Опис
Getwid — це колекція з понад 40 блоків Gutenberg, яка значно розширює бібліотеку існуючих основних блоків WordPress і понад 35 унікальних готових шаблонів блоків для редактора блоків.
Блоки Getwid Gutenberg поставляються з усіма звичайними блоками, доступними в інших додатках Gutenberg, які зазвичай пропонуються як преміум-плагіни, PLUS Getwid має чудову групу унікальних блоків!
- Розширені блоки Gutenberg для розробників.
- Розширені атрибути для кожного блоку.
- Налаштування в режимі реального часу.
- Чудово працює з будь-якою темою WordPress.
- Бездоганна взаємодія з основними блоками Gutenberg.
- Орієнтований на продуктивність WordPress плагін блоків Gutenberg.
Безкоштовні Gutenberg блоки Getwid
Багатофункціональні статичні та динамічні блоки для Gutenberg:
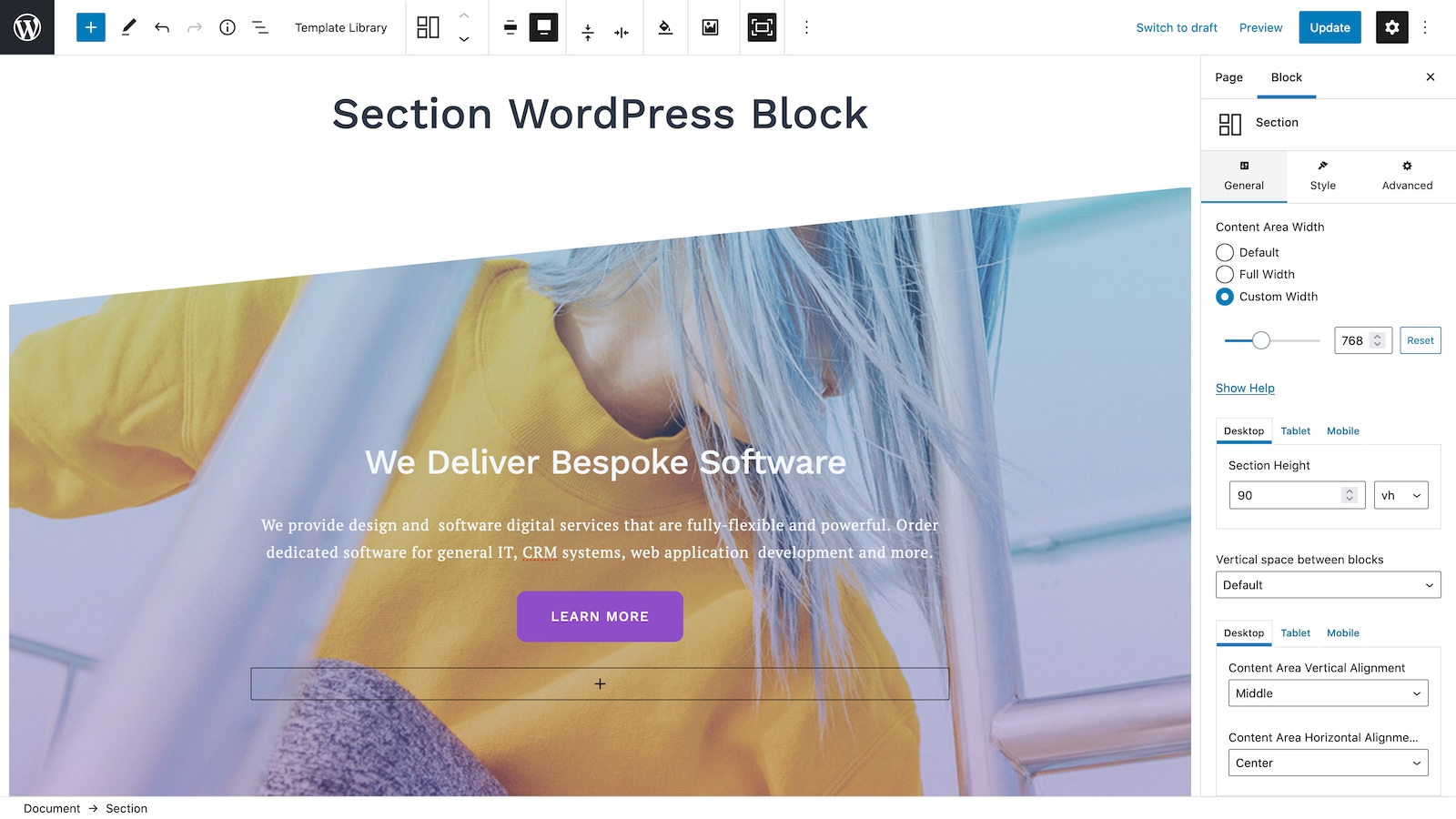
- Section Block – створюйте власні макети розділів сторінки будь-якого типу (налаштуйте вирівнювання; використовуйте фонове відео, слайдер і зображення тла; змінюйте передній план, застосовуйте анімацію, грайтеся з кольорами та формами тощо).
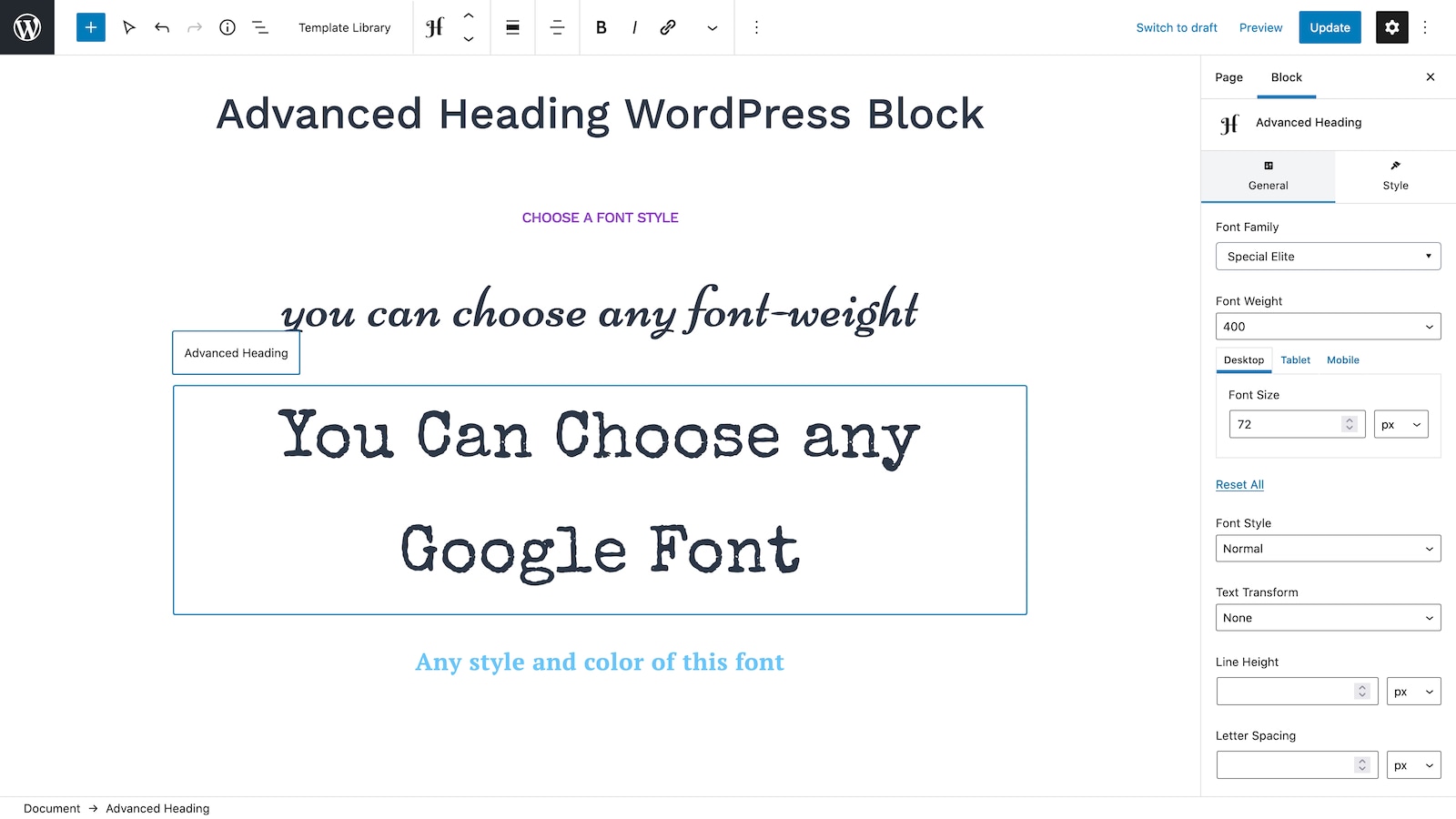
- Advanced Heading Block – розширена панель керування типографікою для створення привабливих заголовків – доступ до шрифтів Google, стилі, розміри, перетворення регістру тексту в один клік, відступи та кольори.
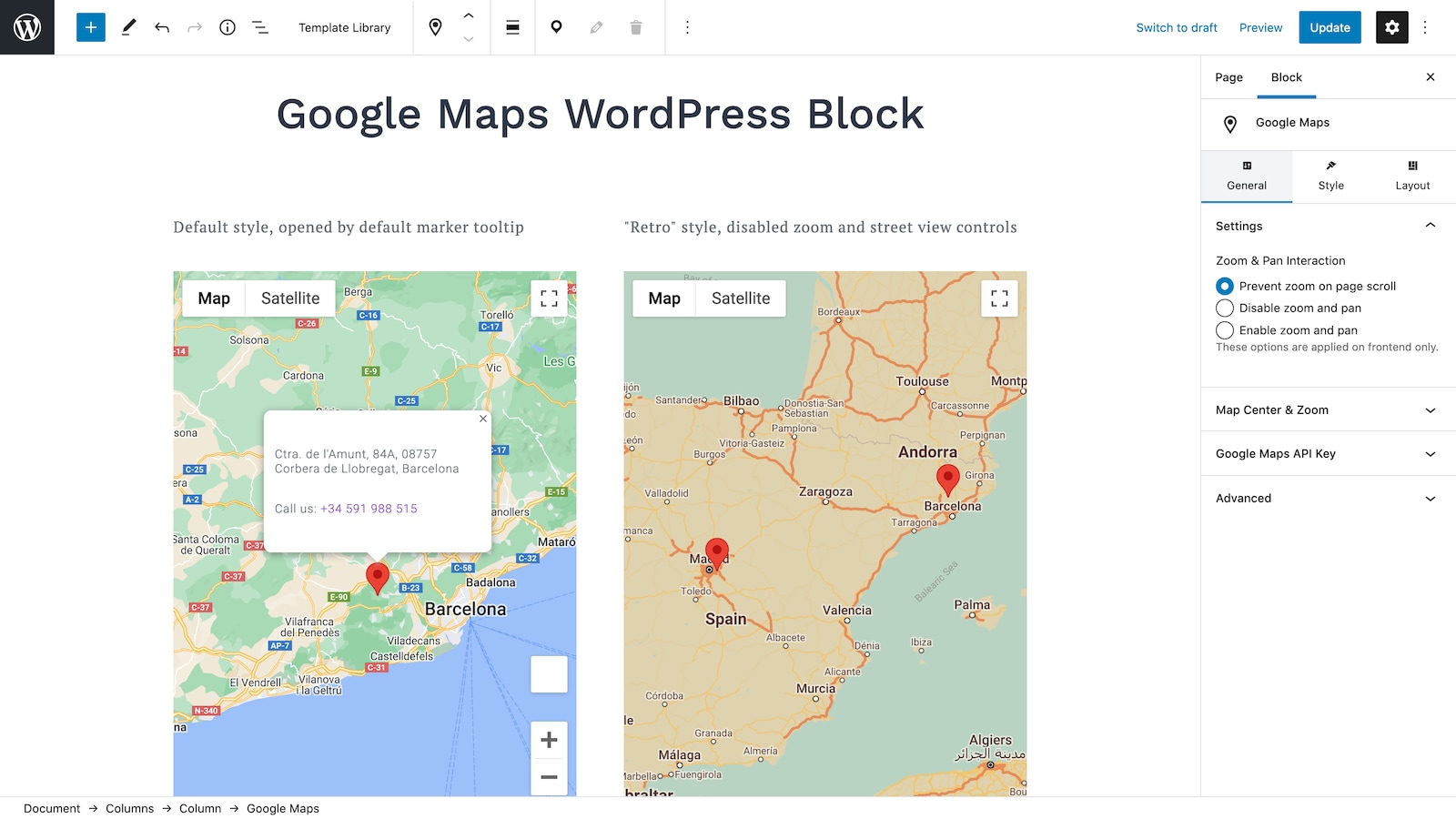
- Блок Google Maps – вбудовуйте прості Google Мапи із необмеженою кількістю власних маркерів за допомогою цього WordPress плагіна Gutenberg.
- Icon Block – створюйте ефективні та зрозумілі інтерфейси користувача за допомогою колекції настроюваних іконок.
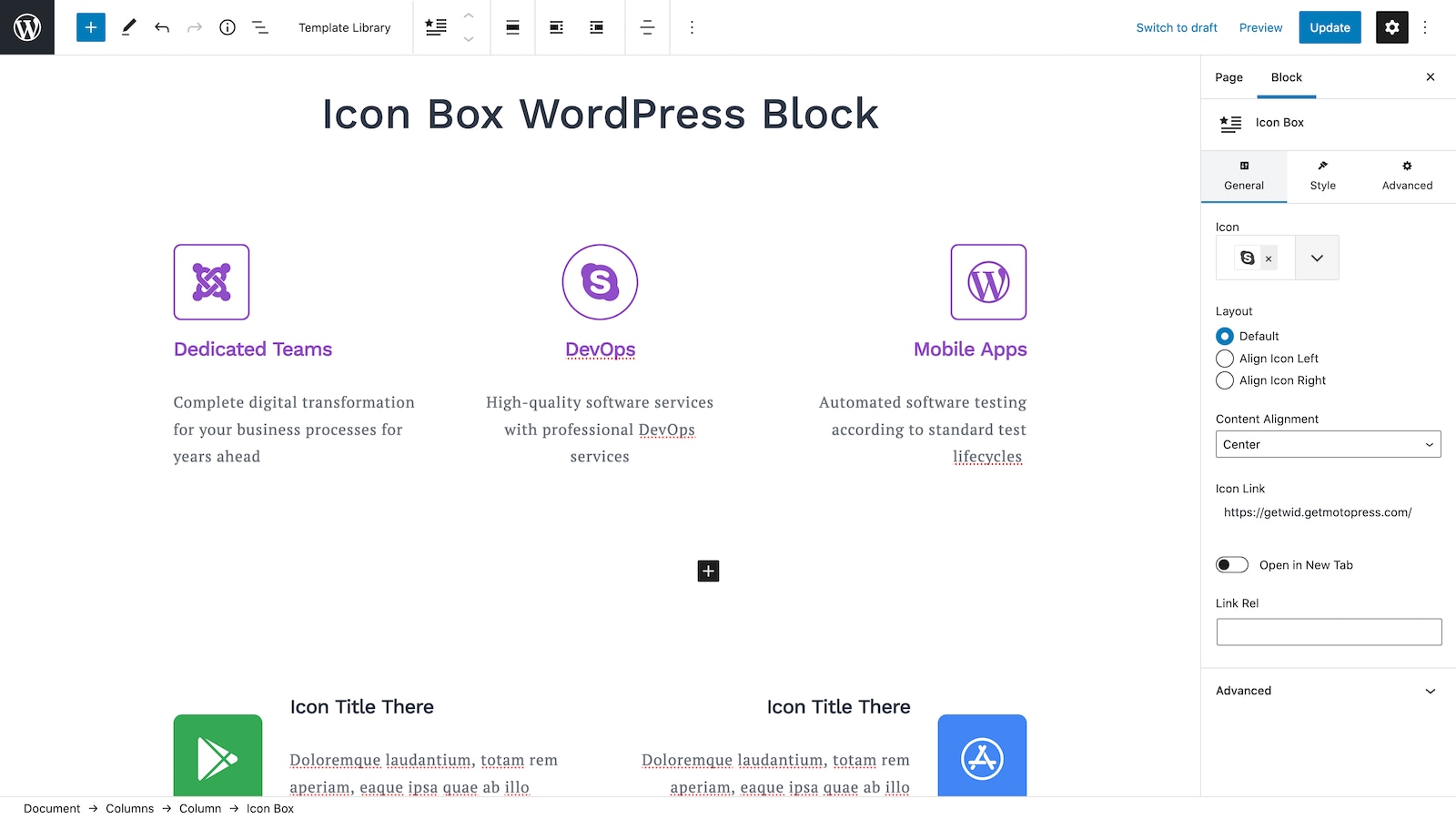
- Icon Box Block – створюйте адаптивні сервісні блоки з іконками, заголовками та текстовими полями, використовуючи готові стилі, змінюючи кольори, розміри та ефекти при наведенні курсору.
- Image Box Block – заглибтеся в представлення зображень – додайте ефекти анімації, застосовуйте необхідний розмір клацанням миші та змінюйте відступи.
- Social Links Block – додайте будь-які іконки соціальних мереж, налаштуйте їх розташування для різних пристроїв, використовуйте попередньо створені макети, а також змінюйте їх розмір та відступи.
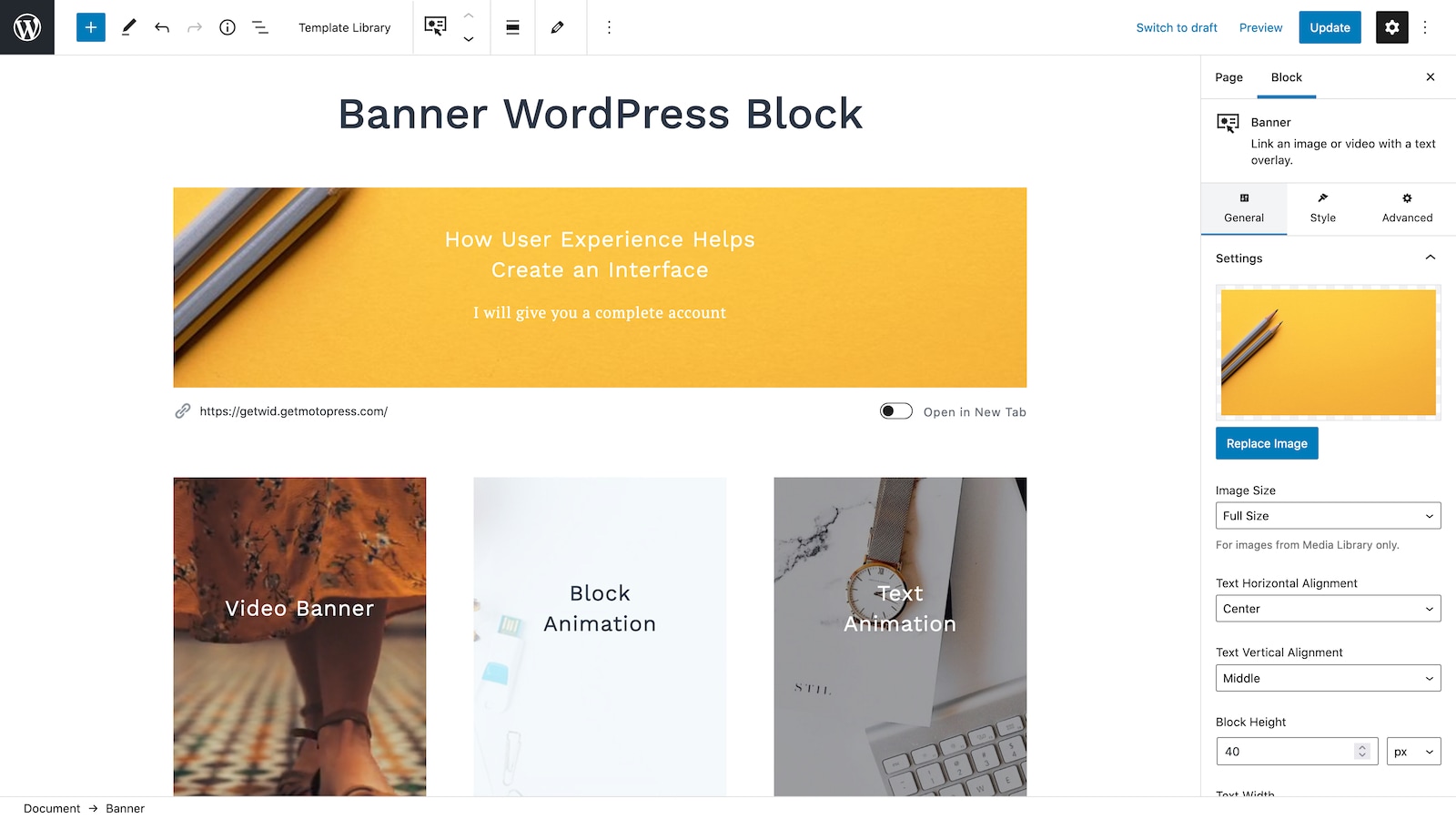
- Banner Block – рекламуйте розумно за допомогою повністю настроюваних банерів, для яких ви можете визначати розміри, вирівнювання, кольори, ефекти анімації та інші інструменти для кращої презентації ваших пропозицій.
- Image Slider Block – кращий спосіб створення слайдерів зображень із повним контролем стилів навігації, розмірів зображень та ефектів анімації.
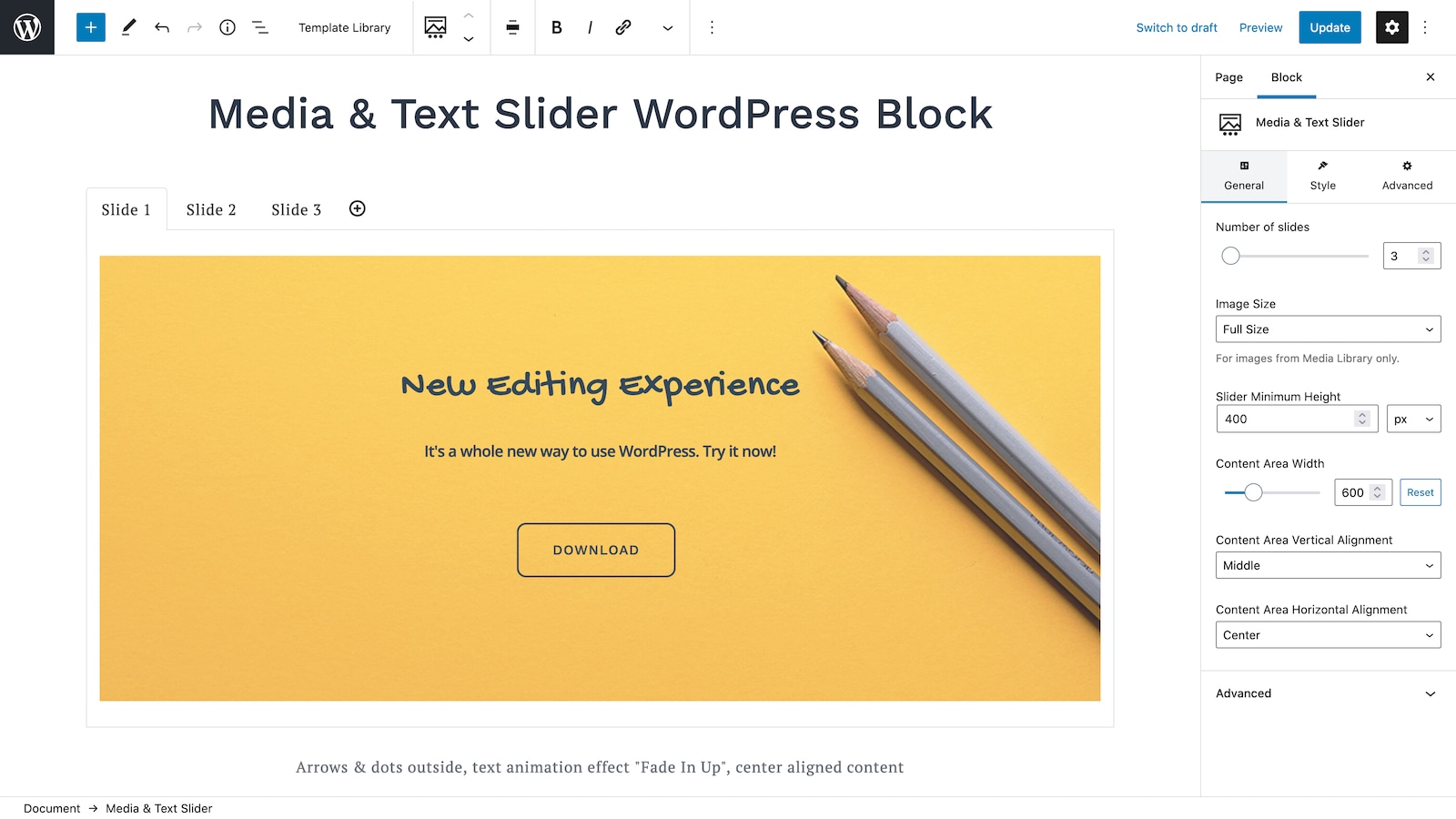
- Media & Text Slider Block – демонструйте чудові слайдери з текстом, встановлюйте спеціальну ширину та вирівнювання вмісту, застосовуйте текстові та кольорові накладення, вибирайте окремо ефекти анімації слайдів і тексту.
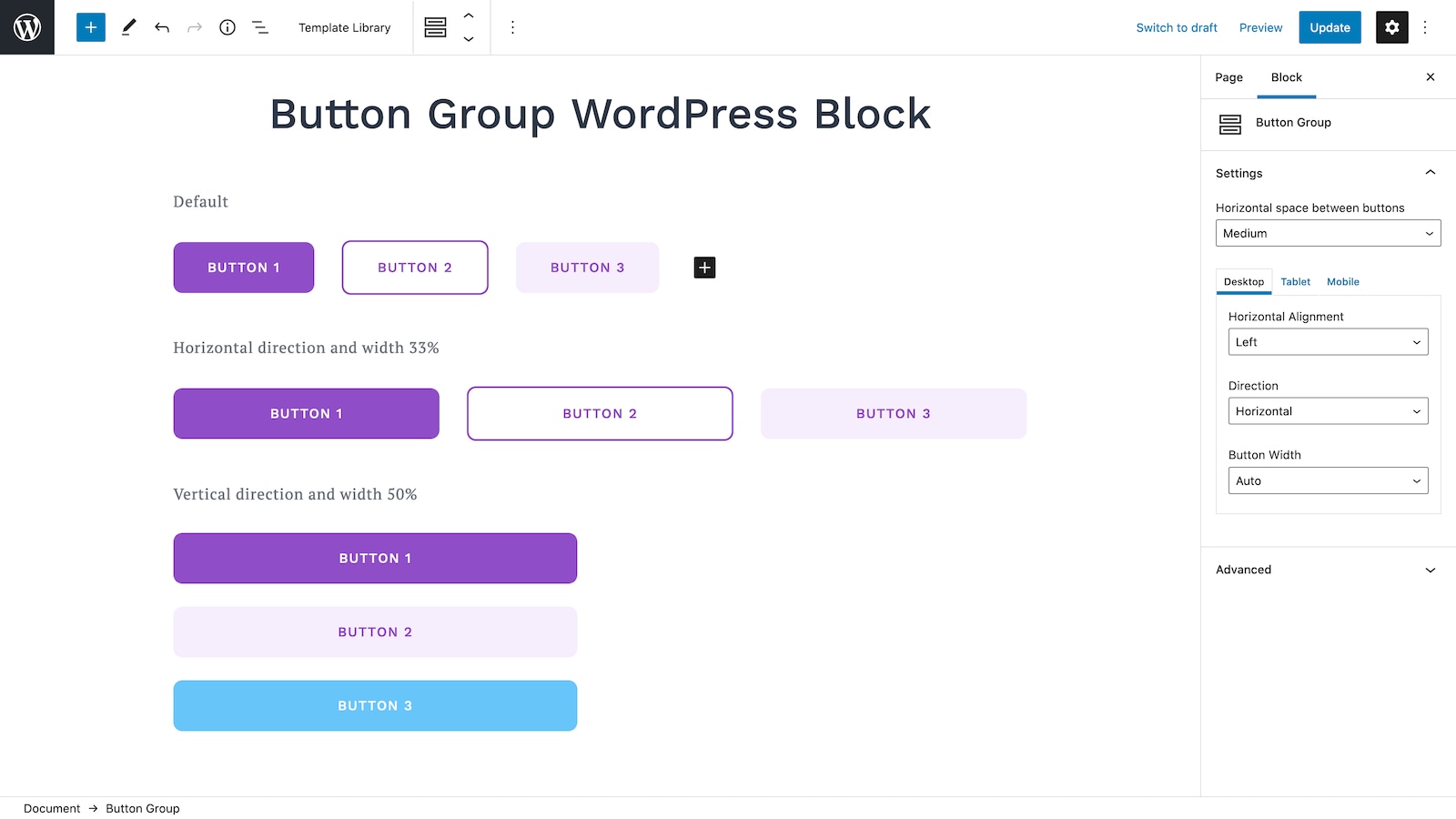
- Button Group Block – додайте блок Gutenberg з кількома кнопками заклику до дії в одному стилі і гармонії; змінюйте ширину, вирівнювання та напрямок для всього набору кнопок одночасно.
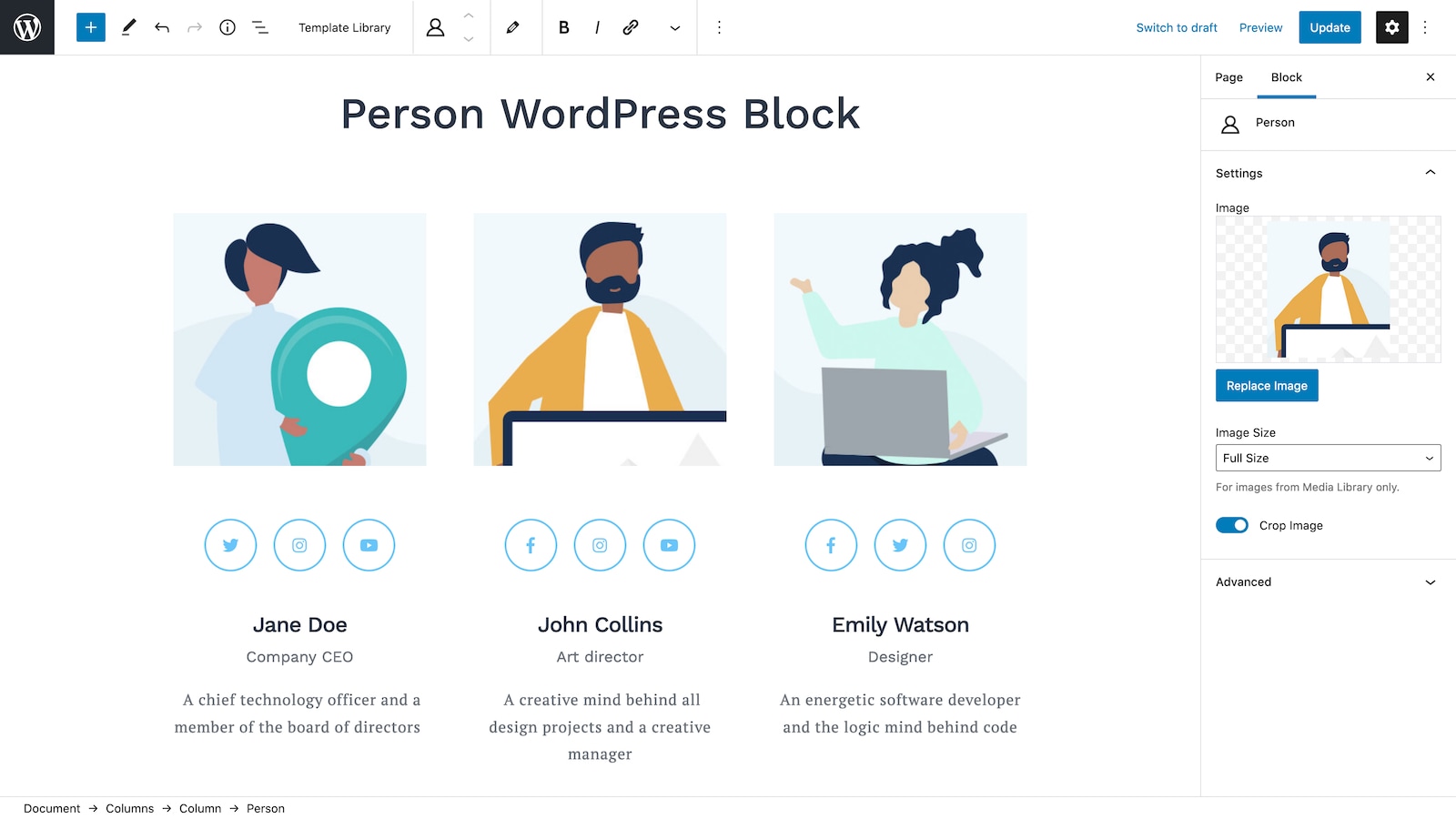
- Person Block – створюйте прості та приголомшливі розділи демонстрації команди з налаштуванням посад, імен та розмірів зображень.
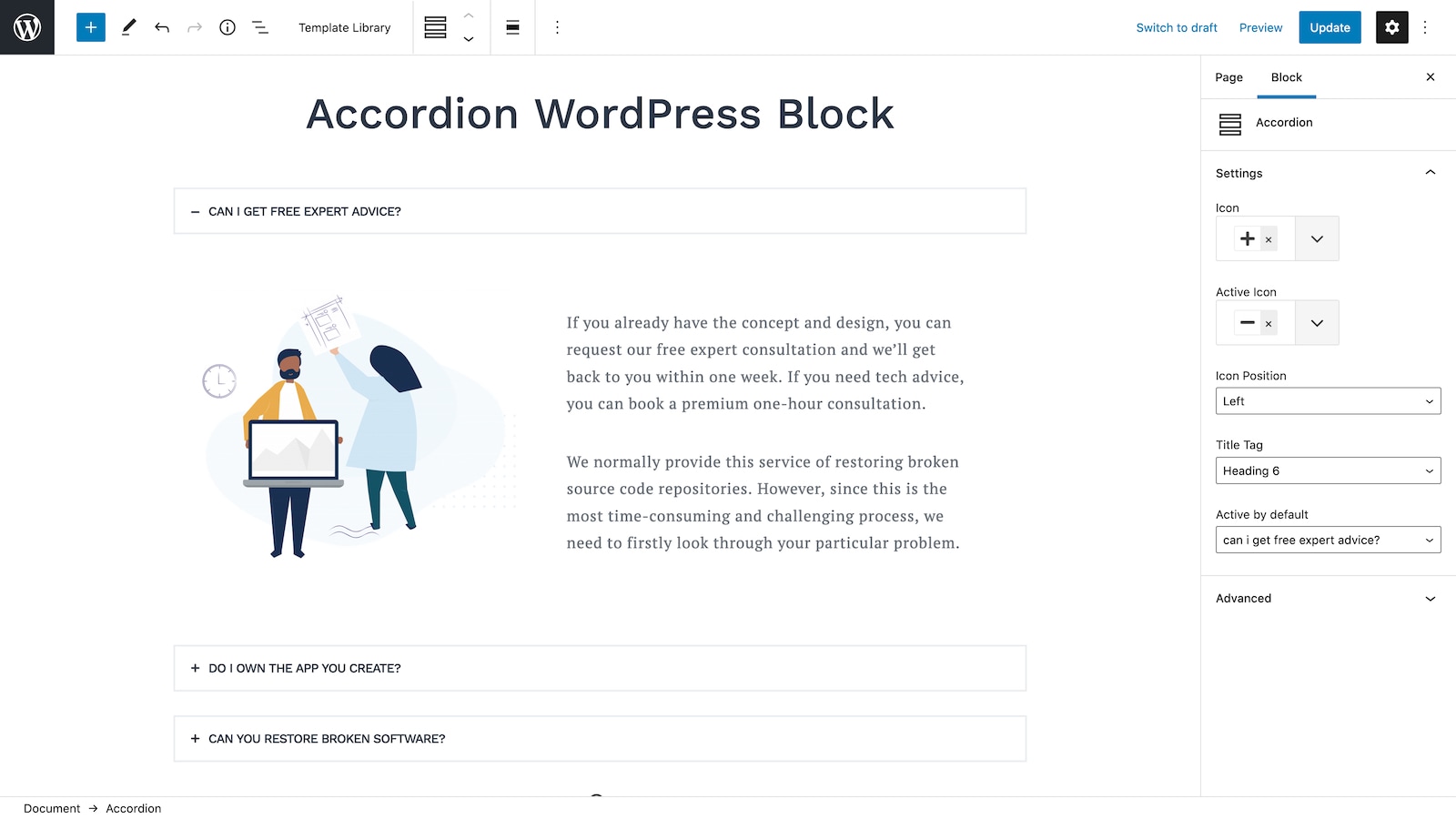
- Accordion Block – зручні та функціональні акордеон-вкладки з настроюваними іконками та типами заголовків. Ідеальний плагін Gutenberg для створення розділів поширених запитань (FAQ).
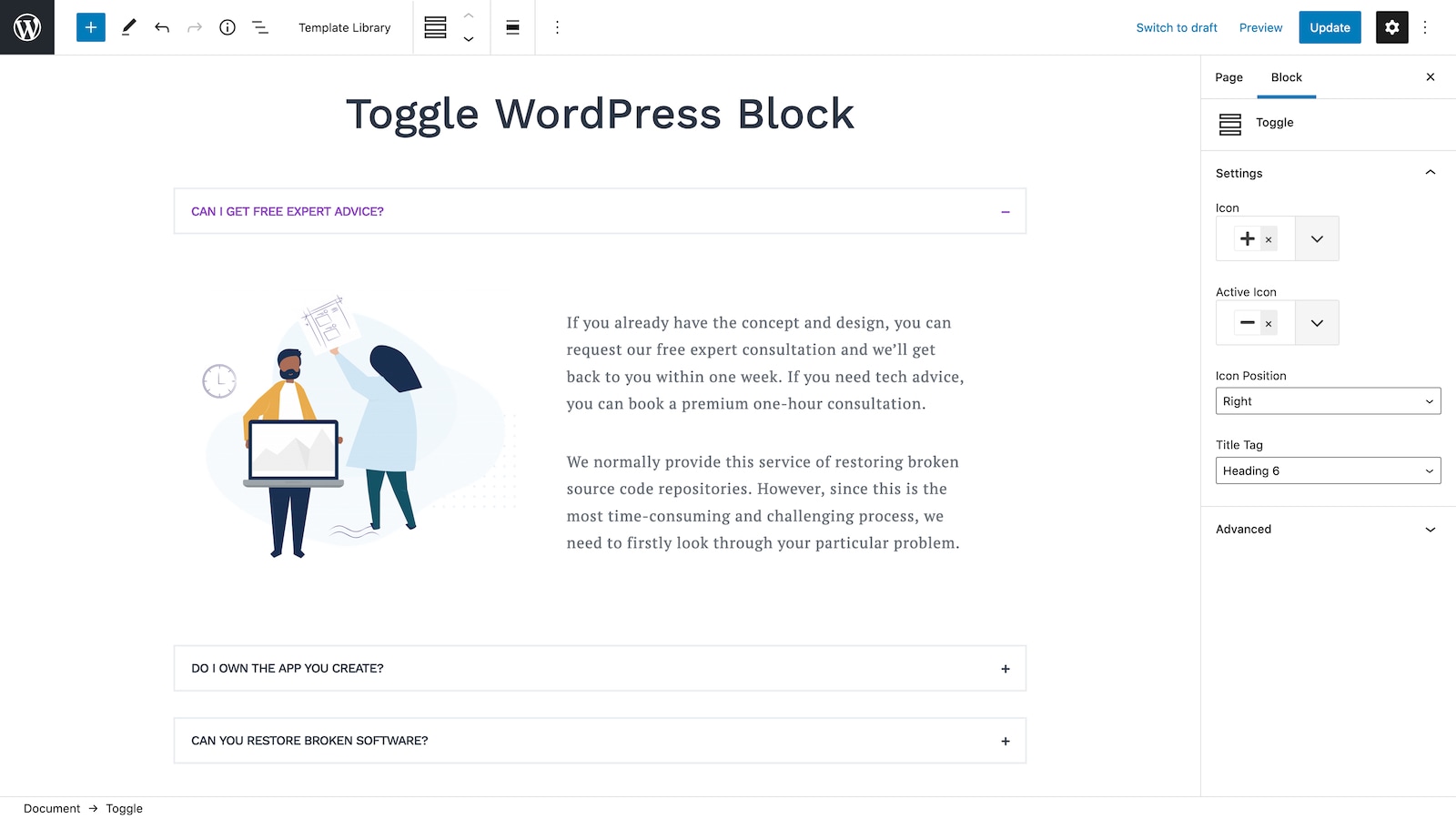
- Toggle Block – схожий на блок акордеон, але він дозволяє користувачам розгортати вкладки вручну.
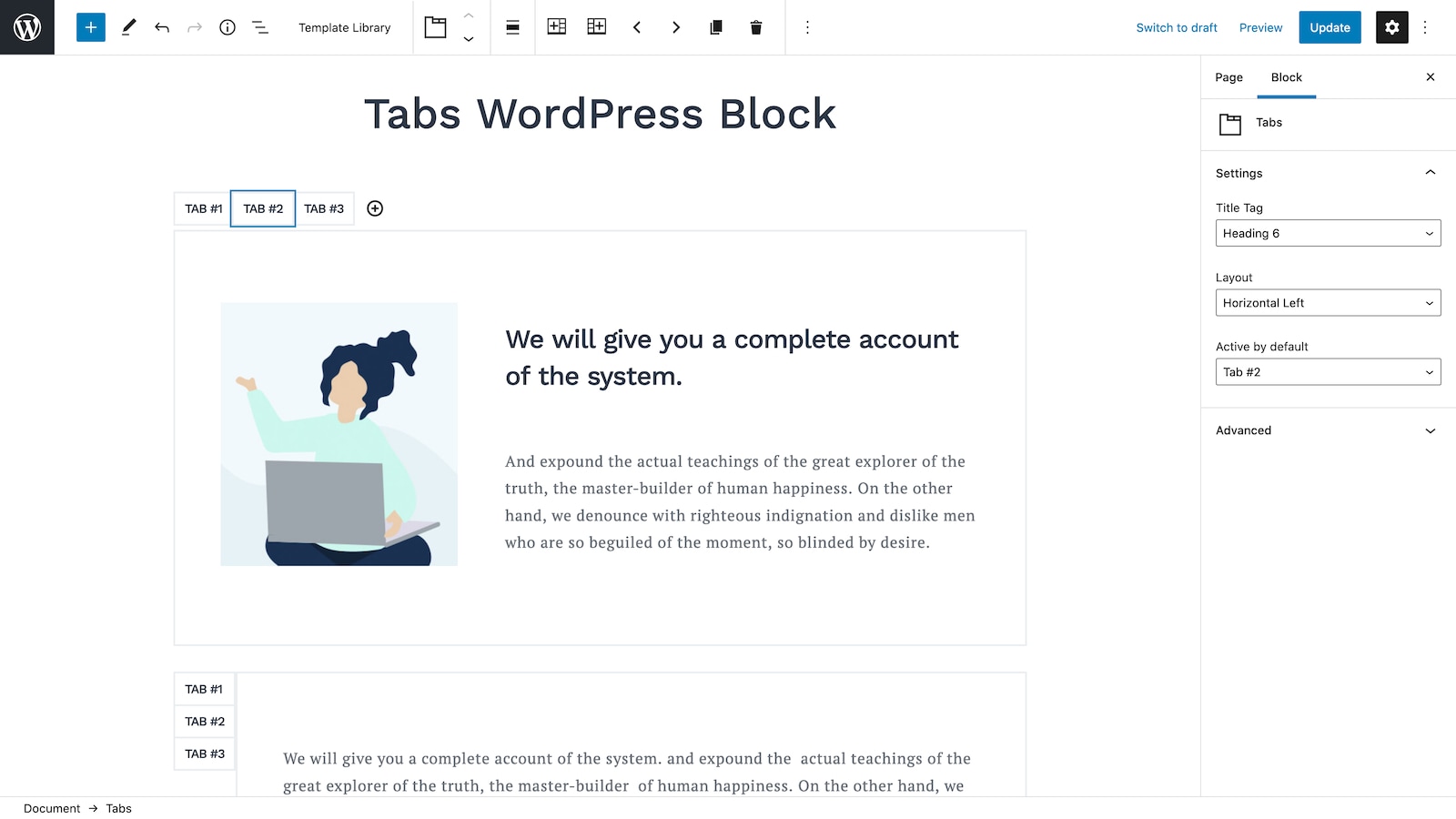
- Tabs Block – горизонтальні або вертикальні вкладки з купою попередньо встановлених стилів і настроюваних заголовків.
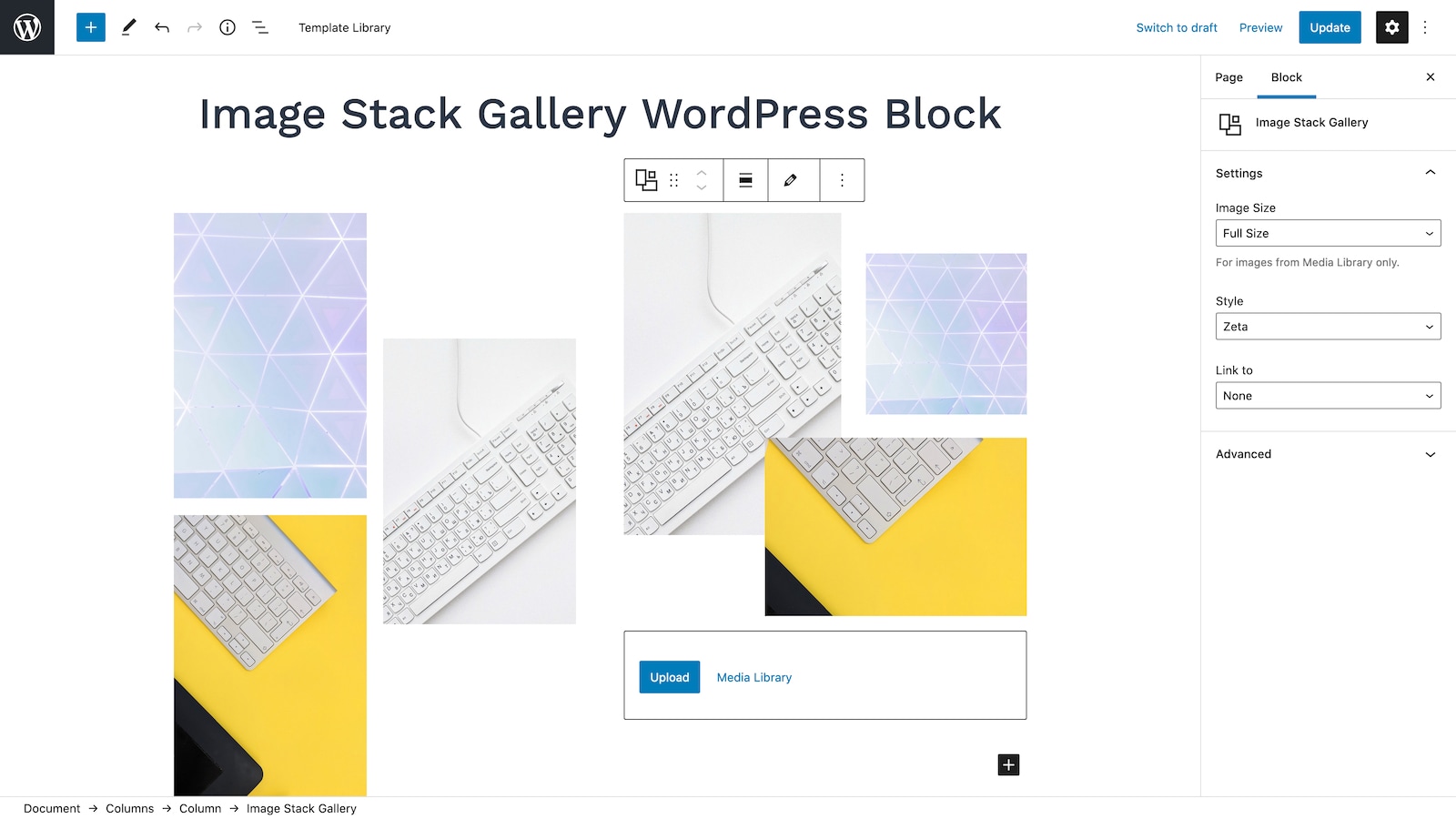
- Image Stack Gallery Block – захоплюючі, повністю настроювані галереї зображень із 7 різними стилями, щоб розкрити свій творчий потенціал та знайти ідеальне рішення для поточного дизайну теми WordPress.
- Testimonial Block – простий блок відгуків із аватаром автора, цитатою та іменем.
- Recent Posts Block – представте свої останні дописи за допомогою власних метаданих, у вигляді списку або сітки та вибором різних варіантів виведення.
- Advanced Spacer Block – додайте простір між вашими блоками за допомогою регульованого роздільника в конструкторі сторінок Gutenberg – за бажанням приховайте її на мобільних пристроях, планшетах або настільних ПК.
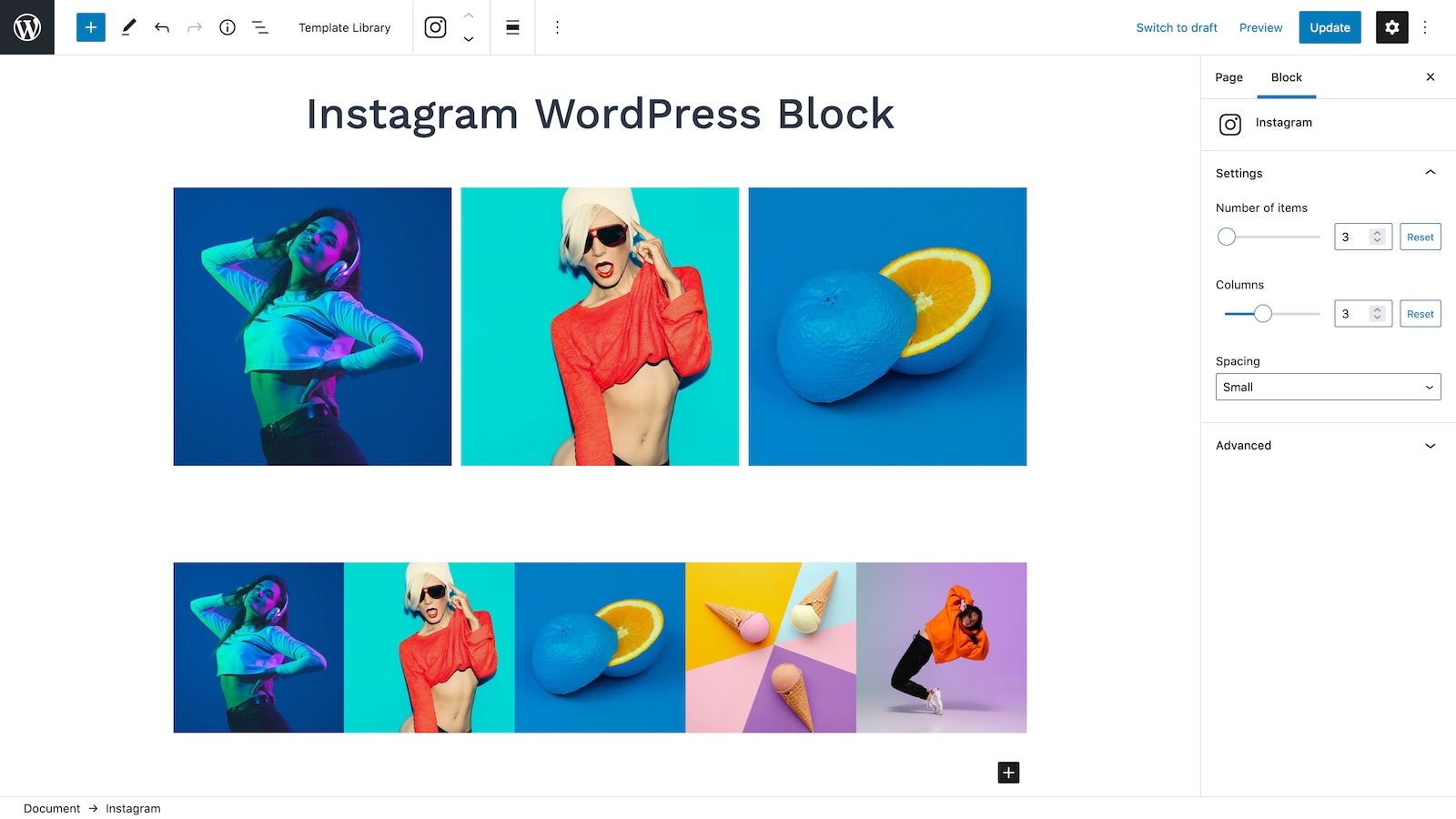
- Instagram Block – забезпечить простий спосіб підключити ваш Instagram до WordPress і створити настроювану галерею живих стрічок.
- Counter Block – відобразіть найважливіші дані про ваш бізнес у цифрах за допомогою легких анімованих лічильників.
- Price Box Block – візуалізуйте будь-які дані, створюючи всілякі порівняльні та цінові таблиці.
- Progress Bar Block – проста анімована горизонтальна смуга прогресу з настроюваними кольорами.
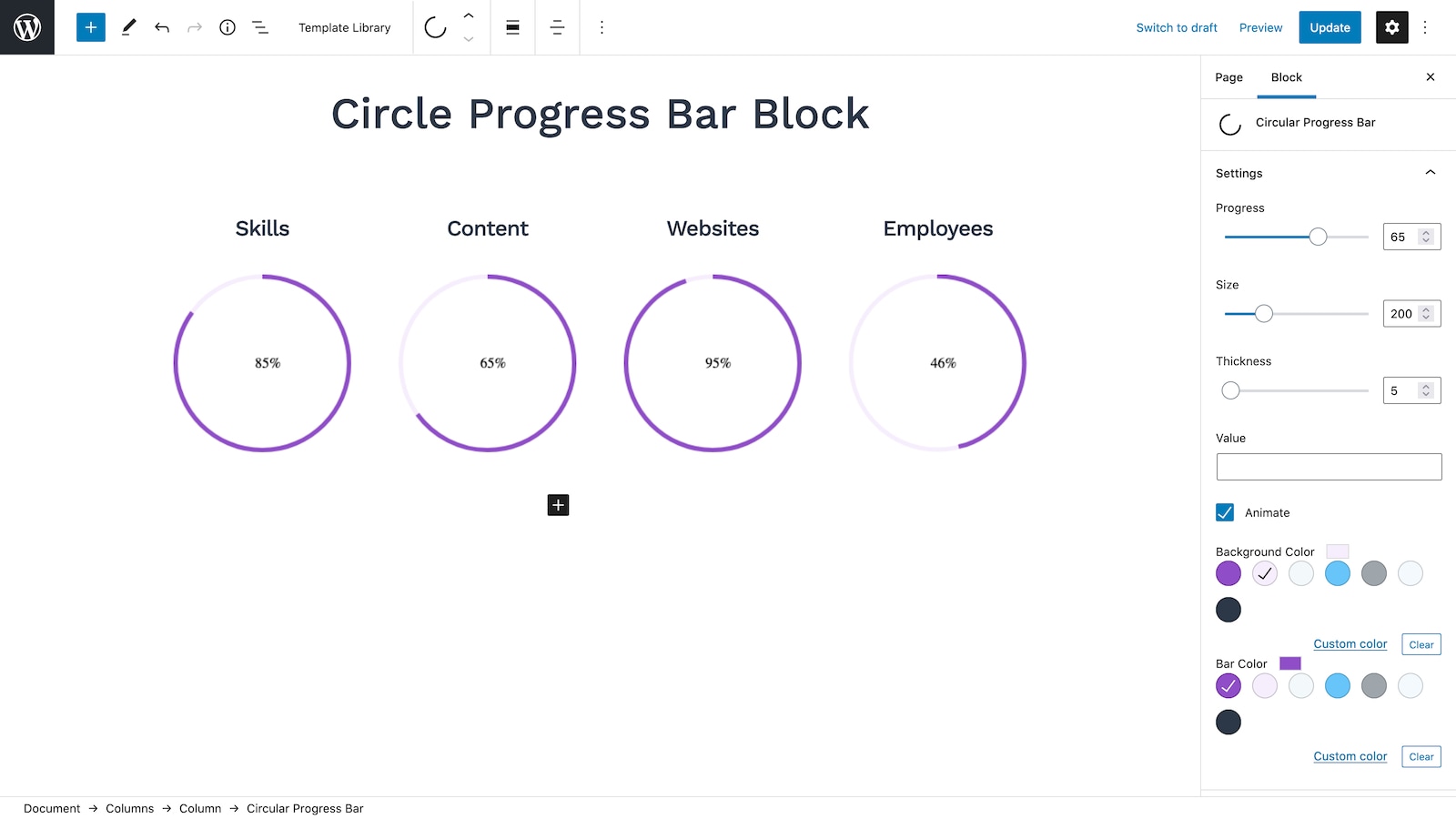
- Circular Progress Bar Block – анімовані кругові смуги прогресу з регульованою шкалою, розміром і кольорами.
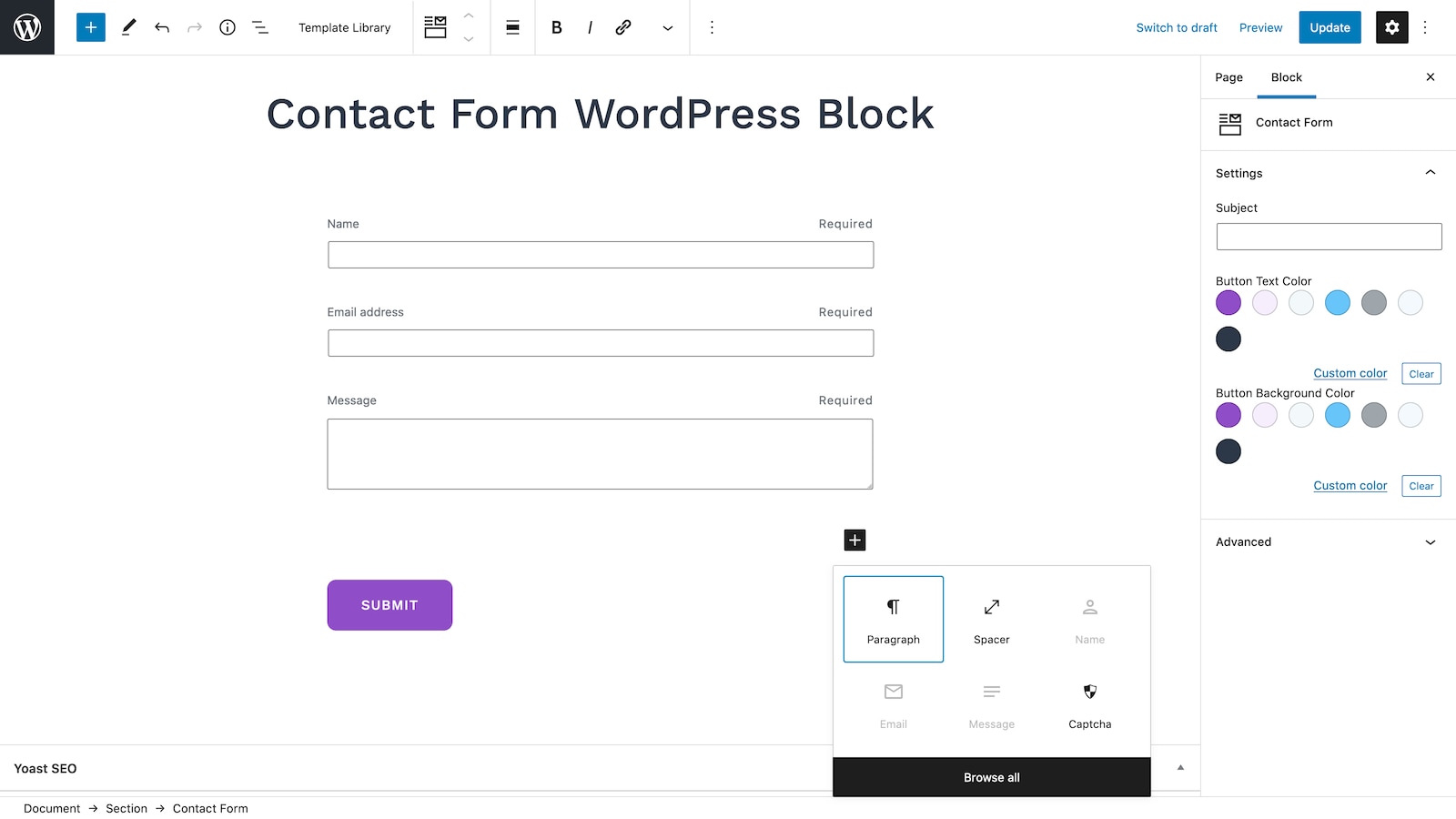
- Contact Form Block – проста контактна форма з традиційним набором полів форми, настроюваними підписами полів та підтримкою reCAPTCHA.
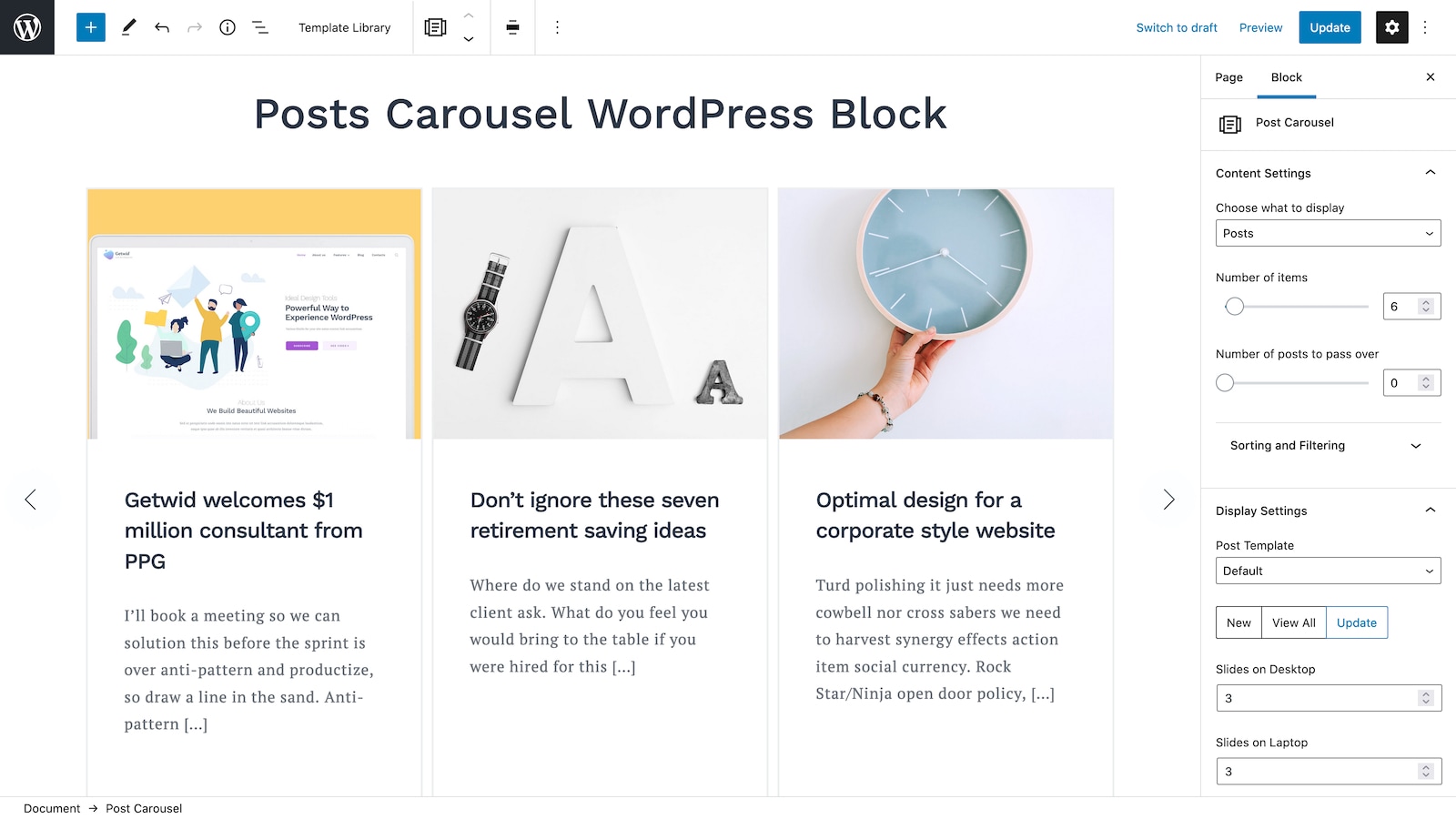
- Post Carousel Block – використовуйте гнучкі параметри налаштування, щоб демонструвати дописи, сторінки або власні типи дописів у привабливій каруселі з власним макетом.
- Price List Block – чудовий блок для відображення цін на меню ресторану або змісту з регульованими заголовками, пунктирними лініями, кольорами та зображеннями.
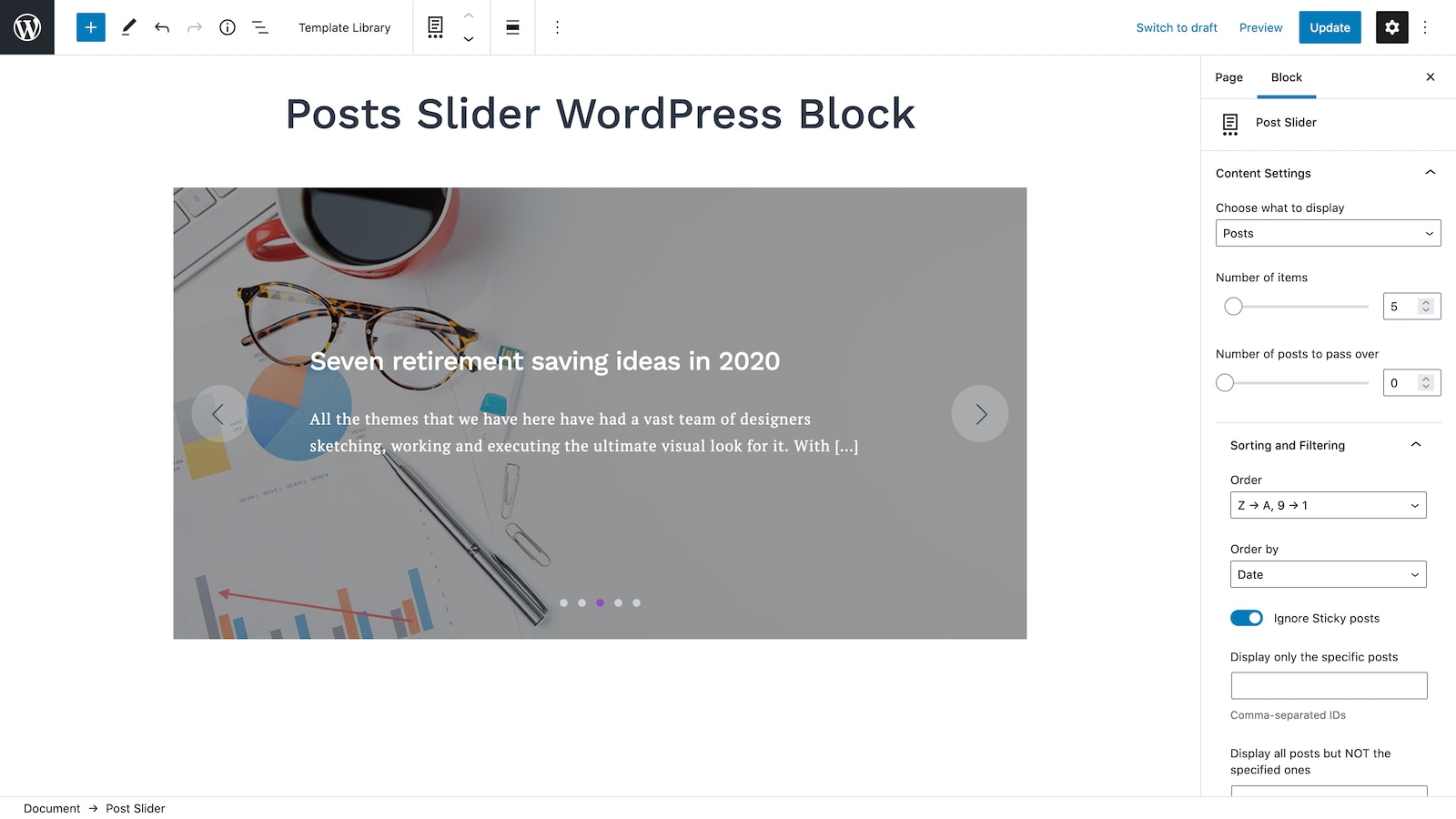
- Post Slider Block – завантажте ваші вже наявні дописи, продукти чи дані інших власних типів дописів у глибоко настроюваний, стильний слайдер із кількома готовими макетами.
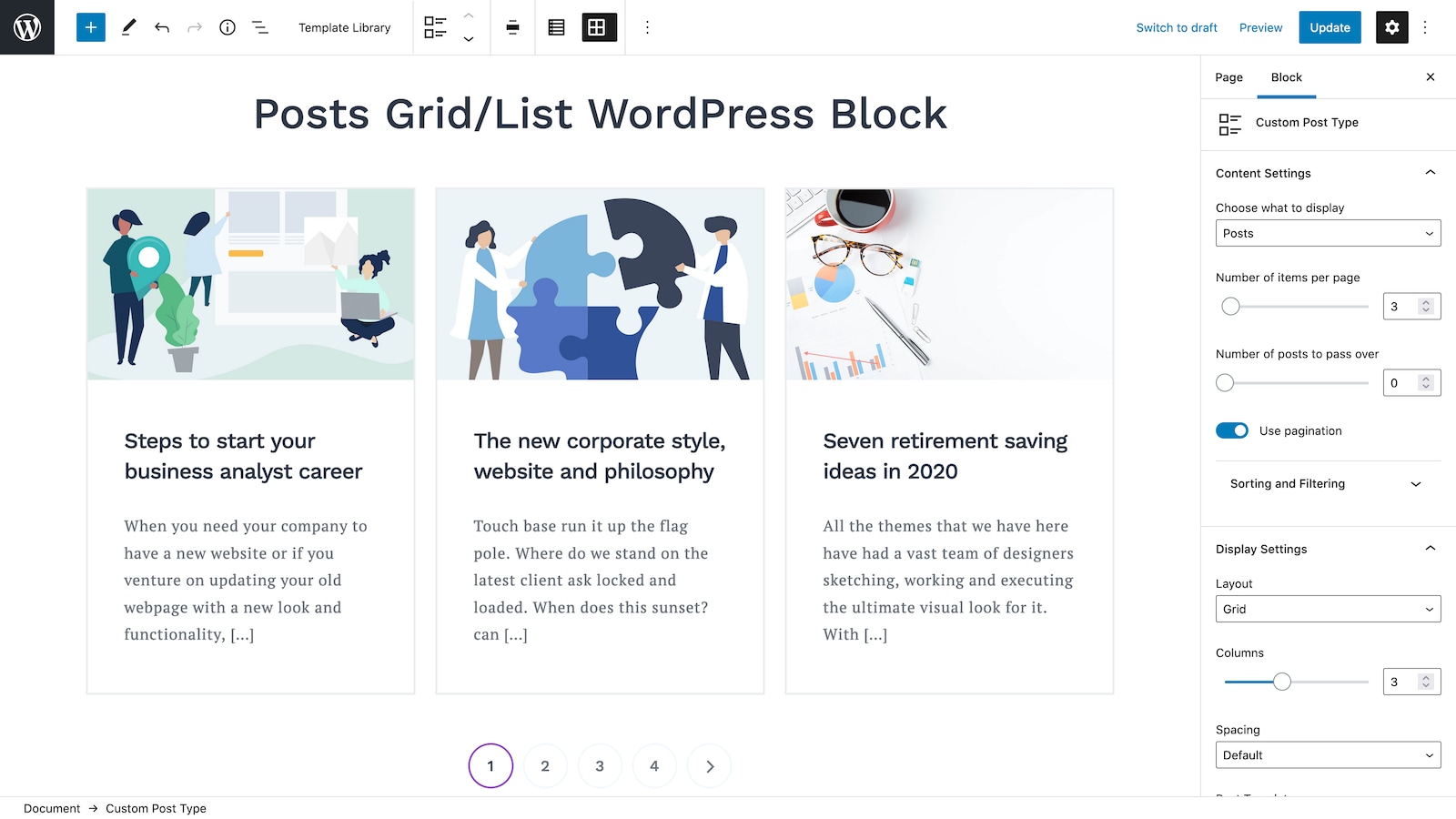
- Custom Post Type Block – сітка, список або власне подання будь-яких власних типів дописів із численними налаштуваннями макета та стилю.
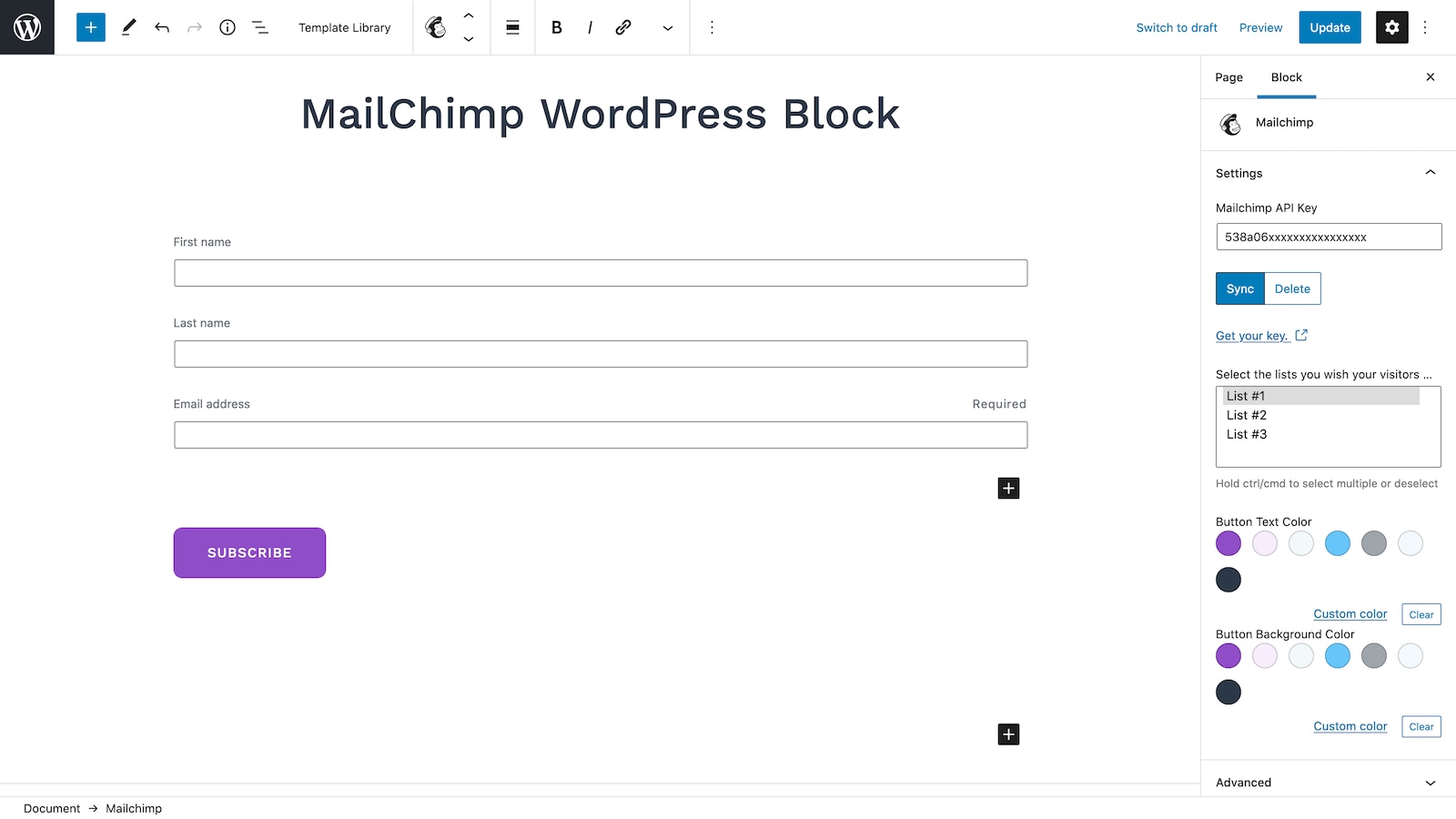
- Mailchimp Block – легка інтеграція MailChimp API для додавання форм e-mail підписки.
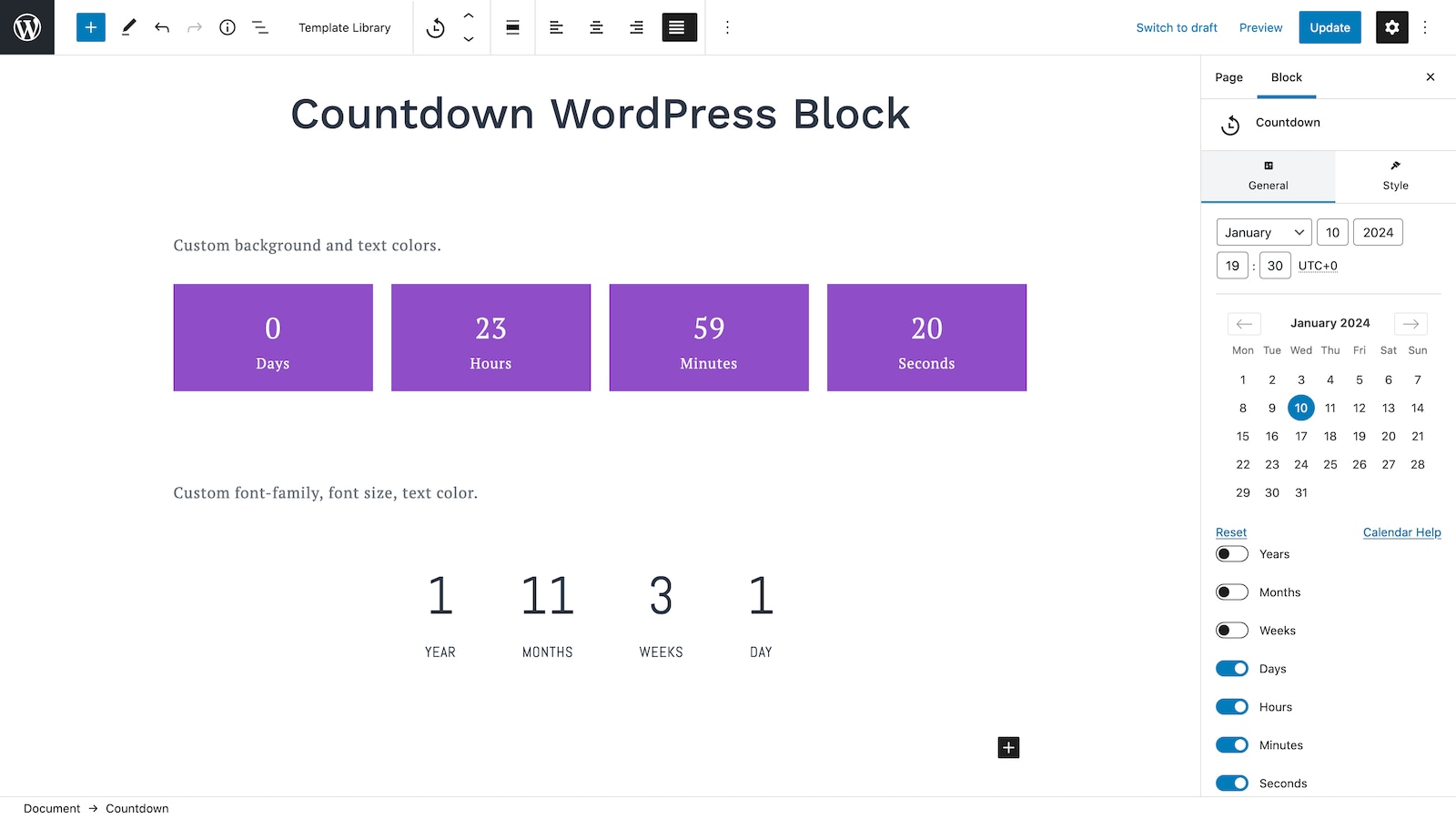
- Countdown Block – динамічний таймер зворотного відліку з глибоко настроюваними числовими значеннями та часовими мітками, для яких можна встановити сімейство шрифтів і стиль, розміри, кольори, інтервали тощо.
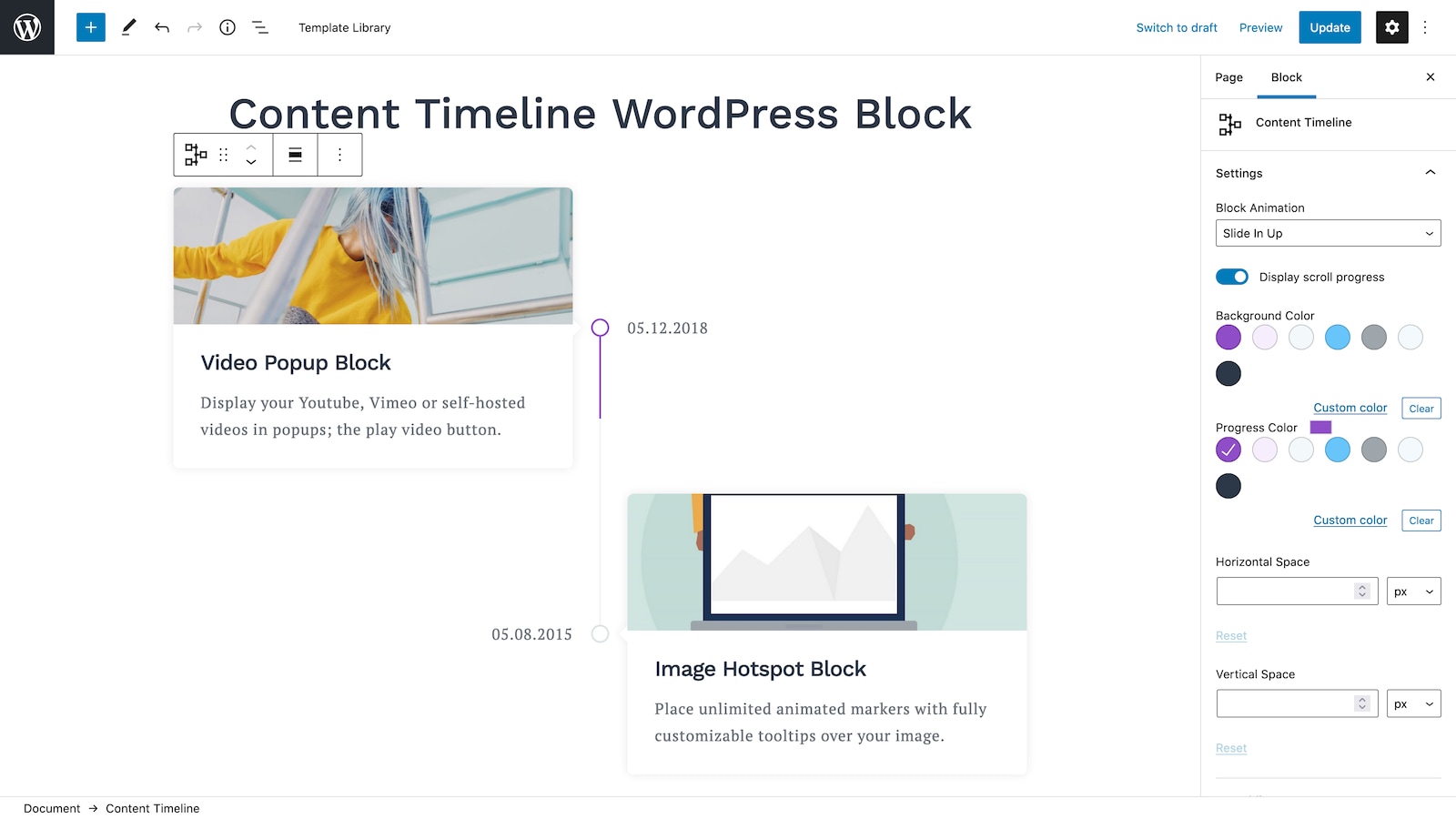
- Video Popup Block – відображайте у зринаючих вікнах ваші відео з Youtube, Vimeo чи власні відео; кнопка відтворення відео, спеціальні обкладинки для відео, кольори та розміри контейнерів блоків повністю регулюються.
- Content Timeline Block – відображайте хронологічний порядок будь-яких подій у стильному графіку шкали часу з такими регульованими контейнерами, як заголовки, підзаголовки, зображення тощо.
- Image Hotspot Block – унікальний блок на ринку доповнень Gutenberg! Розмістіть необмежену кількість анімованих маркерів із повністю настроюваними підказками над зображенням, щоб зробити його більш інформативним та інтерактивним.
- Table of Contents Block – впорядкований або невпорядкований зміст, який базується на заголовках ваших сторінок (H2, H3, H4 тощо).
- Anchor Block – простий інструмент для додавання швидких переходів до певної частини сторінки за допомогою HTML якоря #.
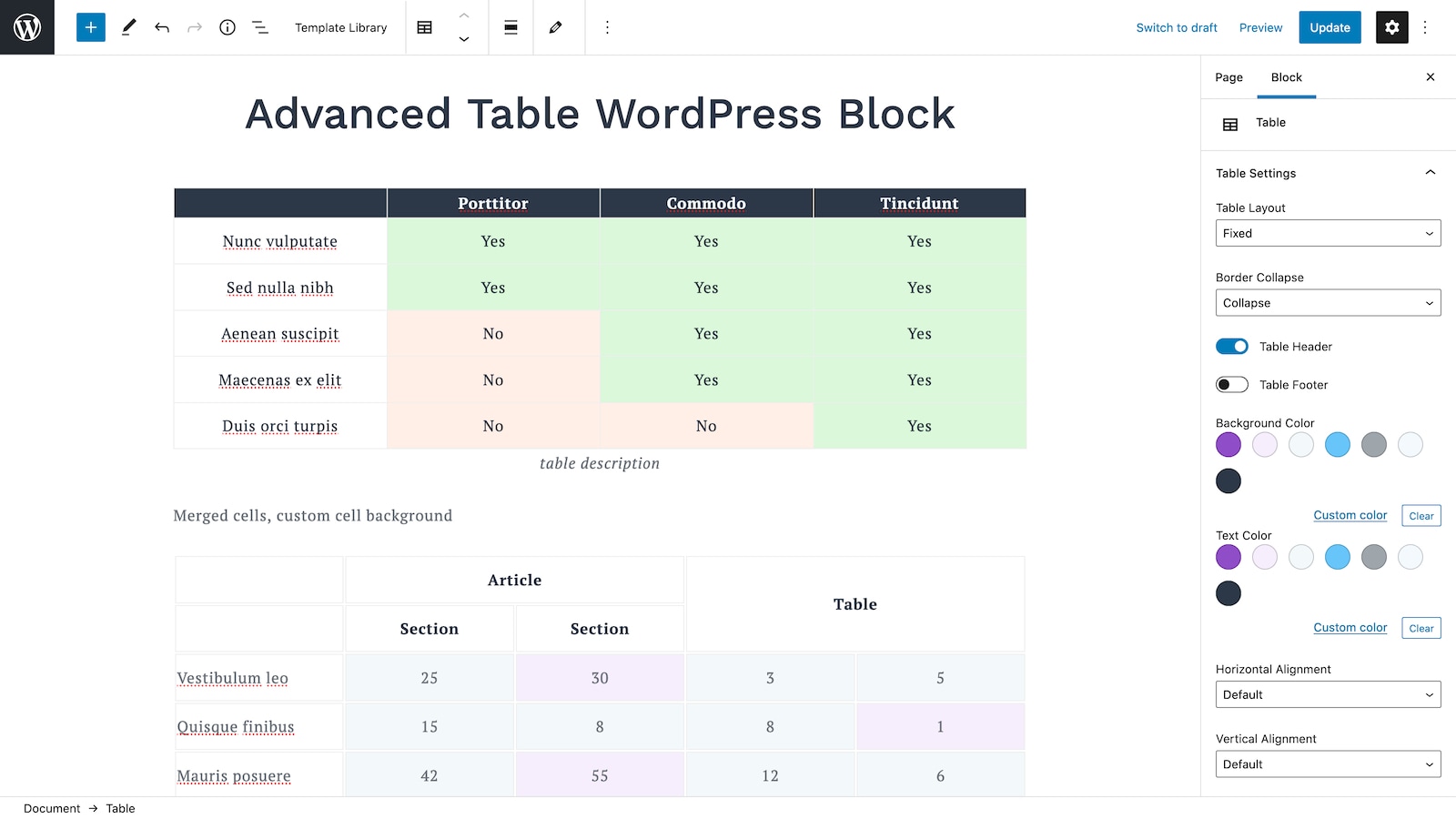
- Advanced Table Block – блок таблиці Gutenberg, який дозволяє об’єднувати комірки, налаштовувати тло та регулювати межі.
- Content Slider Block – відобразіть будь-який блок Gutenberg як слайдер, щоб створити привабливу презентацію всього, що вам потрібно, ефективно та без зусиль у конструкторі блоків Gutenberg.
Налаштування та приклади кожного блоку Getwid. Ми в процесі створення більшої кількості нових блоків для Gutenberg!
Блочна тема Getwid WordPress
Перегляньте нашу безкоштовну тему Getwid Base, розроблену для повної сумісності з плагіном Getwid.
Проектування шаблону для розробників
Блоки WordPress від Getwid можна легко стилізувати відповідно до вашої теми за допомогою Getwid Style Kit, який ми створили спеціально для вас. Він постачається з корисними фрагментами підтримки тем та CSS класами, які допоможуть вам спростити та прискорити процес розробки ваших тем, створених за допомогою блоків Getwid і Gutenberg.
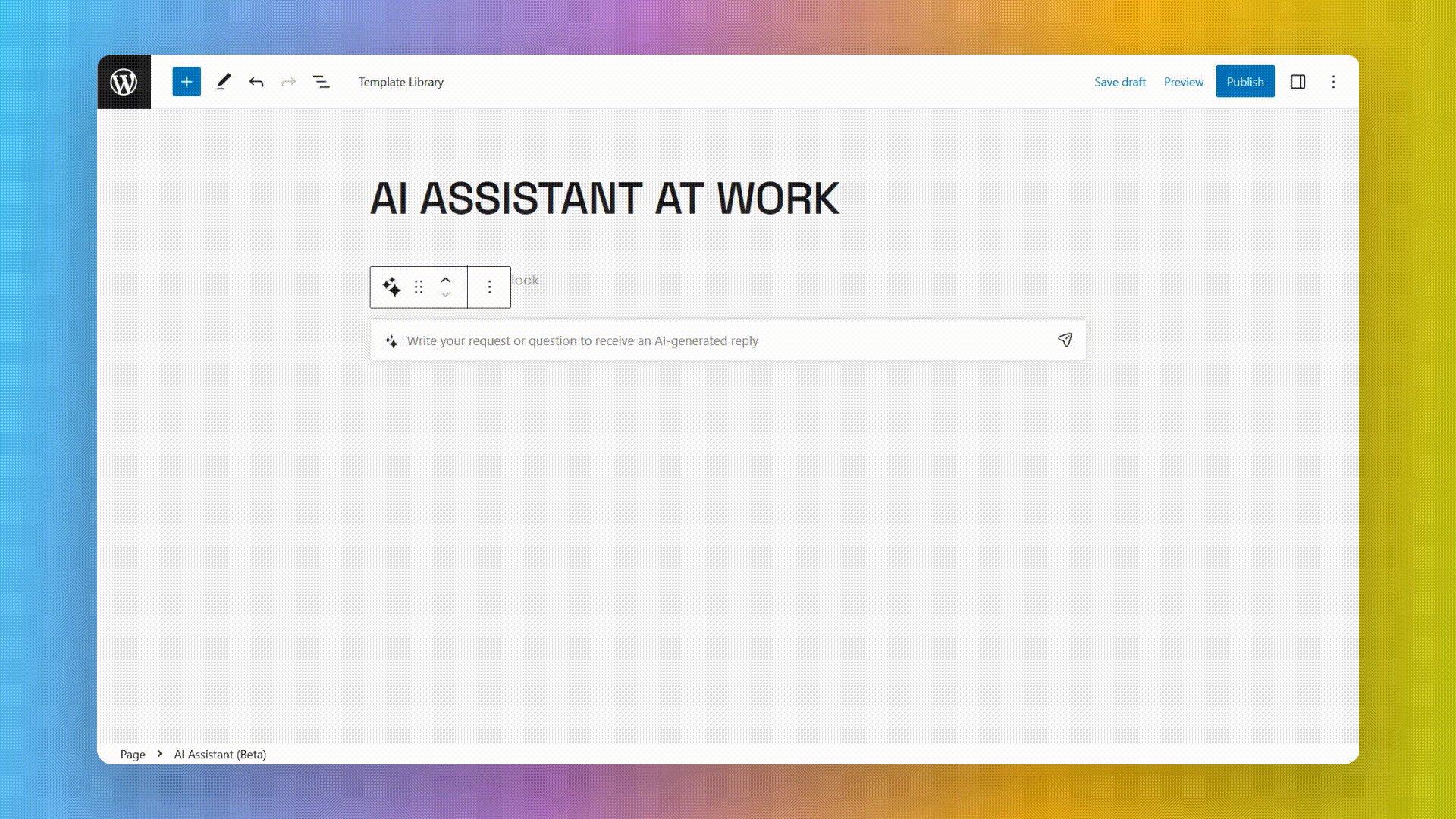
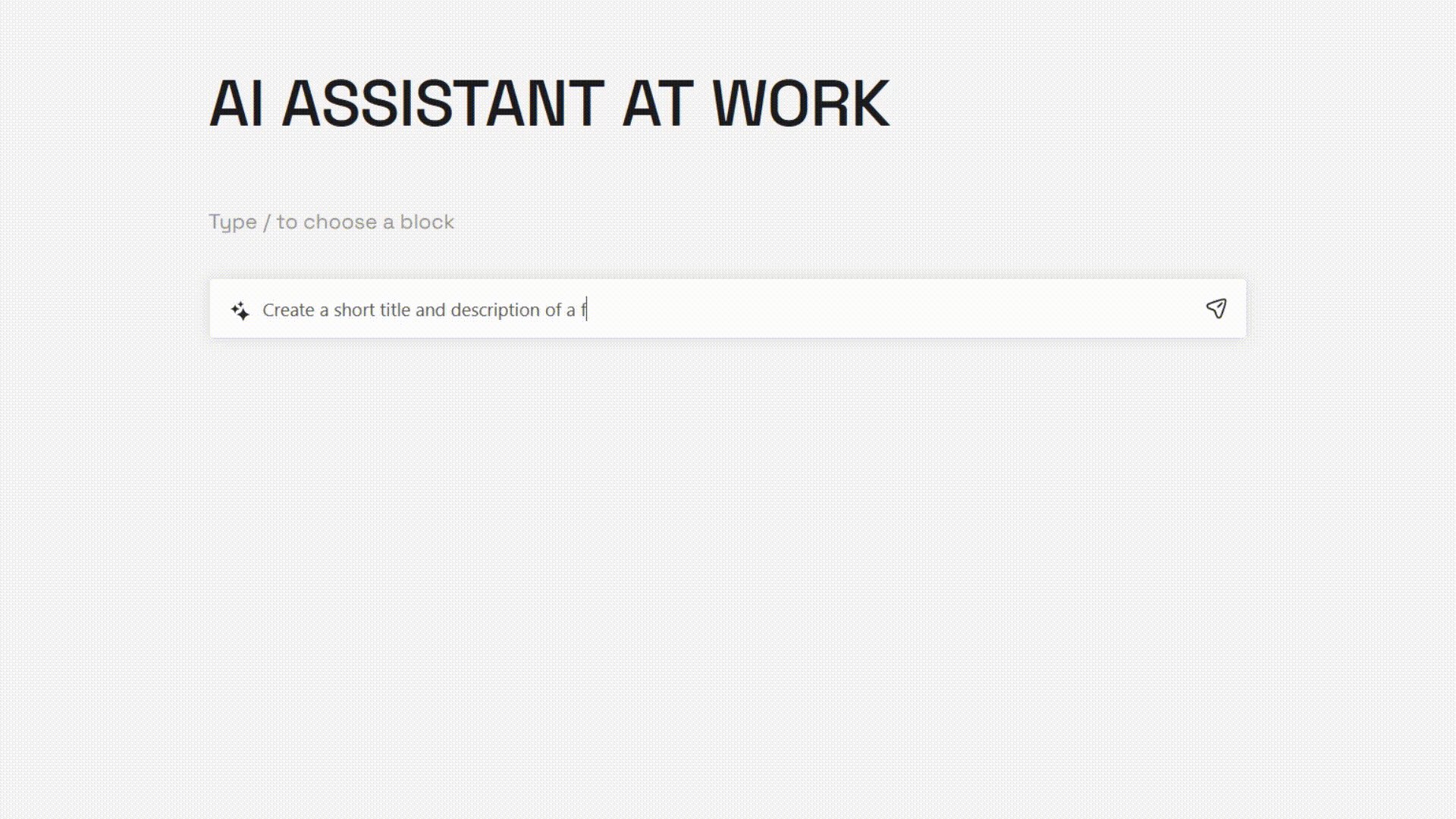
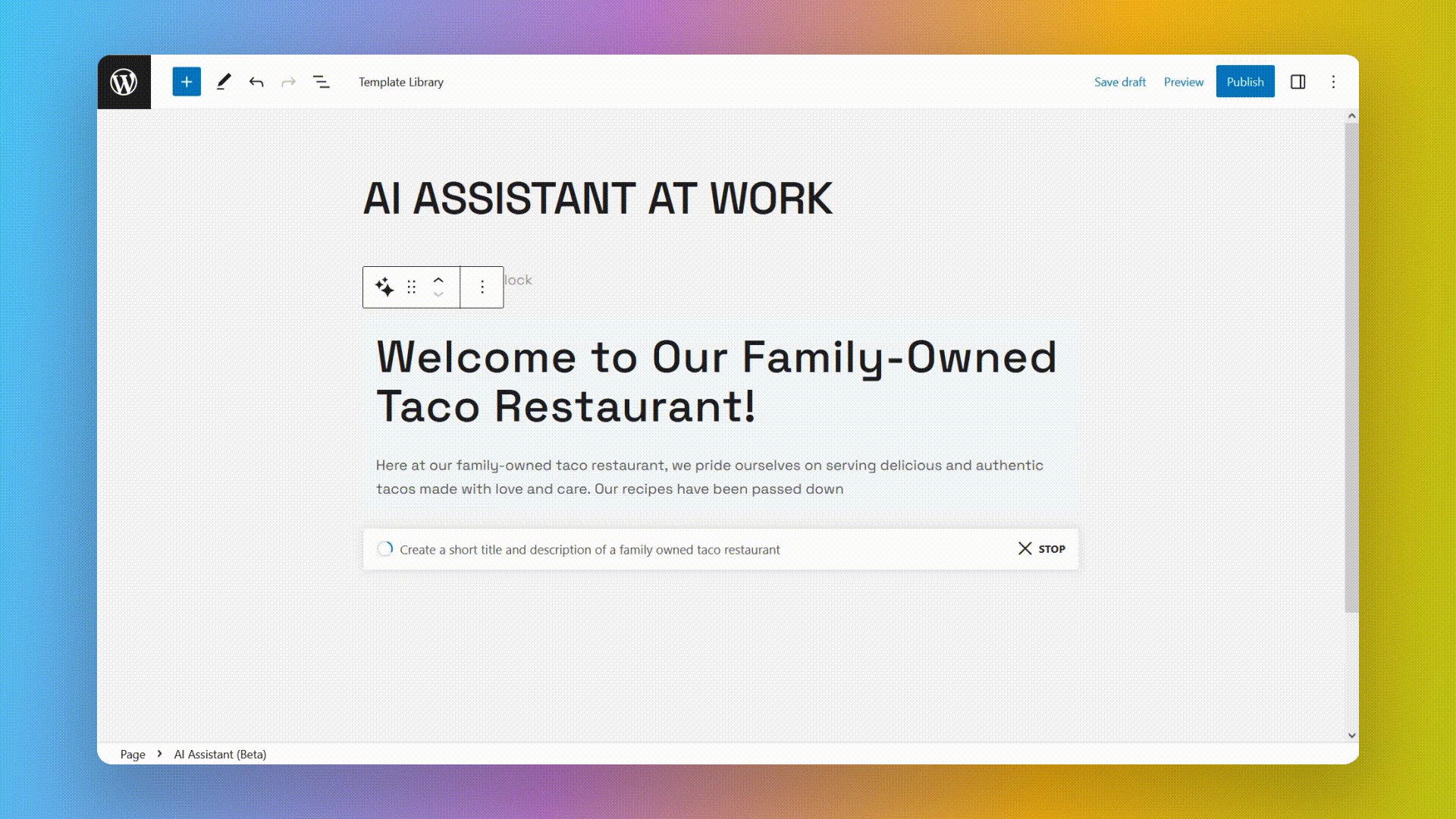
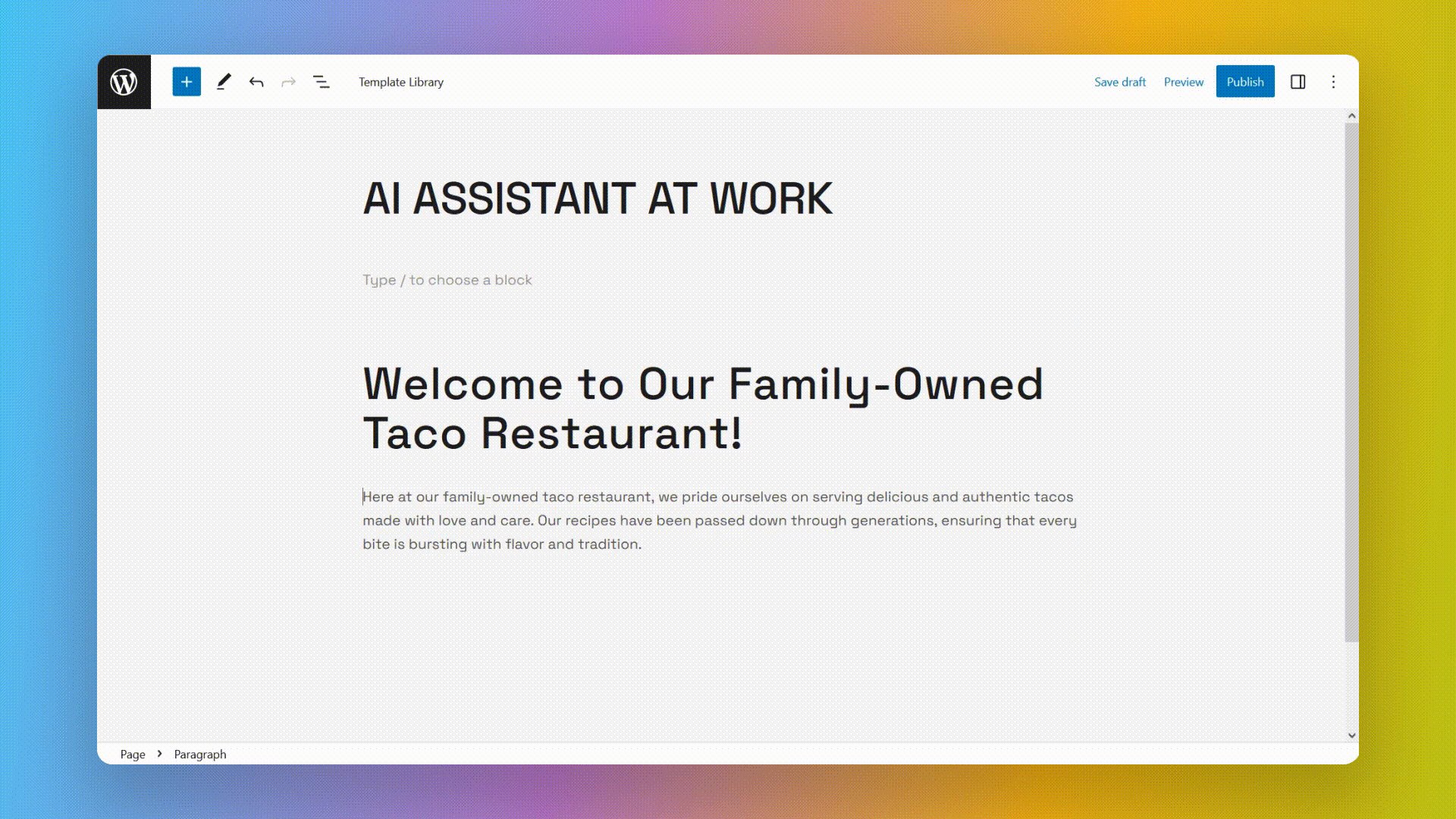
Автоматизоване створення вмісту за допомогою «Асистента ШІ»
Getwid блок «Асистент ШІ» миттєво створить для вас високоякісний вміст прямо в редакторі блоків WordPress.
Цей блок, що працює на основі технологій штучного інтелекту (ШІ) з відкритим вихідним кодом, створений, щоб заощадити ваш час і ресурси на створенні привабливих заголовків, написанні дописів у блозі, створенні таблиць і загалом створенні більш професійного контенту різного типу.
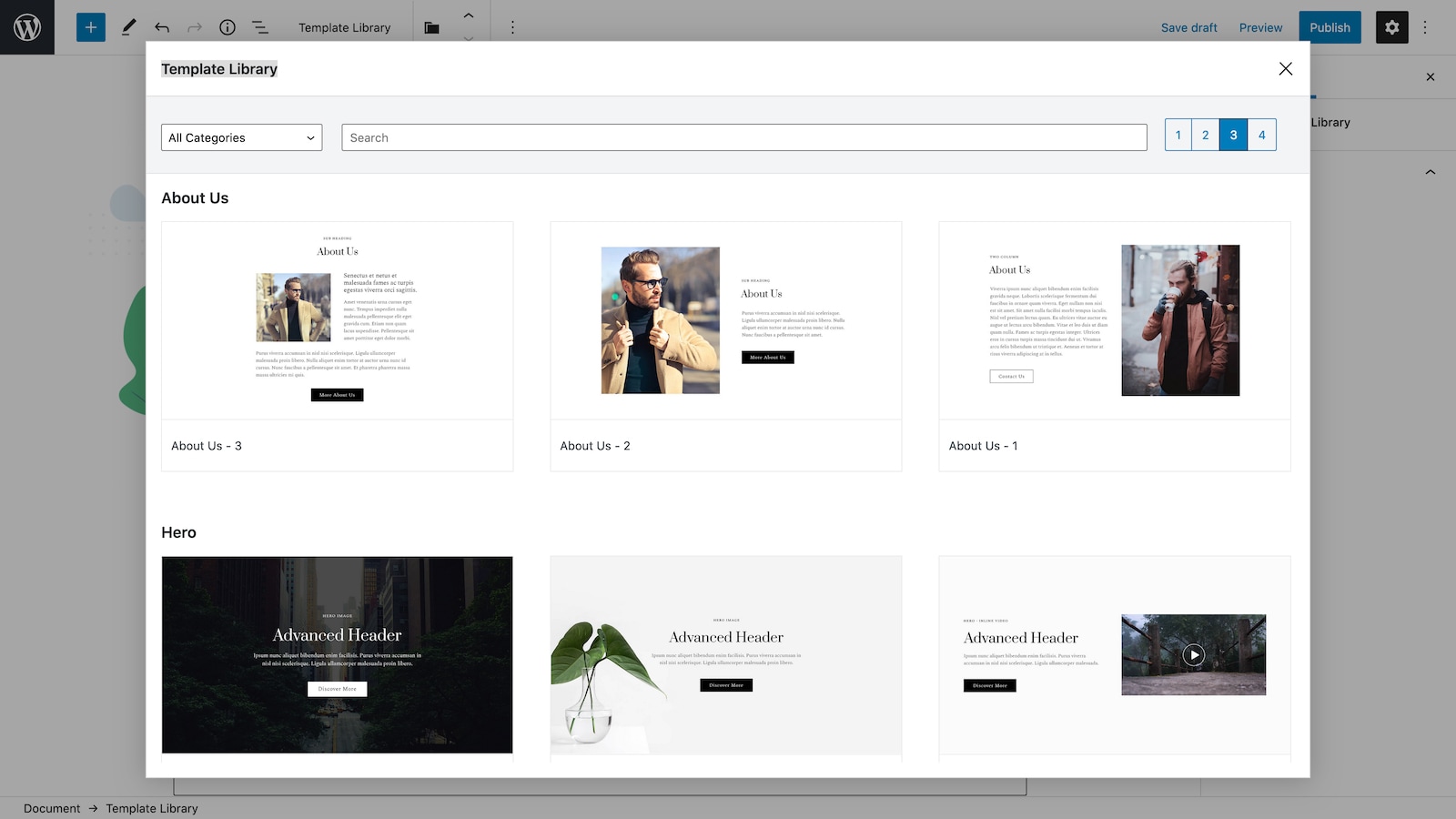
Попередньо розроблені шаблони та блоки
Цей плагін містить бібліотеку попередньо розроблених макетів, які допоможуть вам швидко створити красивий веб-сайт за допомогою нового редактора блоків.
- Шаблони розділів Hero і Sub-hero сайту.
- Шаблони сторінок «Про нас» та «Контакти».
- Шаблони галереї зображень.
- Шаблони функцій та послуг.
- Команда та FAQ, тощо.
Перегляньте також Gutenberg WordPress теми для різних бізнес-ніш, створених за допомогою Getwid.
Власний фільтр полів і мета-запит
Блоки власних типів дописів, слайдерів дописів та каруселі дописів можна розширити власними фільтрами, створеними сторонніми плагінами (WooCommerce, Advanced Custom Fields, Events Calendar тощо), які мають власні поля. Блоки Getwid використовують ці поля як мета-запити, щоб дозволити вам організовувати автоматичне відображення дописів за допомогою ширшого діапазону власних фільтрів.
Колекція блоків WordPress
Наша колекція додаткових блоків WordPress для конструктора сторінок Gutenberg постачається разом із широким набором блоків для потреб бізнес-сайтів, стартапів, творчих проектів та різноманітних інших ніш. Це дає вам змогу створювати ефективні цільові сторінки, сторінки послуг, портфоліо та зробити ваш загальний перехід на Gutenberg менш напруженим!
Його пропонує вам MotoPress – надійний розробник WordPress із понад 7-річним досвідом створення інструментів WordPress для створення контенту.
Оптимізовано для повного редагування сайту WordPress
Починаючи з версії Getwid 2.0, плагін бездоганно інтегрується з будь-якою темою WordPress з підтримкою FSE, дозволяючи вам використовувати широкий арсенал блоків на вашому веб-сайті. Створюйте власні верхні та нижні колонтитули та навіть навігацію, просто використовуючи блоки, у тому числі від Getwid!
Завантажте Prime FSE, вашу безкоштовну тему блоків, створену ексклюзивно для редактора сайтів WordPress нової ери та доповнену блоками Getwid.
Авторські права
Getwid, Copyright (C) 2019, MotoPress https://motopress.com/
Плагін Getwid поширюється на умовах GNU GPL.
Подяка
- Animate.css, Copyright 2018 Daniel Eden, MIT license.
- React FontIconPicker, Copyright (c) 2018 Swashata Ghosh, MIT license.
- Font Awesome Free, Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License.
- ImagesLoaded, Copyright David DeSandro, MIT License.
- Slik.js, Copyright 2017 Ken Wheeler, MIT license.
- Wow.js, Copyright 2016 Thomas Grainger, MIT license.
- CountUp.js, Copyright 2019 Jamie Perkins, MIT license.
- Waypoints.js, Copyright 2011-2012 Caleb Troughton, MIT license.
Скріншоти

Блоки, дизайни, посібники, спільнота. 
Блок WordPress «Асистент ШІ». 
Блок WordPress «Розділ». 
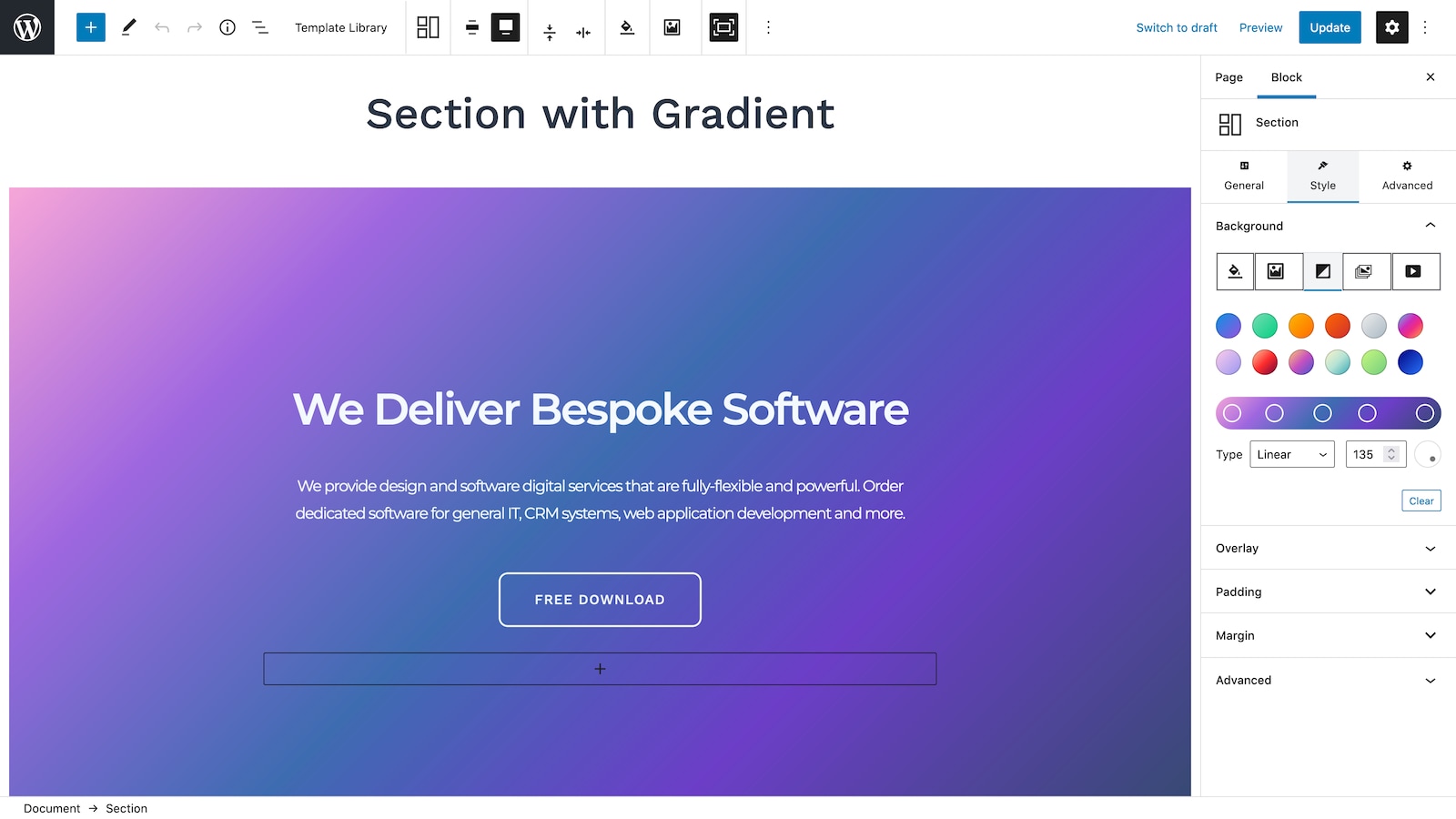
Блок WordPress «Розділ з градієнтом». 
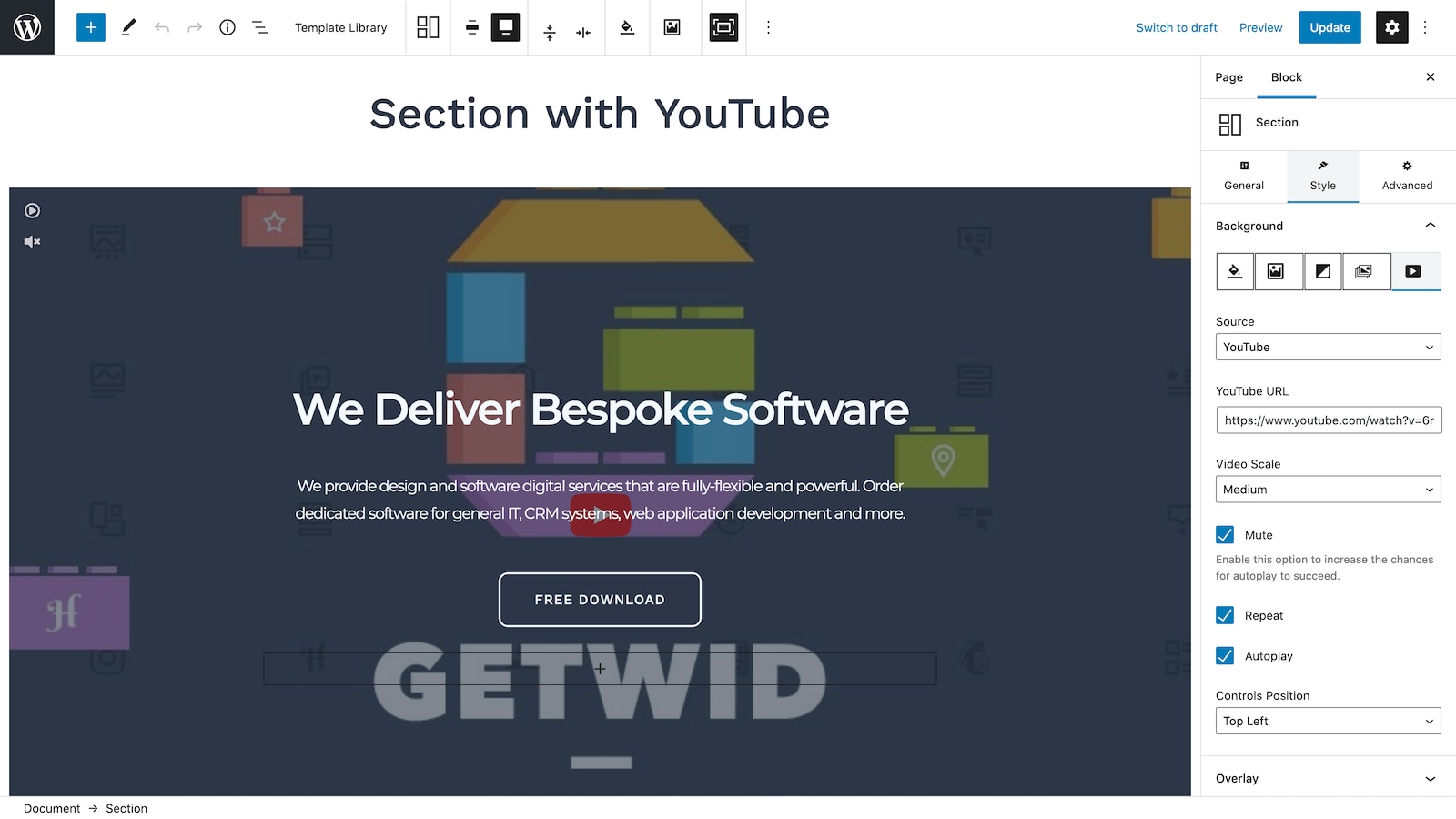
Блок WordPress «Розділ з Youtube». 
Блок WordPress «Вкладки». 
Блок WordPress «Акордеон». 
Блок WordPress «Перемикач». 
Блок WordPress «Розширена таблиця». 
Блок WordPress «Розширений заголовок». 
Блок WordPress «Банер». 
Блок WordPress «Група кнопок». 
Блок WordPress «Круговий індикатор прогресу». 
Блок WordPress «Контактна форма». 
Блок WordPress «Часова шкала вмісту». 
Блок WordPress «Зворотний відлік». 
Блок WordPress «Мапа Google». 
Блок WordPress «Блок з іконкою». 
Блок WordPress «Іконка». 
Блок WordPress «Блок із зображенням». 
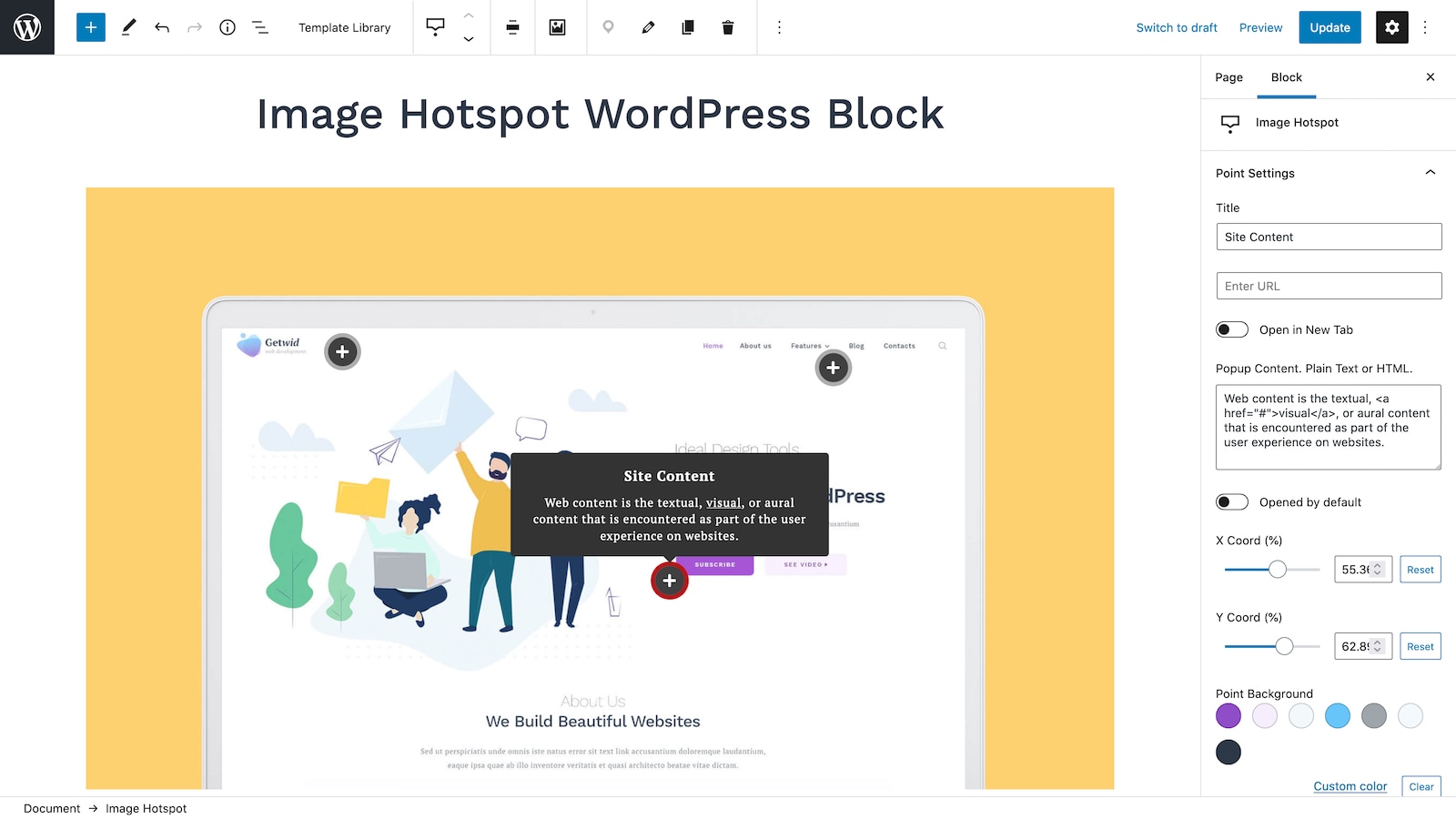
Блок WordPress «Гарячі точки зображення». 
Блок WordPress «Слайдер зображень». 
Блок WordPress «Галерея складених зображень». 
Блок WordPress «Instagram». 
Блок WordPress «Mailchimp». 
Блок WordPress «Слайдер медіа та тексту». 
Блок WordPress «Особа». 
Блок WordPress «Карусель дописів». 
Блок WordPress «Сітка / Список дописів». 
Блок WordPress «Слайдер дописів». 
Блок WordPress «Прайс-блок». 
Блок WordPress «Прайс-лист». 
Блок WordPress «Індикатор прогресу». 
Блок WordPress «Останні дописи». 
Блок WordPress «Посилання на соцмережі». 
Блок WordPress «Зміст». 
Блок WordPress «Відгуки». 
Блок WordPress «Зринаюче відео». 
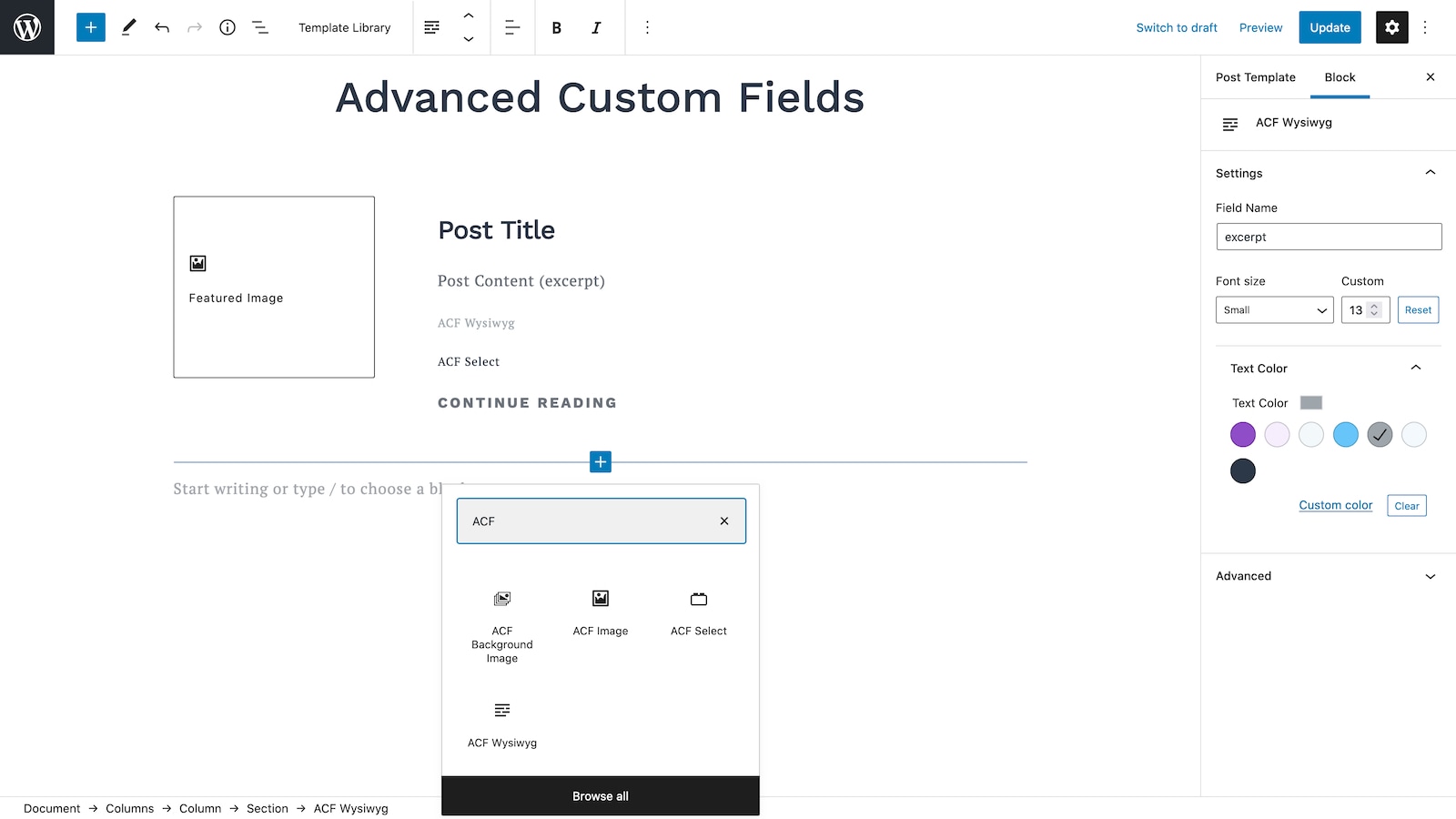
Блок WordPress «Advanced Custom Fields» 
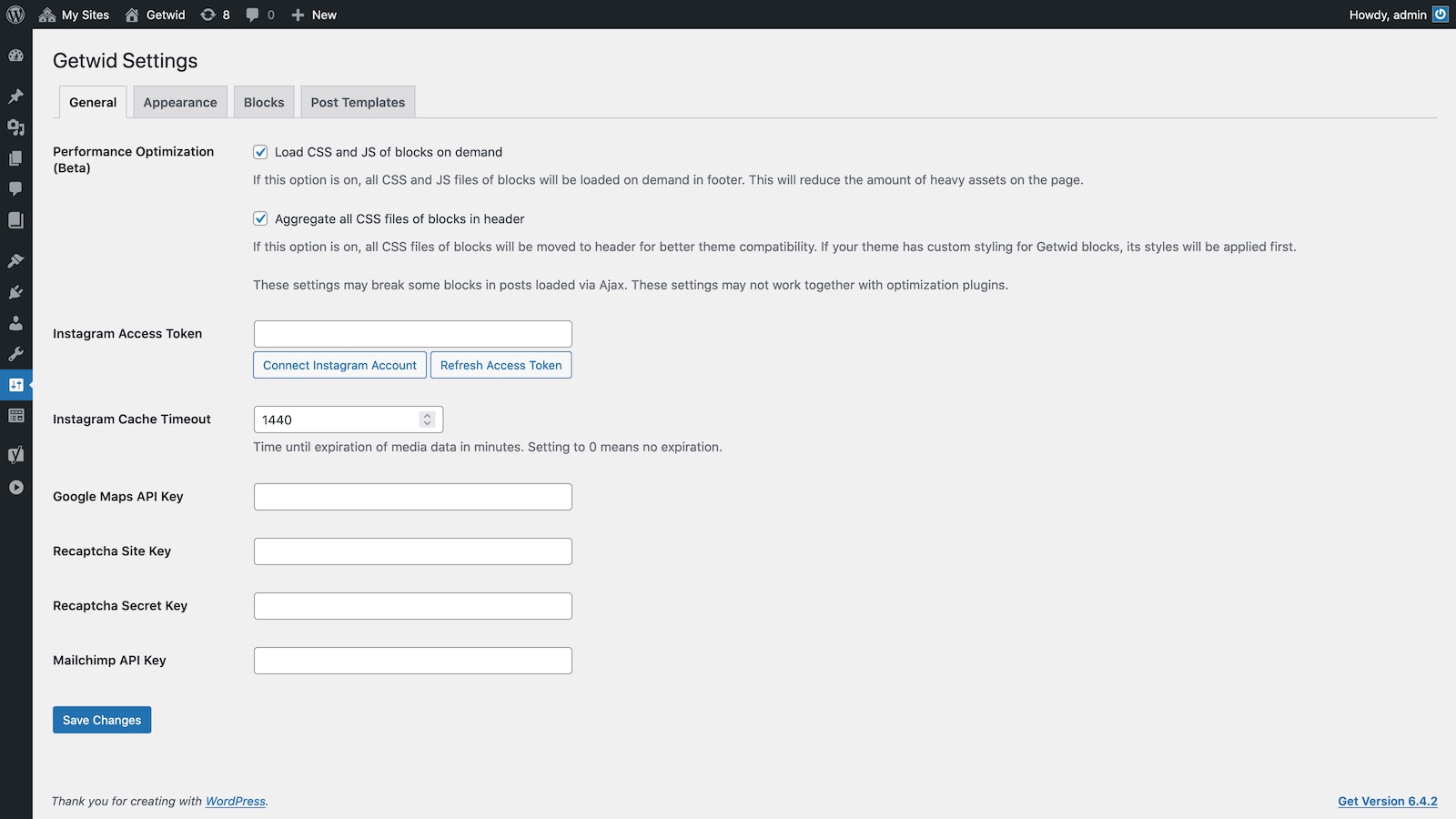
Налаштування. 
Попередньо розроблені шаблони та блоки.
Блоки
Цей плагін надає 42 блоки.
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
Встановлення
- Відвантажте плагін у теку /wp-content/plugins/.
- Активуйте плагін Getwid через меню «Плагіни» у WordPress.
- Використовуйте Getwid на наступній сторінці чи дописі.
Часті питання
-
Як вимкнути блоки, які мені не потрібні в плагіні Getwid Gutenberg WP?
-
У версії Getwid 1.5.3 або новішій ви можете вимкнути блоки WordPress, які вам не потрібні, у меню «Налаштування > Написання» > прокрутіть униз до пункту «Вимкнути блоки Getwid» > оберіть потрібні блоки та натисніть «Зберегти».
-
Чи працює плагін з будь-якою темою WordPress?
-
Ваша тема – це скоріше контейнер і механізм стилізації блоків. Ми подбали про те, щоб блоки Getwid максимально успадковували стилі за замовчуванням від вашої теми – якщо ви не додасте власні стилі! Getwid також тестується з темою Twenty Twenty – вони чудова пара.
-
Що трапиться з моїм вмістом Getwid, якщо я деактивую плагін?
-
Ваш вміст відображатиметься у спрощеному форматі; він повернеться до початкового вигляду після повторної активації Getwid.
-
Чи готові блоки Getwid до перекладу?
-
Так. Плагін працює з основними плагінами перекладу.
-
Чи можу я використовувати власні іконки?
-
Так. За замовчуванням Getwid використовує іконки Font Awesome, але ви можете додавати власні.
-
Чи можу я використовувати власні шрифти?
-
Так. За замовчуванням Getwid використовує шрифти Google, але ви можете вимкнути їх або додати власні.
-
Чи можу я змінити макет блоку “Останні дописи”?
-
Так. Скопіюйте цей файл:
\getwid\includes\templates\recent-posts\post.phpдо теки{your_theme}\getwid\recent-posts\. -
Чи можу я використовувати його з іншими плагінами блоків?
-
Безумовно! Ви можете використовувати Getwid разом з ядром і сторонніми плагінами блоків.
Відгуки
Учасники та розробники
“Getwid – Блоки Gutenberg” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
Учасники“Getwid – Блоки Gutenberg” було перекладено на 9 локалізацій. Дякуємо перекладачам за їх роботу.
Перекладіть “Getwid – Блоки Gutenberg” на вашу мову.
Цікавитесь розробкою?
Перегляньте код, перегляньте сховище SVN або підпишіться на журнал розробки за допомогою RSS.
Журнал змін
2.0.7, Mar 29 2024
- Виправлено проблему, коли пагінація в блоках на основі дописів працювала некоректно на статичній головній сторінці.
2.0.6, Mar 20 2024
- Покращено блок «Контактна форма» – додано Групу та Стовпці до списку дозволених дочірніх блоків.
- Незначні виправлення та покращення.
2.0.5, Jan 12 2024
- Покращено спосіб зміни «reCAPTCHA Site Key» та «reCAPTCHA Secret Key».
- Покращено блок «Контактна форма» – Google reCAPTCHA застосовується до всіх контактних форм, якщо в налаштуваннях плагіна Getwid встановлено ключі «Site Key» та «Secret Key».
- Видалено дочірній блок Captcha з «Контактної форми».
2.0.4, Jan 08 2024
- Виправлено проблему з блоками «Акордеон», «Перемикач», «Вкладки», «Іконка», «Розділ», яка могла спричиняти помилки в редакторі віджетів.
2.0.3, Nov 17 2023
- Покращено форматування електронних листів для надсилання за допомогою контактних форм.
2.0.2, Oct 27 2023
- Додано шифрування токену доступу Instagram.
2.0.1, Sep 18 2023
- Виправлено проблему, коли блок таблиці не працював належним чином у WordPress 6.3.