.10 (2024-04-19)
- Addressed an issue with offloading/rollback transfers getting stuck by adding a check for scheduled cron jobs. If no cron is scheduled and a transfer is in progress, the cron will be rescheduled.