Опис
Пришвидшіть роботу свого сайту WordPress, оптимізувавши продуктивність сторінки за допомогою Jetpack Boost. Легко активуйте оптимізацію одним натисканням миші, щоб підвищити свої оцінки Core Web Vitals.
Чи знаєте ви, що швидший веб-сайт: –
- Вищі позиції в Google.
- Покращує показник відмов (люди довше залишаються на вашому сайті).
- Підвищує ваш коефіцієнт конверсії.
Удоскональте, за допомогою оптимізації одним натисканням миші, продуктивність свого веб-сайту та пришвидшить роботу свого веб-сайту. Це підіймає продуктивність вашого сайту WordPress і покращує оцінки основних веб-показників для підвищення місця у пошукових системах.
Покращення основних веб-показників допоможе вам підвищити рейтинг у Google. Швидший веб-сайт також покращує ваше SEO, допомагає зменшити показник відмов та збільшити коефіцієнт конверсії електронної комерції.
- Малювання найбільшого вмісту (LCP): вимірює ефективність завантаження. Удоскональте свій LCP і покращте швидкість завантаження веб-сайту.
- Затримка першого введення (FID): Вимірює інтерактивність. Щоб покращити взаємодію з користувачем, сторінки мають мати низький FID.
- Сукупний зсув макета (CLS): вимірює візуальну стабільність. Зменшення CLS допомагає покращити взаємодію з користувачем.
Модулі продуктивності
Оптимізуйте свій веб-сайт за допомогою тих самих методів, які використовуються на найуспішніших веб-сайтах світу.
Кожна техніка, яка використовується для підвищення продуктивності веб-сайту, упакована як модуль, який можна активувати та випробувати.
Наразі плагін має 6 доступних модулів продуктивності:
-
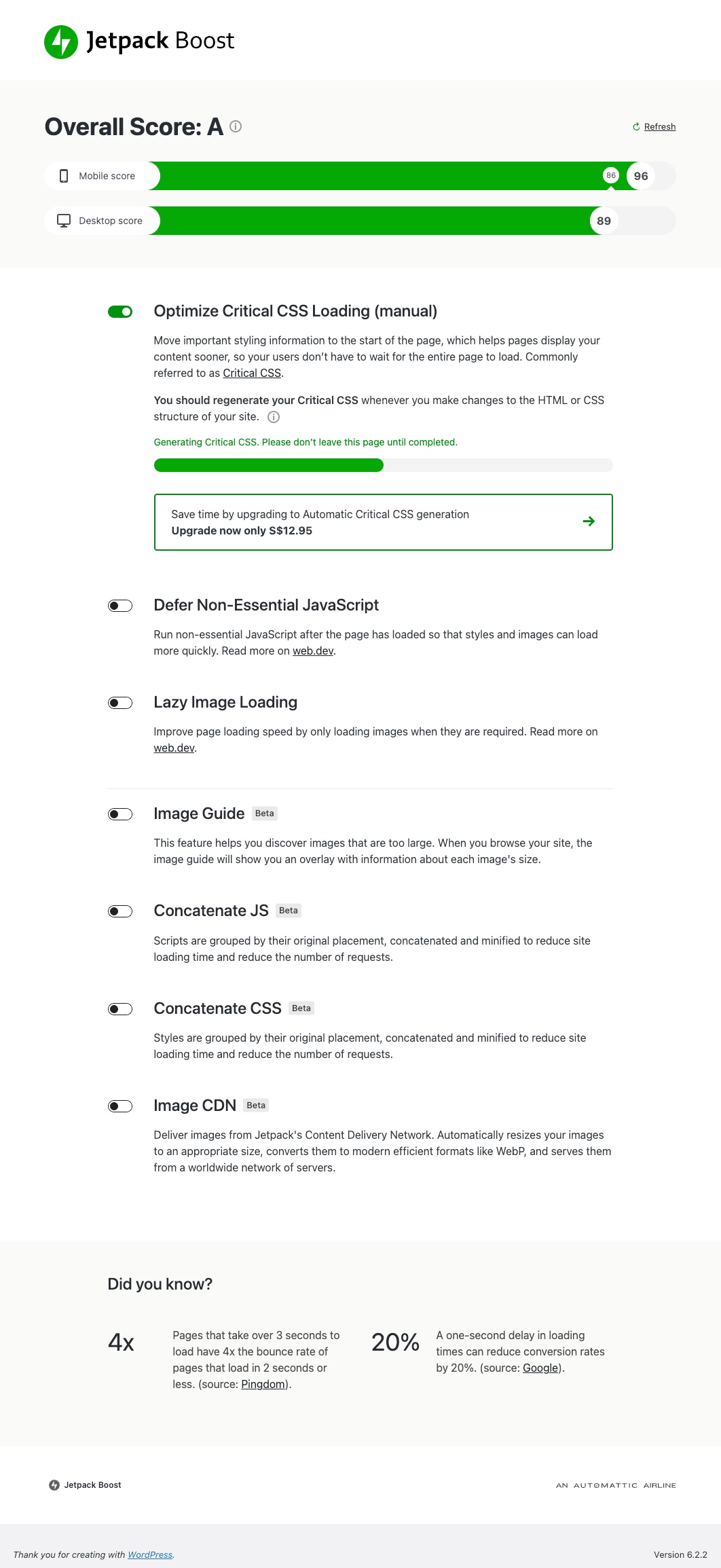
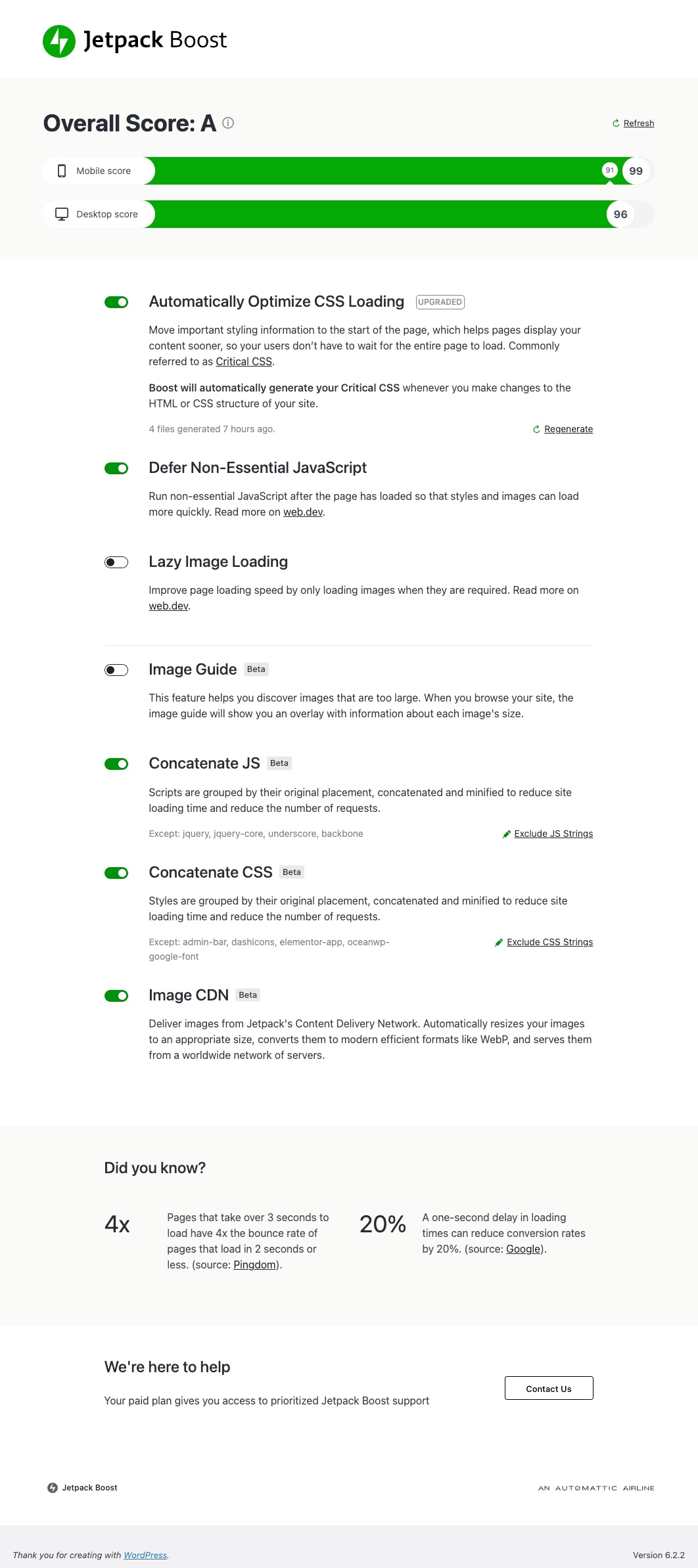
Оптимізація завантаження CSS генерує критичний CSS для вашої домашньої сторінки, записів і сторінок. Це може дозволити вашому вмісту відображатися на екрані набагато швидше, особливо для користувачів, які використовують мобільні пристрої.
Докладніше про створення критичного CSS на web.dev
-
Кеш сторінки пришвидшує ваш сайт, зберігаючи сторінки як статичні файли. Ці файли швидко надаються відвідувачам, скорочуючи час завантаження та покращуючи взаємодію з користувачем.
-
Відкладення несуттєвого Javascript відкладає деякі завдання на виконання після завантаження сторінки, щоб важливу візуальну інформацію можна було побачити раніше, а ваш веб-сайт завантажувався швидше.
Докладніше про відкладення javascript читайте на web.dev
-
Посібник із зображень є обов’язковою функцією для кожного, хто хоче оптимізувати зображення на своєму веб-сайті. За допомогою цього посібника ви можете переконатися, що зображення на вашому сайті мають правильні розміри, що має вирішальне значення для покращення взаємодії з користувачем, швидкості сторінки та рейтингу сайту. Дотримуючись порад і найкращих практик, викладених у посібнику, ви можете зменшити розміри файлів зображень і пришвидшити роботу сайту. Перегляньте нашу сторінку підтримки, щоб дізнатися більше про цю функцію та про те, як вона може допомогти вам зробити швидший і зручніший веб-сайт для ваших користувачів.
-
CDN для зображень дозволяє вашому сайту розміщувати автоматично змінені розміри зображень у сучасних веб-форматах безпосередньо з всесвітньої мережі доставки вмісту Jetpack.
Докладніше про CDN для зображень читайте на web.dev
-
Об’єднання і мінімізація CSS та JS об’єднує та скорочує ваші ресурси JavaScript і CSS, щоб зменшити кількість і розмір запитів до вашого сервера, забезпечуючи швидше завантаження вмісту.
Докладніше про мінімізацію файлів читайте на web.dev
Не хочете, щоразу, вручну генерувати критичний CSS, коли ви оновлюєте свій сайт? Дозвольте нам виконувати важку роботу за вас, за допомогою автоматизованого критичного CSS – кожного разу, коли ви оновлюєте свій сайт, ми автоматично генеруватимемо ваш критичний CSS і оновлюватимемо ваші показники продуктивності. Оновлення також дає вам спеціальний доступ до служби підтримки електронною поштою.
З 💚 від Jetpack
Це лише початок!
Ми наполегливо працюємо над тим, щоб додати більше функцій і вдосконалень у Jetpack Boost. Поділіться з нами вашими думками та ідеями!
Ми також хотіли б висловити особливу ПОДЯКУ команді XWP, яка допомогла з початковими дослідженнями і визначенням охоплення плагіна, а також працювала з нашою командою протягом усього проекту.
Встановлення
- Встановіть Jetpack Boost через каталог плагінів і активуйте його.
- Активуйте підключення до Jetpack
- Вмикайте модулі продуктивності по черзі і спостерігайте, як змінюється показник продуктивності
Часті питання
-
Як Jetpack Boost допомагає прискорити мій сайт WordPress?
-
Jetpack Boost вносить невеликі зміни в спосіб надсилання даних із вашого сайту WordPress у веб-переглядач ваших користувачів, щоб веб-переглядач швидше відображав ваш сайт.
Jetpack Boost містить дедалі більше окремих функцій, які можна вмикати окремо для покращення продуктивності вашого сайту. До них належать:
- Оптимізація завантаження CSS: ця функція визначає найважливіший CSS, потрібний вашому сайту, щоб якомога швидше відобразити початковий вміст вашого сайту, і вставляє його безпосередньо в заголовок сайту.
- Кеш сторінки: ця функція зберігає сторінки вашого веб-сайту як статичні файли HTML, обходячи потребу в динамічній генерації. Це означає, що відвідувачі отримують сторінки швидше, скорочуючи час очікування та покращуючи загальну продуктивність сайту.
- Відкладення несуттєвого JavaScript: ця функція примусово завантажує весь JavaScript, який не вважається необхідним для відображення вашого сайту, після завантаження основного вмісту сайту.
- CDN для зображень: ця функція автоматично змінює розміри зображень до більш відповідного розміру для екранів відвідувачів, перетворює їх у сучасні формати зображень і обслуговує їх із всесвітньої мережі серверів Jetpack.
- Об’єднання JS: ця функція зменшує розмір ваших ресурсів JavaScript і автоматично об’єднує їх у меншу кількість файлів, дозволяючи вашому сайту завантажуватися швидше з меншою кількістю запитів.
- Об’єднання CSS: як і у випадку з об’єднанням JavaScript, ця функція зменшує ваші файли CSS і дозволяє їм завантажуватися з меншою кількістю запитів.
-
Яких покращень швидкості я можу очікувати, використовуючи Jetpack Boost?
-
Продуктивність веб-сайту складна і на неї може впливати низка факторів. Тому важко точно передбачити, який вплив це матиме на кожному сайті.
Як правило, чим нижчий ваш показник швидкості, тим сильніше Jetpack Boost може вплинути на вашу продуктивність. Ми бачили звіти користувачів про покращення швидкості на 25 балів, які просто встановили та використали Jetpack Boost.
Однак, оскільки на продуктивність може вплинути дуже багато факторів, у деяких рідкісних випадках Jetpack Boost також може мати незначний негативний вплив на продуктивність.
Ми рекомендуємо вам встановити Jetpack Boost і спробувати його. Він включає в себе інструмент для вимірювання вашого показника швидкості, щоб перевірити, який вплив він має на ваш сайт.
-
Чи можу я також відкласти несуттєвий CSS за допомогою Jetpack Boost?
-
Jetpack Boost автоматично відкладає несуттєвий CSS, якщо ввімкнено функцію «Оптимізувати завантаження CSS».
Функція «Оптимізація завантаження CSS» визначає найважливіші правила CSS, необхідні вашому сайту для якнайшвидшого відображення сторінок (зазвичай називається «Критичним CSS»), і відкладає завантаження всіх інших правил CSS, доки не завантажиться основний вміст.
-
Що таке Web Vitals?
-
Web Vitals – це показники, які Google використовує, щоб краще зрозуміти взаємодію користувачів із веб-сайтом. Покращуючи показники Web Vitals, ви також покращуєте взаємодію з користувачем на своєму сайті.
Додаткову інформацію про Web Vitals можна прочитати на web.dev
-
Як плагін Jetpack Boost покращує Core Web Vitals?
-
Кожна оцінка Core Web Vital стосується того, наскільки швидко ваш сайт може завантажуватися та з’являтися на екранах нових відвідувачів.
Jetpack Boost вносить невеликі зміни в спосіб надсилання даних із вашого сайту WordPress у браузери ваших користувачів, щоб ваш вміст завантажувався швидше. Як наслідок, це може покращити ваші оцінки Core Web Vitals.
Наприклад, наша функція «Оптимізація завантаження CSS» гарантує, що найважливіші правила CSS надсилаються до веб-переглядачів користувачів якомога раніше, покращуючи оцінки за Перше Малювання Вмісту (FCP) і Сукупне Зміщення Макета (CLS).
-
Для цього плагіна потрібен Jetpack?
-
Jetpack Boost є частиною бренду Jetpack, але для його запуску не потрібен плагін Jetpack. Це окремий від Jetpack плагін і він завжди залишатиметься таким.
-
Чи зможе цей плагін покращити продуктивність будь-якого веб-сайту?
-
Цей плагін містить низку покращень продуктивності, які можуть допомогти, майже будь-якому сайту WordPress, працювати краще.
Однак, якщо ваш сайт уже дуже добре оптимізований, Jetpack Boost може не мати багато можливостей для його вдосконалення.
Jetpack Boost включає інструмент для вимірювання оцінки швидкості вашого сайту. Ми заохочуємо користувачів спробувати його та побачити, який вплив це може мати для них.
-
Як дізнатися, чи це працює?
-
Кожен сайт відрізняється, тому переваги продуктивності для кожного модуля можуть відрізнятися від сайту до сайту. Ось чому ми рекомендуємо вимірювати підвищення продуктивності на вашому сайті, вмикаючи модулі по черзі. Існує багато інструментів, якими ви можете безкоштовно користуватися для оцінки покращення продуктивності:
Вимірювання Google PageSpeed вбудовано у Майстерню Jetpack Boost.
-
Чи безпечна оптимізація швидкості за допомогою Jetpack Boost?
-
Так, можна безпечно спробувати Jetpack Boost на будь-якому сайті WordPress.
Jetpack Boost не змінює вміст вашого сайту, він лише змінює спосіб надсилання вмісту у браузер користувача, щоб дозволити йому відображатися швидше.
У результаті всі функції Jetpack Boost можна безпечно вимкнути у разі несумісності з іншими плагінами.
-
Чим Jetpack Boost відрізняється від інших плагінів для оптимізації швидкості?
-
Плагіни оптимізації швидкості для WordPress можуть бути складними та непрозорими для користувачів. Вони часто пропонують стовпці прапорців із невеликим поясненням і не містять інструментів для вимірювання впливу кожної зміни чи вибору, зробленого користувачами.
Jetpack Boost максимально простий у використанні та включає оцінку швидкості, щоб допомогти користувачам, негайно, оцінити вплив їхніх налаштувань.
-
Чи працює це зі статичною кеш-пам’яттю сторінок?
-
Абсолютно! Якщо у вас встановлено такі плагіни, як WP Super Cache або W3 Total Cache, Jetpack Boost лише допоможе підвищити продуктивність! Майте на увазі, що вам потрібно дочекатися очищення кешу, щоб з’явилися покращення Jetpack Boost.
-
Чи може Jetpack Boost пришвидшити завантаження веб-сайту, якщо у мене велика база даних?
-
Наразі Jetpack Boost не містить функції оптимізації великих баз даних. Однак слідкуйте за нашими новинами – ми завжди шукаємо нові шляхи допомоги нашим користувачам щоб їм працювалось комфортніше.
-
Чи допомагає Jetpack Boost оптимізувати зображення?
-
Функція Jetpack Boost Image CDN автоматично перетворює ваші зображення в більш сучасні веб-формати, що призводить до зменшення розміру файлів без втрати якості.
-
Чи сумісний Jetpack Boost з іншими плагінами для кешування та оптимізації швидкості?
-
За кількома винятками, Jetpack Boost без проблем працює разом із більшістю плагінів кешування та оптимізації швидкості. Як правило, ми не рекомендуємо вмикати одну й ту ж функцію в кількох плагінах оптимізації.
Наприклад, якщо два плагіни намагаються відкласти ваш несуттєвий JavaScript, вони можуть конфліктувати один з одним і спричинити проблеми з відображенням на вашому сайті.
Якщо у вас виникли проблеми з сумісністю, будь ласка, повідомте нас. Ви можете написати нам на форумі підтримки Jetpack Boost у будь-який час.
Відгуки
Учасники та розробники
“Jetpack Boost – швидкість веб-сайту, продуктивність і критичний CSS” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
Учасники“Jetpack Boost – швидкість веб-сайту, продуктивність і критичний CSS” було перекладено на 27 локалізацій. Дякуємо перекладачам за їх роботу.
Перекладіть “Jetpack Boost – швидкість веб-сайту, продуктивність і критичний CSS” на вашу мову.
Цікавитесь розробкою?
Перегляньте код, перегляньте сховище SVN або підпишіться на журнал розробки за допомогою RSS.
Журнал змін
3.2.2 – 2024-04-02
Added
- Кеш: При кожному завантаженні сторінки налаштувань завантажується кеш-пам’ять.
- Кеш: Очищення кешу в разі зміни налаштувань модуля Boost
- Кеш: Показувати попередження в здоров’ї сайту, якщо система кешування не завантажується.
- Сумісність: Покращена сумісність з SEO-плагінами для більш плавної генерації хмарного CSS.
Changed
- Хмарний CSS: Оптимізація часу регенерації.
- Хмарний CSS: Оновлена кінцева точка REST API, щоб бути доступною, навіть якщо модуль вимкнено.
- Історія продуктивності: Очищення тексту анотацій до графіків.
- Оцінка швидкості: Точніше визначення активних модулів, коли запитується оцінка швидкості.
- Загальні: Помилки встановлення показуються лише на сторінці плагінів.
- Загальне: Оновлено залежності пакунків.
- Загальні: Початок роботи з оновленням та оновлення копій.