Опис
Elementor Blocks для Gutenberg, офіційно створений Elementor Page Builder , дозволяє легко вставити будь-який шаблон Elementor в Гутенберг одним клацанням миші.
Цей плагін є найрозумнішим способом поєднати Elementor & Gutenberg, щоб включити в Gutenberg більш просунуті макети.
Блоки Elementor вимагають, щоб Gutenberg & Elementor були активними на вашому сайті (після злиття Гутенберга з WordPress 5 буде потрібно лише установка Elementor).
Як використовувати Blocks Elementor?
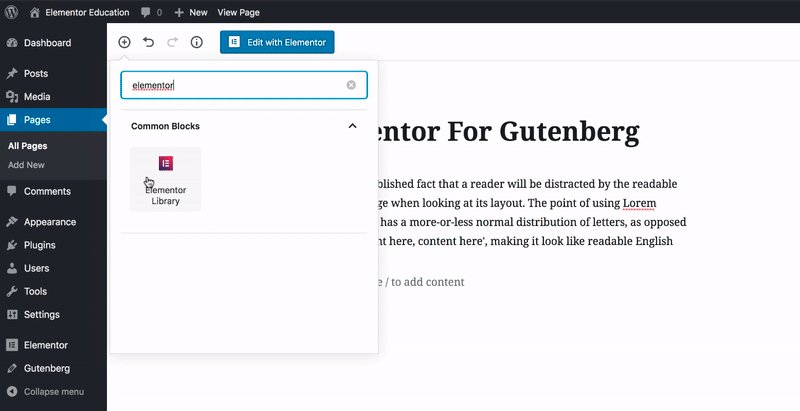
- Встановіть та активуйте блоки Elementor для Gutenberg
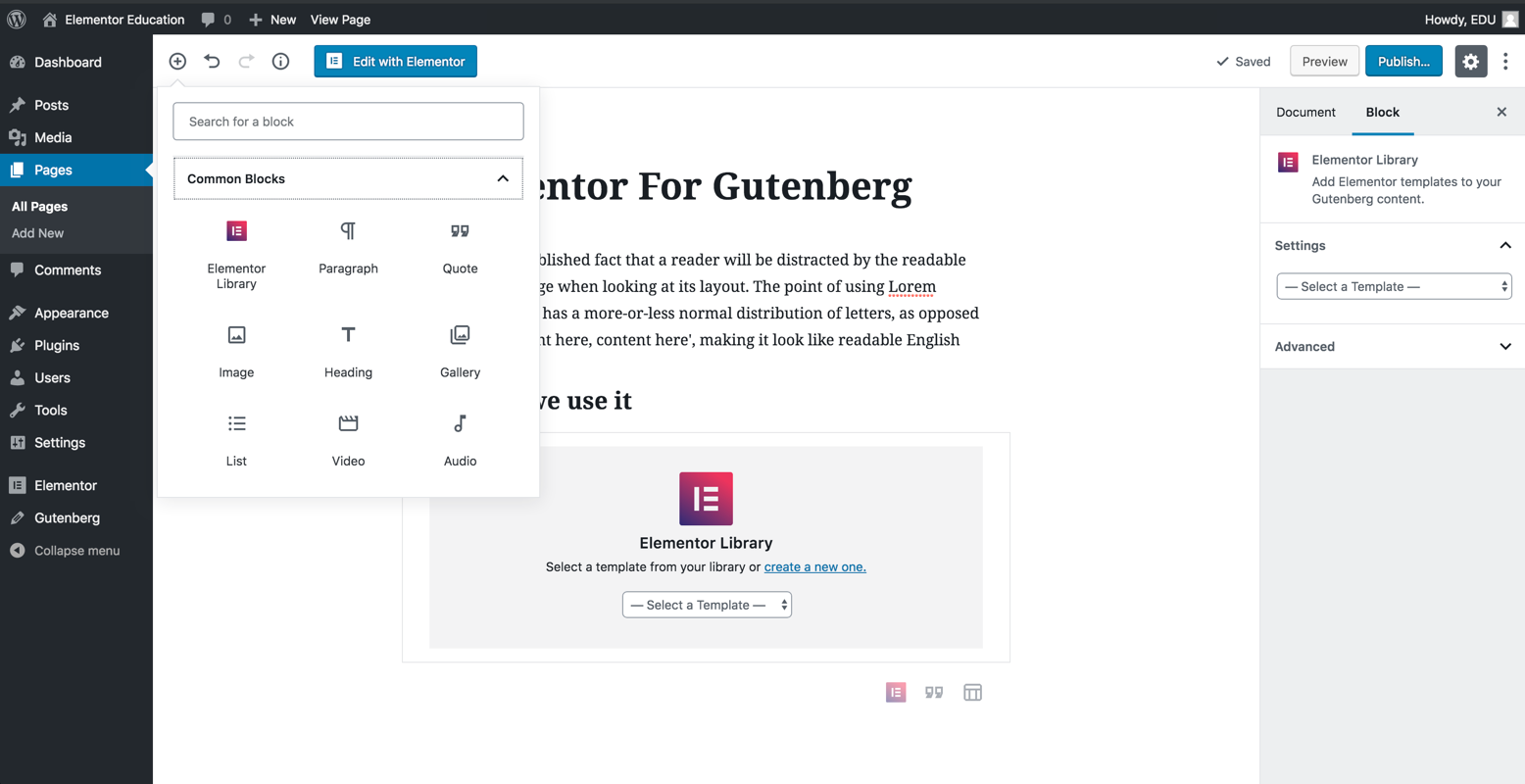
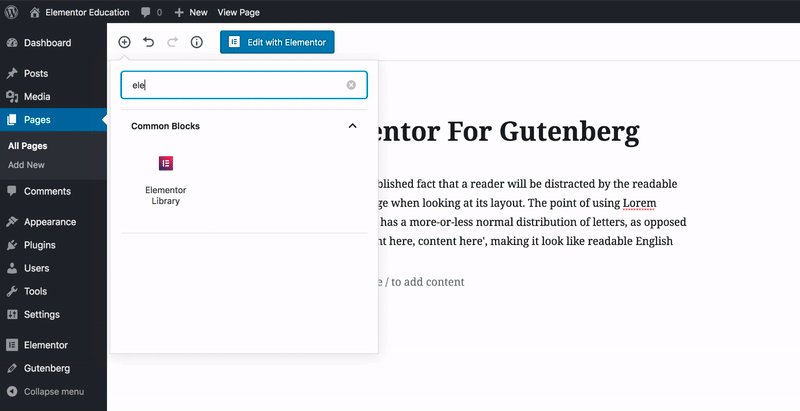
- У Гутенберзі шукати “Elementor Library”
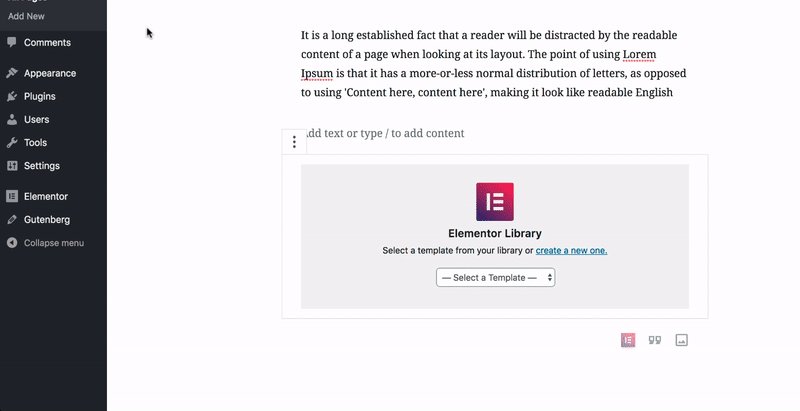
- Виберіть існуючий шаблон або створіть новий з нуля
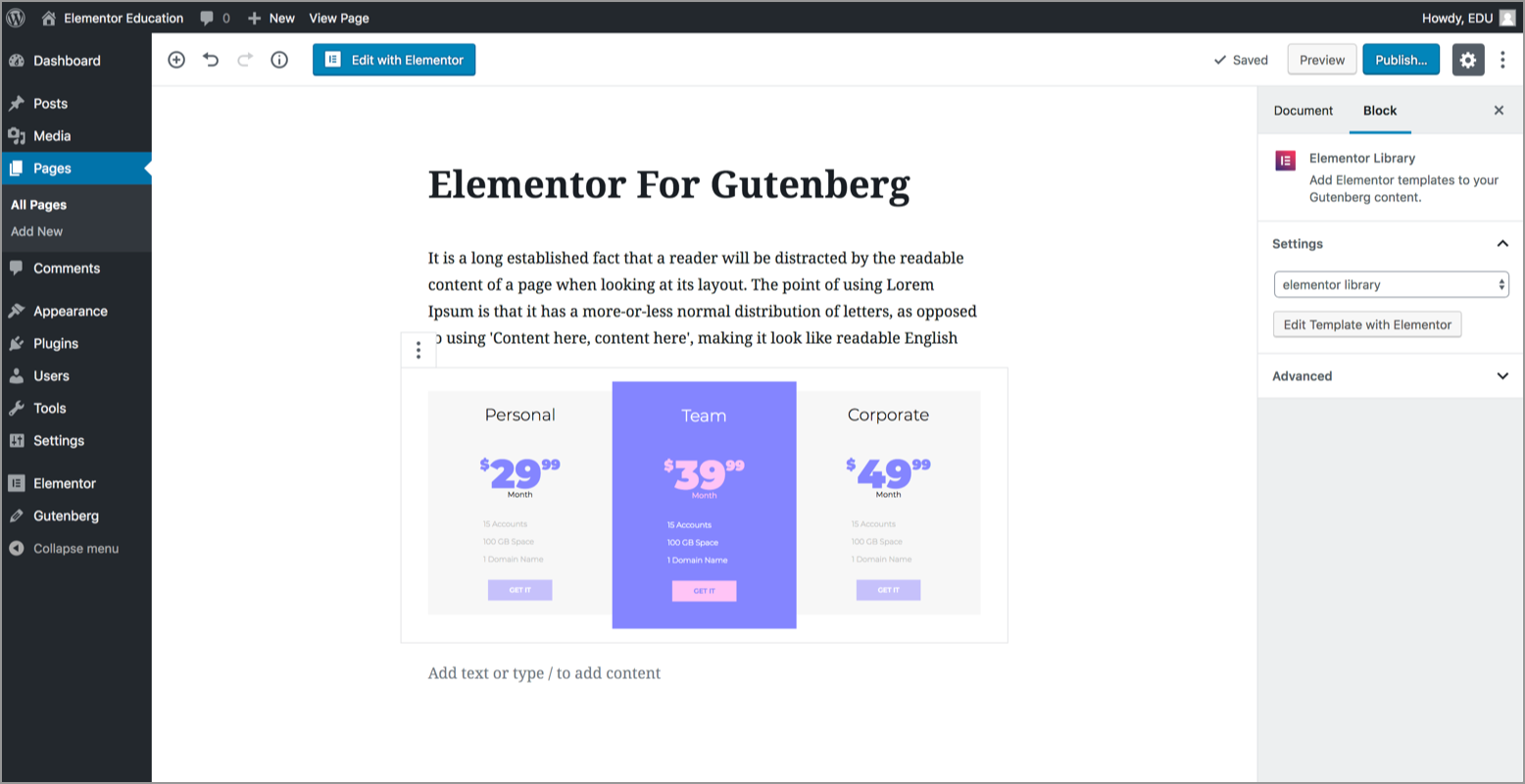
- Готово! Тепер ви можете побачити шаблон Elementor, який ви обрали попередньо переглянуте всередині Гутенберга
Особливості
- Вставте блоки та шаблони Elementor у будь-яку область всередині Гутенберга
- Попередній перегляд шаблону прямо в редакторі Гутенберга
- Легкий доступ для редагування будь-якого шаблону Elementor прямо з редактора Гутенберга
- Вибирайте з більш ніж 300 попередньо розроблених блоків і 100 + попередньо розроблених сторінок
- Налаштуйте блоки Elementor з необмеженими варіантами дизайну
Багатомовний і RTL підтримується
Ми інтегрували RTL і багатомовну підтримку, тому ви отримаєте перекладену панель прямо з вікна, і ви можете навіть додати більше мов, перейшовши за https://translate.wordpress.org/projects/wp-plugins/block-builder
Скріншоти
Встановлення
Мінімальні вимоги
- Elementor 3.5.0 або вище
- PHP версії 7.0 або вище (рекомендується PHP 7.4 або вище).
- MySQL версії 5.6 або вище
- WordPress Обмеження пам’яті 64 Мб або вище (бажано 128 МБ або вище).
Встановлення
- Встановіть за допомогою вбудованого модуля плагінів WordPress або розпакуйте .zip-файл і скиньте вміст до каталогу wp-content / plugins / у вашій установці WordPress
- Активуйте плагін за допомогою меню “Плагіни” в WordPress
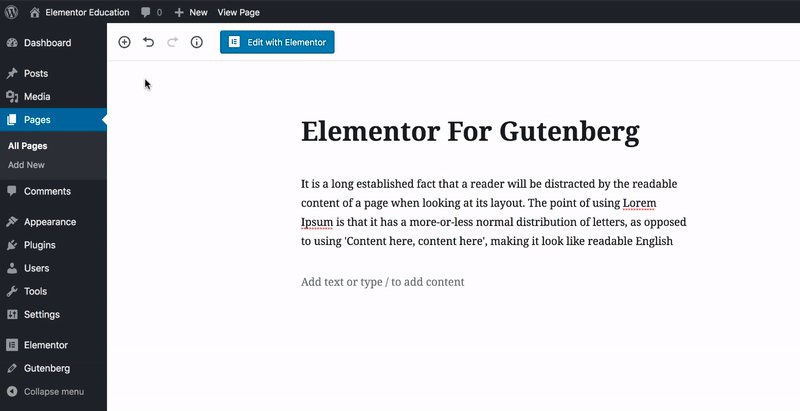
- Перейти до Gutenberg> Додати новий блок
- Виберіть блок-бібліотеку Elementor
- Тепер ви можете вибрати шаблон зі списку в області вмісту
Часті питання
-
Як використовувати Blocks Elementor?
-
- Встановіть та активуйте блоки Elementor для Gutenberg
- У Гутенберзі шукати “Elementor Library”
- Виберіть існуючий шаблон або створіть новий з нуля
- Готово! Тепер ви можете побачити шаблон Elementor, який ви вибрали в Gutenberg
Відгуки
Учасники та розробники
“Elementor Блоки для Гутенберга” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
Учасники“Elementor Блоки для Гутенберга” було перекладено на 12 локалізацій. Дякуємо перекладачам за їх роботу.
Перекладіть “Elementor Блоки для Гутенберга” на вашу мову.
Цікавитесь розробкою?
Перегляньте код, перегляньте сховище SVN або підпишіться на журнал розробки за допомогою RSS.
Журнал змін
1.1.4 – 2024-03-18
- Tweak: Added Required Plugins header support for Elementor dependencies
1.1.3 – 2023-11-14
- Fix: Compatibility with WordPress 6.4
1.1.2 – 2023-06-28
- Fix: The template preview doesn’t appear in some edge cases
1.1.1 – 2022-11-30
- Fix: Remove deprecated error log by using different method (Topic)
1.1.0 – 2022-10-06
- Tweak: Added an option to hide preview
- Tweak: Updated the minimum requirement to PHP v7.0
- Tweak: Updated the minimum requirement to Elementor v3.5
- Tweak: Updated the Elementor logo icon
- Fix: Added compatibility for WordPress v6.0 by removing (Topic 1, Topic 2)
- Fix: Preview only the template without header or footer (Topic)
1.0.1 – 2018-11-06
- Tweak: Додана сумісність для WordPress v5.0 Beta ( тема )
1.0.0 – 2018-10-15
- Початковий Публічний Реліз