Опис
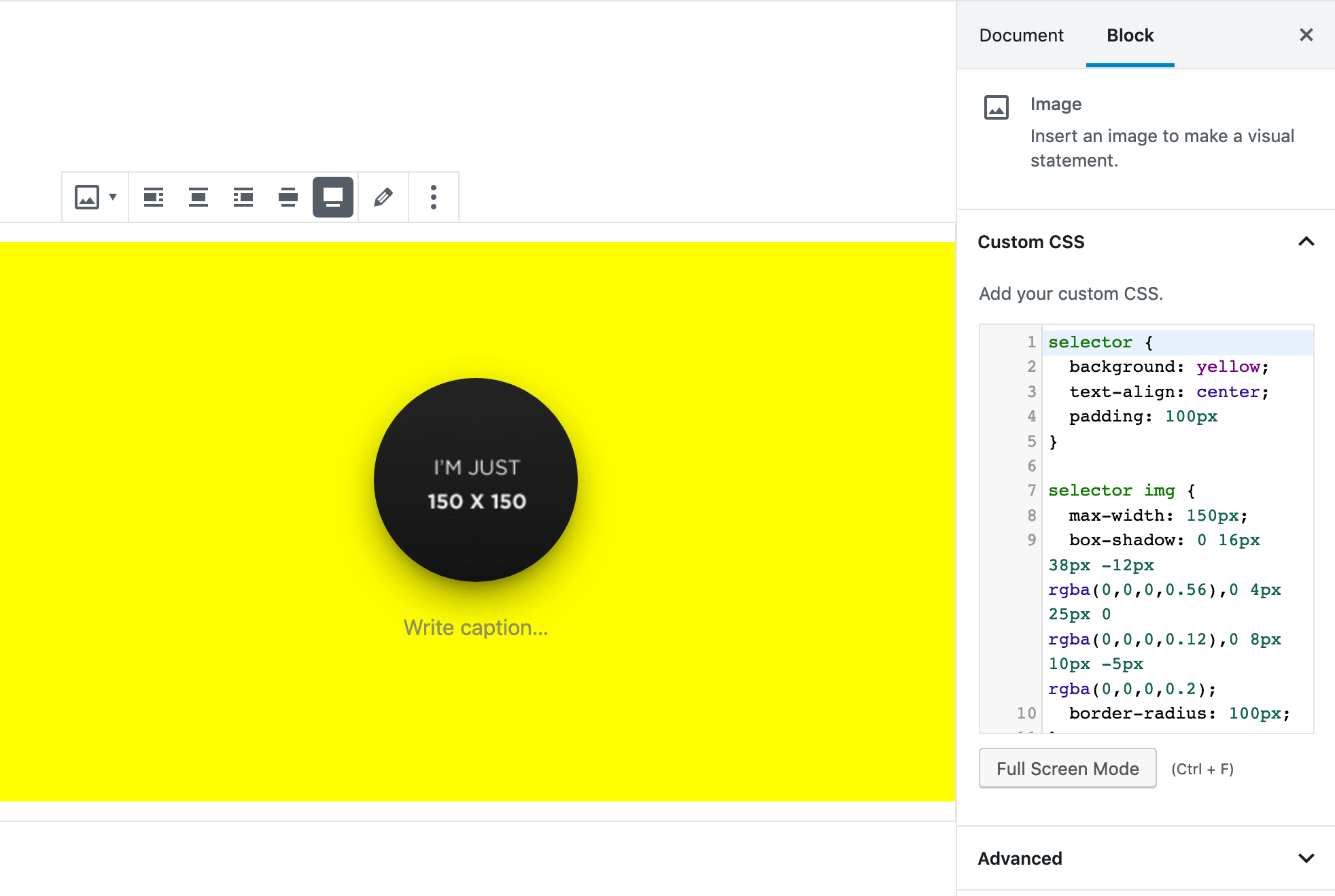
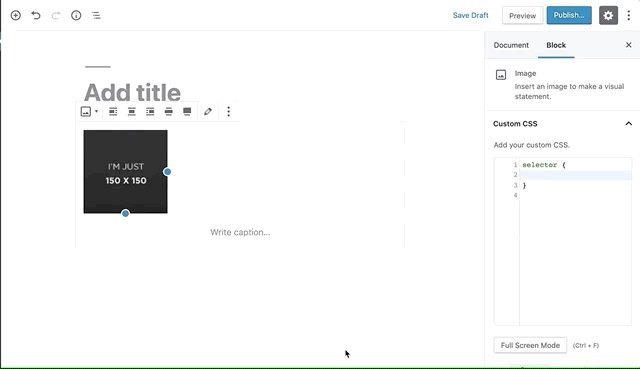
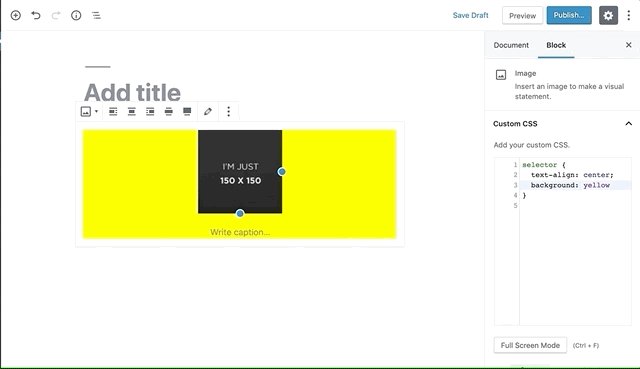
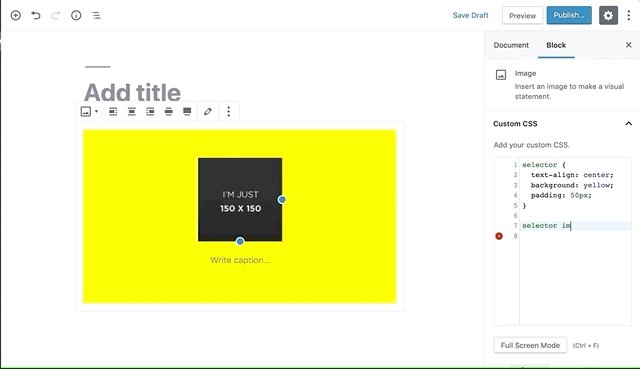
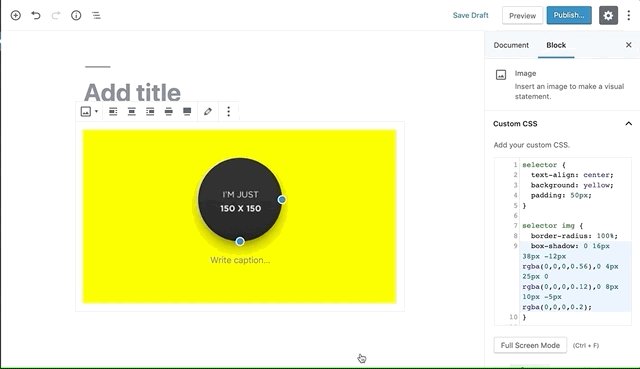
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
Відгуки
Учасники та розробники
“Blocks CSS: CSS Editor for Gutenberg Blocks” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
Учасники“Blocks CSS: CSS Editor for Gutenberg Blocks” було перекладено на 8 локалізацій. Дякуємо перекладачам за їх роботу.
Перекладіть “Blocks CSS: CSS Editor for Gutenberg Blocks” на вашу мову.
Цікавитесь розробкою?
Перегляньте код, перегляньте сховище SVN або підпишіться на журнал розробки за допомогою RSS.
Журнал змін
You can check the changelog here.