Опис
3D FlipBook allows to build image flipbook, PDF flipbook, HTML flipbook and portfolio flipbook without any limits in pages or file size. You just need to add a PDF link and your PDF will turn into alive realistic 3D flipbook.
You can use 3D FlipBook for demonstration magazines, books, cards, brochures, booklets and much more in natural way. 3D FlipBook helps to attract user attention and make more impression on him.
Плагін 3D FlipBook для WordPress – Відео-демонстрація
- Почніть із живого попереднього перегляду
- Перегляньте наш канал на YouTube, там є багато корисних уроків
- Перевірте посібник користувача
Варіації 3D FlipBook
3D FlipBook provide you with the best look of your PDFs and images on the market. Flipbook converts your flat images and PDFs to interactive and real life flipbooks with the help of WegGL technology. There is nothing to worry about for you and your customers, all complex work happens behind the scenes and the beautiful result stays in front of you.
Supporting skins makes 3D FlipBook customization very easy. It is necessary just to choose appropriate skin and that is all. There are available skins for light and dark themes – the most universal ones.
- PDF Flipbook: найпростіший спосіб створити нову книгу-альбом – це надати 3D FlipBook URL PDF. Плагін рендерить їх, використовуючи бібліотеку PDF.js. Оновлення книги-альбому PDF або її створення – це просто посилання на файл PDF, без зайвої суєти. PDF – найкращий формат файлу для 3D FlipBook.
- Зображення Flipbook: якщо у вас є багато зображень, які ви хочете відобразити – 3D FlipBook вам в цьому допоможе. Створіть історію зі своїх зображень, перегорніть та поділіться своїми фотографіями та портфелями з друзями.
- HTML Flipbook: 3D FlipBook використовує технологію зовнішнього об’єкта SVG для відтворення HTML в Інтернеті. Це допоможе вам використовувати легкі та швидкозавантажувані джерела для ваших книг. Поєднуючи їх із шарами CSS для динамічного контенту, ви зможете отримати кращий результат.
Лише 3 кроки
WordPress is famous for its easy to learn and use structure. 3D FlipBook inherits WordPress post structure for creating and managing flipbooks. It is similar to creating a post.
- Встановити 3D FlipBook.
- 3D FlipBook-> Додати новий.
- Надайте посилання на свій PDF і опублікуйте книгу-альбом.
Flipbook is ready to flip, click the permalink to see your flipbook.
Основні налаштування
- Візуальний редактор сторінок: вставляйте в свої книги-альбоми рекламу Google AdSense, аудіо, HTML, посилання, iFrame, зображення, відео, YouTube як другий шар всього в два клацаннями.
- Google Analytics: відстежуйте всі сторінки книг, які відвідують ваші користувачі.
- Стилі Flipbook: створюйте плоскі і об’ємні книги-альбоми з різними анімаціями перегортання сторінок.
- Автоматична роздільність: чіткий текст при будь-якому рівні масштабування.
- PDF з подвійними сторінками: підтримка PDF у форматі 1w, 2w, …, 2w, 1w, де w – це ширина сторінки.
- Категорії 3D FlipBook: використовуйте один короткий код, щоб показати всі книги-альбоми з однієї або декількох категорій як галерею книг.
- Генератор коротких кодів 3D FlipBook: вам не потрібно запам’ятовувати всі параметри короткого коду, у 3D FlipBook є візуальний генератор коротких кодів.
- Справа наліво: підтримка книг із справа наліво, зверху вниз.
- Шаблон, оформлення та модальне вікно за замовчуванням для Flipbook в загальних налаштуваннях: визначте один раз стиль, який ви хочете використовувати на своєму сайті, не встановлюйте його в кожному короткому коді.
- Мови: плагін для Flipbook готовий до перекладу на будь-яку мову.
- Пошук у PDF: знайдіть все у ваших PDF.
- Автоматичні мініатюри: 3D FlipBook автоматично генерує мініатюри для ваших Flipbook – немає рутинної роботи.
- “Закладки PDF: плагін використовує закладки PDF для створення змісту ваших книг-альбомів, також ви можете додати свій власний зміст.
- Режим однієї сторінки та адаптивний: читайте книги-альбоми на мобільних пристроях з таким же комфортом, як і на комп’ютері.
- Налаштування панелі інструментів: вимикайте непотрібні команди для своїх Flipbook, такі як Друк, Завантаження, Звук і так далі.
- Посилання PDF: 3D FlipBook повністю підтримує посилання PDF, також може виділяти їх або вимикати.
- Джерела HTML, PDF, зображень: створюйте свої книги-альбоми з усього, 3D FlipBook підтримує дуже багато джерел.
- Можливість взаємодії: Підтримка HTML надає широкі можливості для створення інтерактивних книг. Вона дозволяє використовувати CSS3 та JavaScript, створювати навігацію, використовувати ефекти при наведенні та багато іншого. 3D FlipBook як переглядач PDF підтримує посилання PDF, виділення та будь-який HTML як другий шар маркування.
If these features are still not enough, you can download the plugin sources and add your ones.
Чого користувачі говорять про 3D FlipBook
★★★★★
Я хотів відобразити три шкільні річники у форматі перегортання сторінок. Я випробував кілька плагінів з розчаровуючими результатами, перш ніж натрапив на 3D FlipBook. Його було дуже легко використовувати, і він дав мені відмінні результати. elkrun
★★★★★
Це дійсно фантастичний плагін. Він виглядає і працює ідеально, і його інтерфейс дуже зручний для користувача. Не можу його достатньо рекомендувати! ДЯКУЮ! dkf1908
★★★★★
Цей плагін просто чудовий! Робить все, що обіцяє і більше. Безкоштовна версія насправді досить повна. Вітаємо розробників! Зауваження: я бачив деякі погані відгуки, і на мою думку, єдину проблему, яку цей плагін може мати, викликає між стільцем та комп’ютером 🙂 lramos
★★★★★
Я використовую цей плагін приблизно шість місяців, і мені він дійсно подобається. Особливості чудові, вигляд чудовий, і навіть є звуки. ericleesmith
★★★★★
Цей плагін відмінно підходив для мене. Мені потрібно було відтворити шкільні річники на веб-сайті зустрічі класу. Результати PDF flipbooks виглядають фантастично! elwoodie
Скріншоти

Реальний час анімації 3D FlipBook 
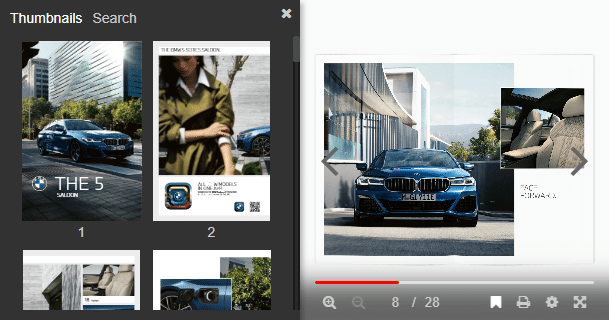
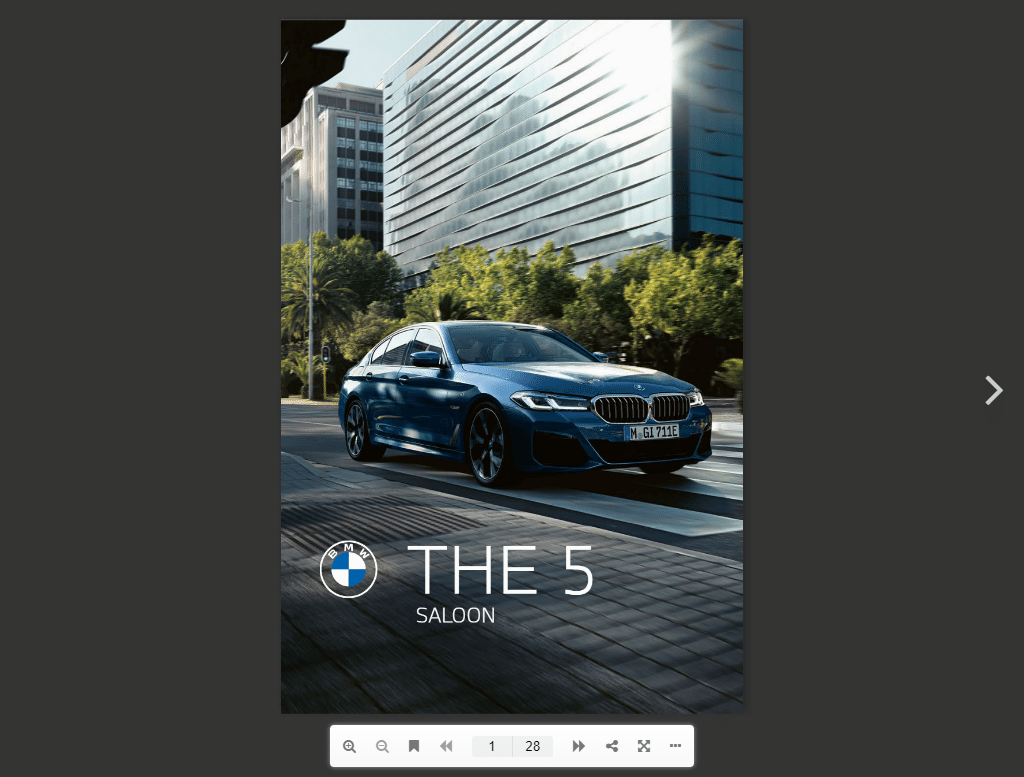
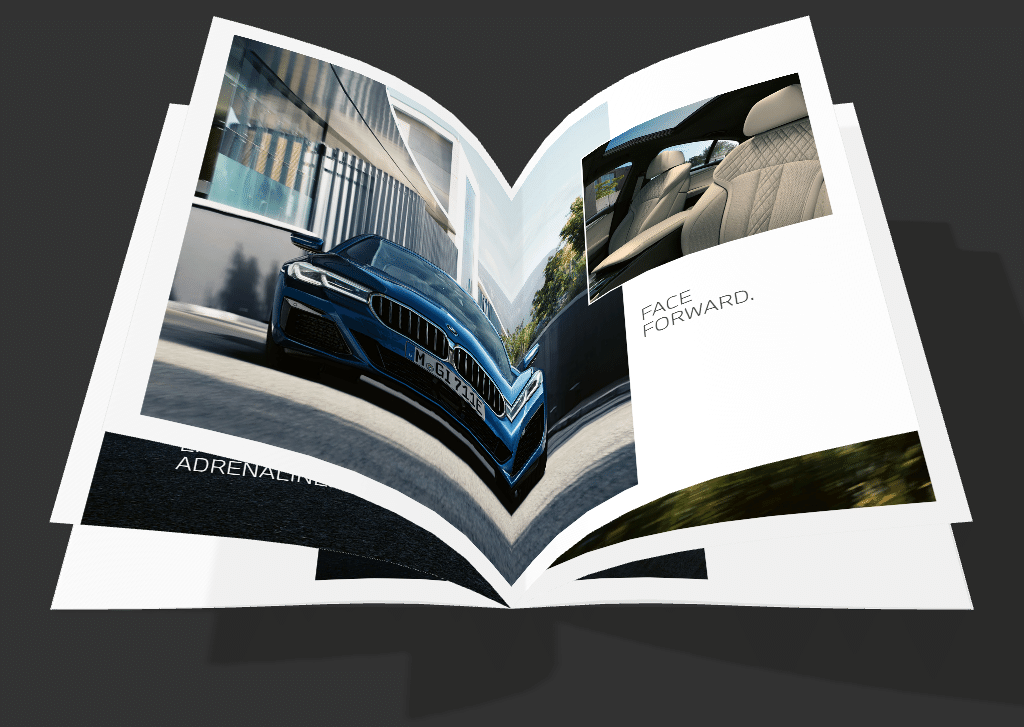
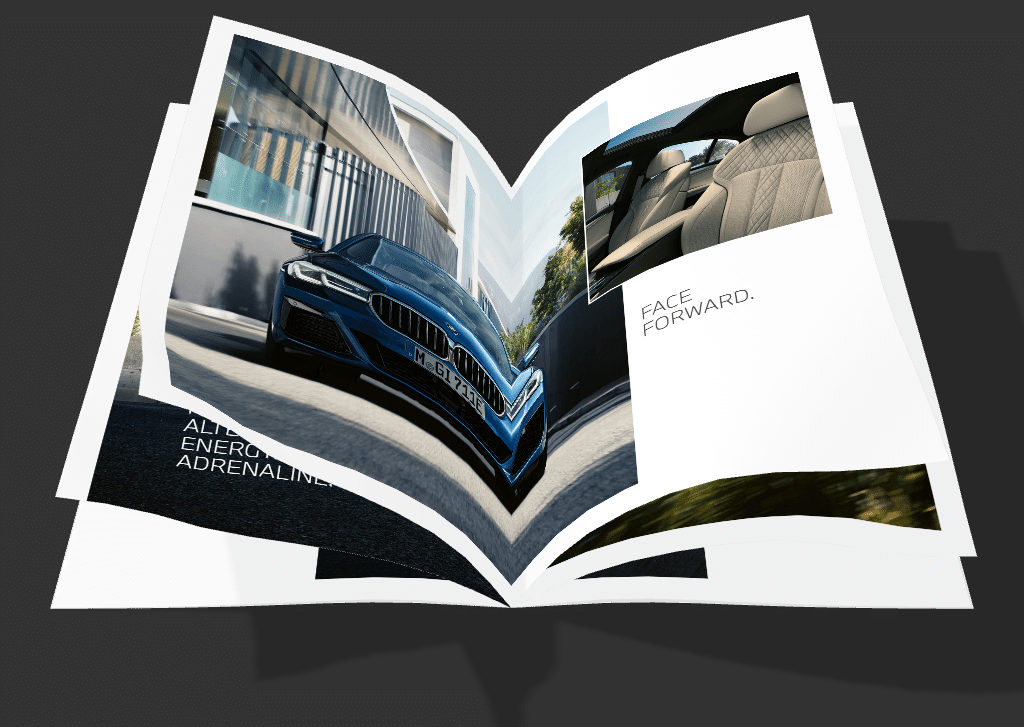
Нахилений альбом та основний скін (маленький знімок екрану) 
Скін YouTube (маленький знімок екрану) 
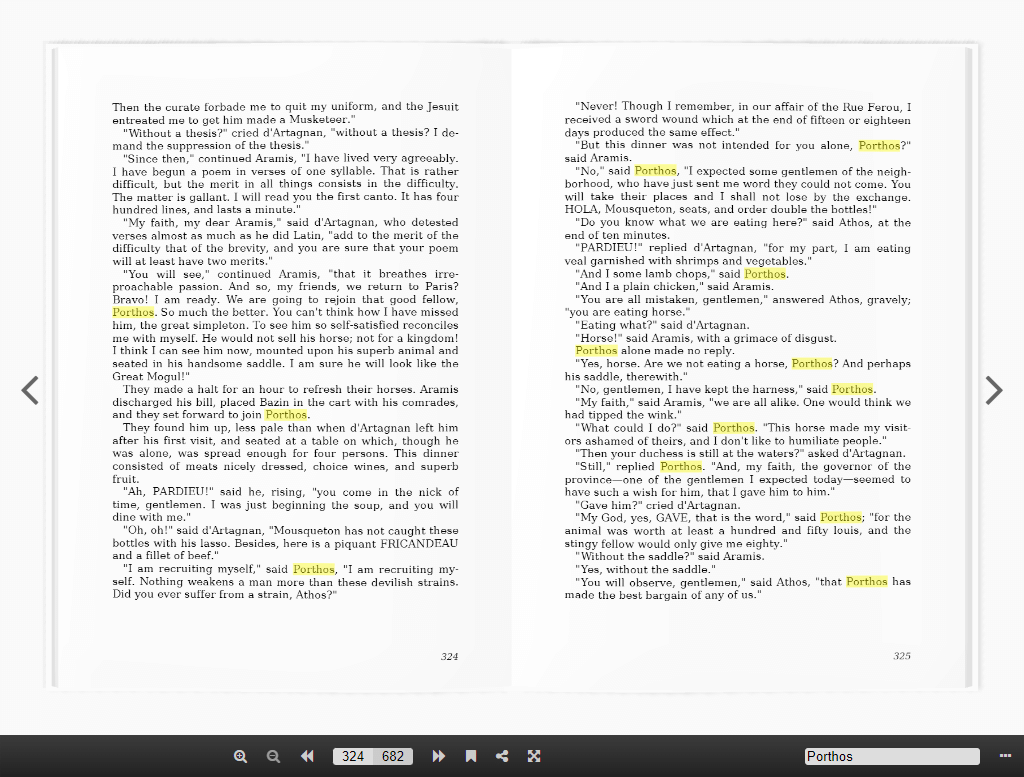
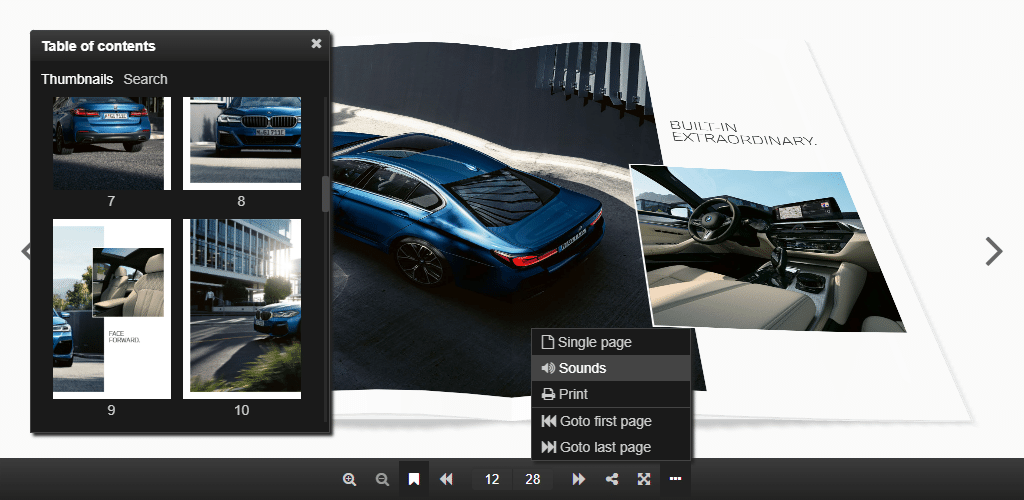
Пошук у PDF, об'ємна книга з відступами (маленький знімок екрану) 
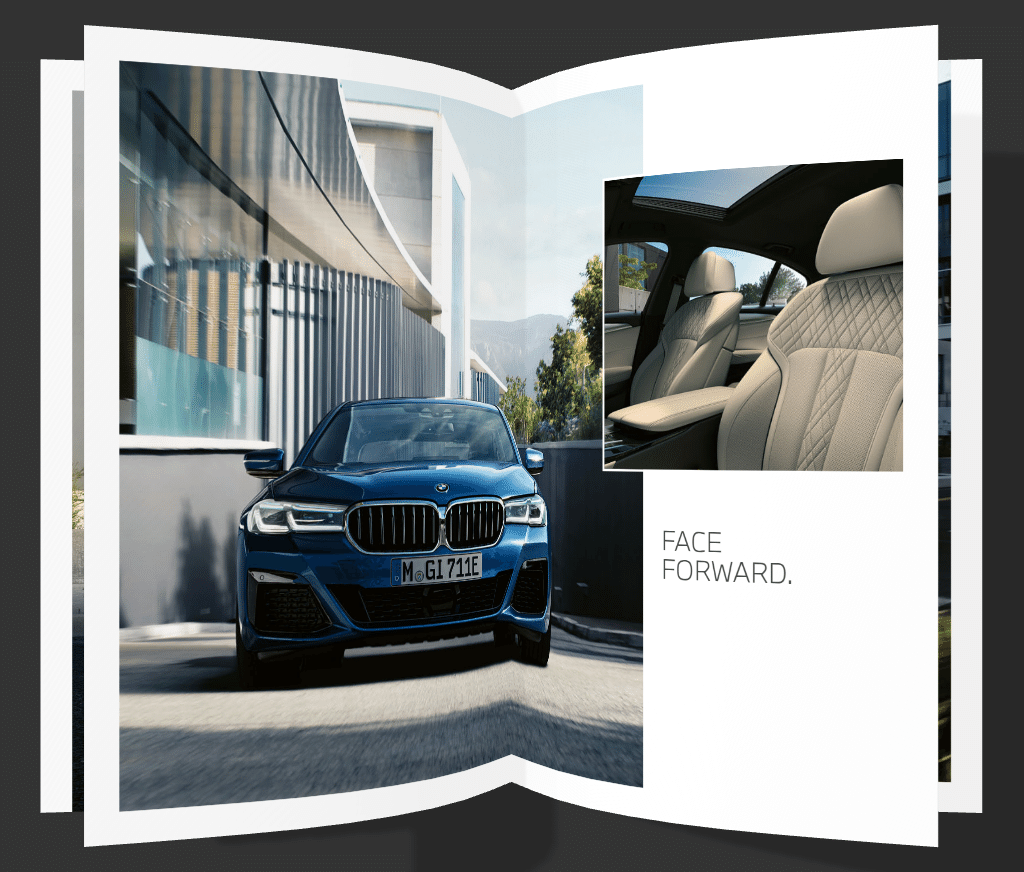
Закритий альбом 
Пошук у PDF, об'ємна книга з полями 
Скін White-Hover 
Скін Black-Hover 
Скін YouTube 
Біла тема 
Чорна тема 
Симетричне розгортання сторінок 
Симетрична нахилення сторінок 
Симетрична нахилення сторінок і гнучкі кути 
Розгортання сторінок 
Нахилена розгортання сторінок 
Нахилена розгортання сторінок і гнучкі кути
Встановлення
Для встановлення плагіна використовуйте стандартний майстер інсталяції плагінів для WordPress:
- Перейдіть в Плагіни-> Додати новий всередині адміністративної частини WordPress.
- Знайдіть 3D FlipBook у полі тексту пошуку плагінів.
- Знайдіть 3D FlipBook – PDF Flipbook WordPress і клацніть Встановити зараз.
- Клацніть Активувати, щоб активувати плагін.
Для отримання додаткових відомостей дивіться посібник користувача.
Для розуміння роботи плагіна перегляньте наступні два відеоролики (відеоролики трохи застарілі, але робочий процес залишився той самий):
Як створити 3D FlipBook із зображень
Як створити 3D FlipBook із PDF
Більше відео на офіційному відеоканалі плагіна.
Часті питання
-
Як працює плагін?
-
Прочитайте посібник користувача.
-
Як встановити 3D FlipBook на моєму сайті WordPress?
-
Будь ласка, перевірте вкладку інсталяції для деталей.
-
Скільки сторінок може підтримувати 3D Flipbook та який може бути розмір PDF-файлу?
-
В будь-який момент 3D FlipBook потребує максимум лише 6 сторінок даних. Тому кількість сторінок у PDF-файлі насправді не впливає на 3D FlipBook. Крім того, для запуску книги-альбому завантажується лише 6 сторінок даних, що робить його ресурсозбережливим та дружнім до трафіку.
-
Як створити PDF Flipbook в WordPress?
-
- Завантажте PDF-файл на свій сайт WordPress.
- На сторінці/публікації для редагування додайте наступний короткий код:
[3d-flip-book pdf=”шлях\до\файлу.pdf”][/3d-flip-book].
Для отримання докладніших відомостей використовуйте 3D FlipBook-> Генератор коротких кодів.
-
Створення WordPress Flipbook з PDF
-
- Перейдіть до 3D FlipBook-> Додати новий.
- Введіть назву PDF-книги-альбому у поле Заголовок.
- Натисніть Вибрати PDF та виберіть PDF, який ви хочете використовувати для створення свого PDF Flipbook.
- Завантажте та виберіть PDF-файл.
- Натисніть Опублікувати.
-
Створення WordPress Flipbook зі зображень
-
- Перейдіть до 3D FlipBook-> Додати новий.
- Введіть назву книги-альбому з зображеннями у полі Заголовок.
- У розділі Джерело виберіть Файли зображень, HTML, щоб створити WordPress Flipbook зі зображень.
- Перейдіть в Вкладку сторінок, натисніть Додати сторінки зображень та виберіть зображення, які ви хочете використовувати для створення книги-альбому.
- Натисніть Опублікувати.
-
Додавання Flipbook на сторінку WordPress
-
- З книги-альбому 3D FlipBook, яку ви створили, скопіюйте короткий код з блоку Короткий код. Схожий на [3d-flip-book id=”1″][/3d-flip-book].
- Перейдіть на сторінку, де ви хочете вставити книгу-альбом і вставте короткий код.
-
Створення PDF Flipbook за допомогою лише URL-адреси файлу PDF
-
Ви можете створити книгу-альбом лише за посиланням, не створюючи запис 3D FlipBook
1. Перейдіть на сторінку, на якій ви хочете створити книгу-альбом з PDF.
2. Вставте короткий код для вбудовування книги-альбому: [3d-flip-book pdf=”/wp-content/uploads/file.pdf”][/3d-flip-book]. -
Запуск або відкриття 3D FlipBook на певній сторінці?
-
Ви можете встановити початкову сторінку книги-альбому за допомогою короткого коду:
[3d-flip-book id=”1″ data-page-n=”10″][/3d-flip-book].
Це відкриє вашу PDF-книгу-альбом або зображення на сторінці 10 при запуску.
Відгуки
Учасники та розробники
“3D FlipBook – PDF Flipbook для WordPress” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
Учасники“3D FlipBook – PDF Flipbook для WordPress” було перекладено на 9 локалізацій. Дякуємо перекладачам за їх роботу.
Перекладіть “3D FlipBook – PDF Flipbook для WordPress” на вашу мову.
Цікавитесь розробкою?
Перегляньте код, перегляньте сховище SVN або підпишіться на журнал розробки за допомогою RSS.
Журнал змін
1.15.4
- Уникнення назв закладок
1.15.3
- Фільтрація незахищеного вмісту (шари css, готова функція) від користувачів, які мають рівень менше редактора
1.15.2
1.15.1
1.15.0
1.14.0
1.13.2
1.13.0
1.12.5
1.12.4
1.12.3
1.12.2
1.12.1
1.12.0
1.11.5
1.11.3
1.11.2
1.11.1
1.10.27
1.10.26
1.10.25
1.10.24
1.10.23
1.10.22
1.10.21
1.10.20
1.10.19
1.10.18
- Вставте генератор вікон / коротких кодів: стилі для режиму повноекранного відображення: висота, колір фону, зображення фону.
1.10.17
- Передовий перемикач параметрів
- Для мобільних пристроїв висота плагіна = 0.9*висота екрану
- Режим однієї сторінки активний за замовчуванням для мобільних пристроїв
1.10.16
- Повідомлення про помилку
- Приховані елементи керування під час завантаження
- Підтримка книг з 1, 2 та 3 сторінками – без порожніх сторінок.
1.10.15
- Автоматичне оновлення постійних посилань після активації.
1.10.14
- кодування b64 для даних шаблону
- Різниця у ширині сторінки до 5% у PDF-файлах з подвоєними сторінками
1.10.13
- Нова бібліотека pdfjsLib 2.5.207
- Виправлено помилку у навігації подвоєних сторінок у PDF-файлах.
1.10.12
- Завантаження шрифту для кнопок панелі інструментів
- Налаштування керування для вимкнення друку та завантаження в режимі вузького перегляду.
1.10.11
- CSS клас fb3d-fix-title для виправлення заголовка в режимі мініатюри.
1.10.10
- Автоматичне запускання світлового вікна за допомогою CSS-класу або назви книги як URL-хешу: http://example.com/page-with-book/#book1/5, де book1 – це CSS-клас або назва книги, 5 – номер сторінки.
1.10.9
- Google Analytics
- CSS клас fb3d-auto-launch для автоматичного запуску тонкого вікна після завантаження сторінки.
- CSS клас fb3d-activate-fullscreen для запуску повноекранного режиму замість тонкого.
1.10.5
- Класи-помічники для шар CSS: play-on-shown, pause-on-hide, go-to-page, youtube
1.10.4
- Новий стиль мініатюри
- Стиль кнопки
- Новий стиль світлової коробки
1.10.3
- Видалено білу лінію з лівого боку закритої книги.
1.10.2
- Збереження автоматично створених мініатюр на диск для швидкого завантаження на стороні клієнта.
- Початковий тонкий блок, який можна вибрати в налаштуваннях плагіна
- Черга відображення сторінок зручна для користувача
1.10.1
- Спрощені властивості книги
- Додано заздалегідь визначені стилі книг
- Плавне приземлення на сторінці
1.9.29
- Емуляція повноекранного режиму для iPhone
1.9.28
- Додано повідомлення про помилки для редактора flipbook
- Фіксований жест масштабування для пристроїв з сенсорним екраном
- Виявлення мобільного режиму за діагоналлю екрану
1.9.27
- Покращення продуктивності – набагато швидше початкове завантаження.
- Корисні посилання
- Обмежена висота для автоматичного обчислення розміру віджету: висота = min(90vh, 0.75*ширина)
- Додано CSS клас ‘fb3d-default-page’ для сторінки за замовчуванням плагіну налаштувань.
1.9.26
- Видалено прозорість панелі інструментів
1.9.25
- Змінено логотип плагіна
- Нагадування про відгук
- Виправлено помилку у відображенні PDF.
1.9.23
- Виправлено пропадання властивостей шару CSS сторінки (CSS, HTML, JS)
1.9.22
- Новий PDFJS 2.3.200
1.9.21
- Алгоритм передбачення нових сторінок
1.9.20
- Оптимізація продуктивності – вимкнено 3D-рендеринг у режимі очікування.
1.9.19
- Виправлено зникнення на пристроях Android – Оновлена бібліотека THREE JS.
1.9.18
- Виправлено помилку: “Не вдалося ініціалізувати плагін: 3dfbInsert
1.9.17
- Виправлено зникнення деталей редагування.
1.9.16
- Виправлена помилка в класичних блоках – вікно вставки
1.9.15
- Функція готовності JavaScript
- Редагування URL PDF
1.9.12
- Виправлено проблему зі стилями на стороні адміністратора.
1.9.11
- Виправлено помилку з нульовим розміром у FireFox
- Виправлено помилку з посиланнями в PDF-файлах з подвоєними сторінками.
1.9.10
- Виправлено помилку у виділенні збігів.
- Виправлено помилку в CSS-шарах.
1.9.9
- Вузький Перегляд
1.9.8
- Виправлено проблему завантаження PDF у Edge.
1.9.7
- Оновлення бібліотеки PDFJS – швидше завантаження для PDF-файлів
1.9.6
- Посилання в IE11/Edge
- Інтерактивні куточки для Mac
1.9.5
- Виправлено проблему зміни розміру iframe на iOS (неправильне вирівнювання)
1.9.4
- Виправлено помилку з пропаданням кнопки завантаження
1.9.3
- Змінено розмір частини діапазону PDF – швидше завантаження PDF
1.9
- Автоматичне вирішення
- PDF з подвійними сторінками
- Повноекранний режим для IE11
1.8.2
- Виправлено помилку завантаження мов з глобального каталогу
1.8
- Категорії 3D FlipBook
1.7.6
- Генератор коротких кодів
1.7
- Режим RTL
- Стандартна опція шаблону в Загальних налаштуваннях
1.6
- Шари CSS
- Мови
1.5
- Пошук в PDF
1.4
- Мініатюри
- Звуки перегортанн
- Глибоке посилання
1.3
- Закладки в PDF
- Друк
- Режим однієї сторінки
- Налаштування керування
- Команда підгонки перегляд
- Скрипт керування для шаблоні
1.2
- Посилання в PDF
- Дружній до мобільних пристроїв
- Стиль анімації перемикання аркуша
- Анімація завантаження та прогрес
1.1
- Режим розумного панорамуванн
- Скіни
- Перемикання обкладинок разом з іншими сторінками
1.0
- Реалістичний вигляд
- Природна поведінка
- Гнучкі кути сторінок
- Система передбачення поведінки користувача
- “HTML, PDF, зображення як джерела
- Дружній до користувача
- Висока продуктивність
- Ефект лайтбоксу
- Інтерактивний
- Aдаптивний
- Легкий у використанні
- Добре задокументовано