Опис
No API key needed to use google maps, use direct iframe method.
This plugin allows to use the shortcode ([map-coordinate]), custom Elementor widget or a Gutenberg block to display Google Maps with Latitude & Longitude. There is also an admin menu to add Latitude & Longitude globally for all Gutenberg blocks and shortcodes.
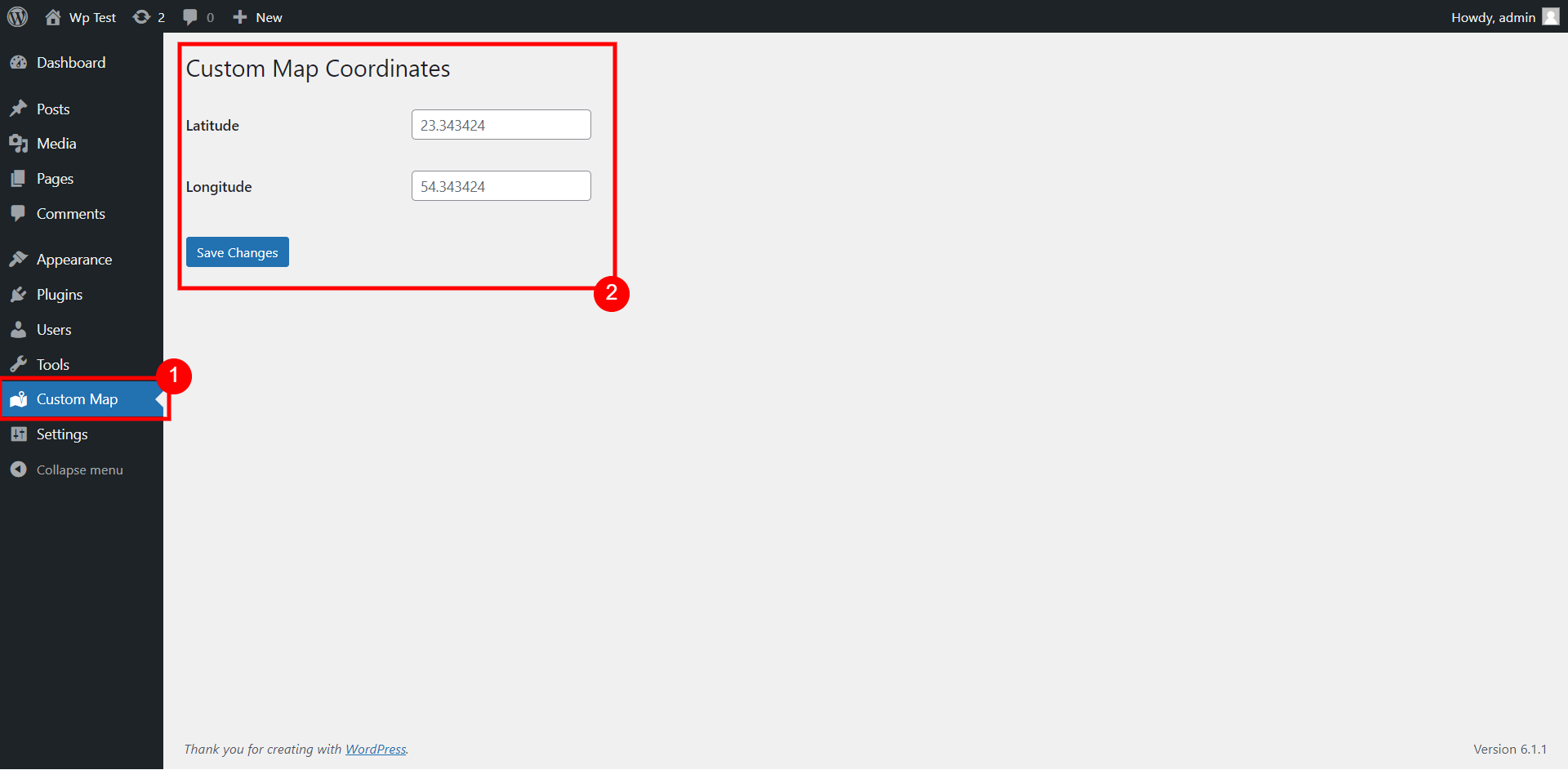
You can add the coordinates globally for the map to use from admin menu (Custom Map) as shown on screenshot #1.
The shortcode for the map to display is:
[map-coordinate]
You can also add different coordinates for each shortcode:
[map-coordinate lat="xx" lon="xx"]
If you are using Gutenberg editor for your posts, then you can also use the Gutenberg block – Custom Map Coordinates
Custom elementor widget is also available to use for Elementor page builder.
Скріншоти
Блоки
Цей плагін надає 1 блок.
- Custom Map Coordinates
Встановлення
This section describes how to install the plugin and get it working.
- Upload the plugin files to the
/wp-content/pluginsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the ‘Custom Map’ screen from admin menu to add coordinates globally for shortcodes & gutenberg block.
- Or you can use shortcode or gutenberg directly to add different coordinates in any posts.
Відгуки
Для цього плагіна немає відгуків.
Учасники та розробники
“Coordinate for Google Map (No API Required)” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
УчасникиПерекладіть “Coordinate for Google Map (No API Required)” на вашу мову.
Цікавитесь розробкою?
Перегляньте код, перегляньте сховище SVN або підпишіться на журнал розробки за допомогою RSS.
Журнал змін
- Elementor widget added in 1.1